Bootstrap의 버튼 구성 요소에 대한 자세한 설명
이 글에서는 Bootstrap의 버튼 구성 요소에 대해 자세히 알아볼 수 있습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

버튼 플러그인은 버튼의 비활성화 상태, 로딩 상태, 정상 상태 등 버튼의 여러 상태를 제어할 수 있는 기능 세트를 제공합니다. 이 글에서는 부트스트랩 버튼 플러그인에 대해 자세히 소개하겠습니다
Loading status
버튼을 클릭하면 로딩 상태 정보가 표시됩니다. 예를 들어, "로드" 버튼을 클릭하면 버튼의 로딩 상태가 트리거됩니다
data-loading-text="Loading..."를 추가하면 버튼의 로딩 상태를 설정할 수 있습니다. 하지만 v3.3.5부터 이 기능은 더 이상 권장되지 않으며 v4에서는 삭제되었습니다data-loading-text="Loading..." 可以为按钮设置正在加载的状态,但从 v3.3.5 版本开始,此特性不再建议使用,并且已经在 v4 版本中删除了
[注意]如果不设置data-loading-text,则按钮文本在Loading状态时,默认显示的是'loading...'
<button>加载</button>
<script>
$(function(){
$("#loaddingBtn").click(function () {
var $btn = $(this).button("loading");
setTimeout(function(){
$btn.button('reset')
},1000);
});
});
</script>
【相关推荐:《bootstrap教程》】
模拟单选
模拟单选按钮是通过一组按钮来实现单选择操作。使用按钮组来模拟单选按钮组,能够让设计更具个性化,可以定制出更美观的单选按钮组
在Bootstrap框架中按钮插件中,可以通过给按钮组自定义属性data-toggle="buttons"
<div> <label> <input>男 </label> <label> <input>女 </label> </div>

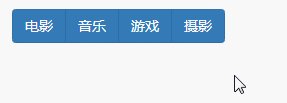
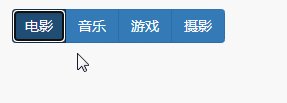
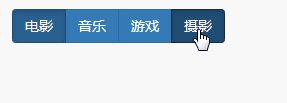
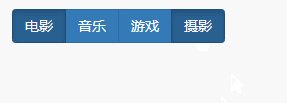
模拟多选
使用按钮组来模拟复选按钮和模拟单选按钮是一样的,具有同等效果,也是通过在按钮组上自定义data-toggle="buttons"
data-loading-text가 설정되지 않았습니다. 버튼 텍스트가 로드 중 상태일 때 기본 표시는 '로드 중...'입니다.
<div> <label> <input>电影 </label> <label> <input>音乐 </label> <label> <input>游戏 </label> <label> <input>摄影 </label> </div>


【관련 추천: "부트스트랩 튜토리얼》】
시뮬레이션 라디오 버튼
 시뮬레이션 라디오 버튼을 통해 단일 선택 작업을 구현하기 위한 버튼 세트입니다. 라디오 버튼 그룹을 시뮬레이션하기 위해 버튼 그룹을 사용하면 디자인을 더욱 개인화하고 더욱 아름다운 라디오 버튼 그룹을 사용자 정의할 수 있습니다
시뮬레이션 라디오 버튼을 통해 단일 선택 작업을 구현하기 위한 버튼 세트입니다. 라디오 버튼 그룹을 시뮬레이션하기 위해 버튼 그룹을 사용하면 디자인을 더욱 개인화하고 더욱 아름다운 라디오 버튼 그룹을 사용자 정의할 수 있습니다
Bootstrap 프레임워크의 버튼 플러그인에서 버튼 그룹 data-toggle="버튼"<button>有状态的按钮</button>
<button>普通按钮</button>
로그인 후 복사
다중 선택 시뮬레이션<button>有状态的按钮</button> <button>普通按钮</button>
data-toggle="buttons"를 정의하세요. 유일한 차이점은 input[type="radio"]를 input[type="checkbox"]$("#mybutton").button("toggle");//反转按钮状态
$("#mybutton").button("reset");//重置按钮状态
$("#mybutton").button("任意字符参数名");//替换 data-任意字符参数名-text 的属性值为“按钮上显示的文本值로그인 후 복사
button state$("#mybutton").button("toggle");//反转按钮状态
$("#mybutton").button("reset");//重置按钮状态
$("#mybutton").button("任意字符参数名");//替换 data-任意字符参数名-text 的属性值为“按钮上显示的文本值로 바꾸는 것입니다. data-toggle 속성을 사용하면 버튼의 동작 상태를 활성화하여 달성할 수도 있습니다. 활성과 비활성 사이에서 상태를 전환합니다. 버튼은 클릭하면 활성화되며, 다시 클릭하면 버튼이 기본 상태로 복원될 수 있습니다
<button class="btn btn-primary" data-complete-text="加载完成" type="button" id="mybutton">加载</button>
<script>
$(function(){
$("#mybutton").click(function () {
var $btn = $(this).button("loading");
setTimeout(function(){
$btn.button('complete');
},1000);
});
});
</script>JS Trigger
+function ($) {
//使用es5严格模式
'use strict';
//
}(window.jQuery);var Button = function (element, options) {
//要触发的元素
this.$element = $(element)
//合并参数
this.options = $.extend({}, Button.DEFAULTS, options)
//是否是加载状态
this.isLoading = false
}
//版本号为3.3.7
Button.VERSION = '3.3.7'
//默认loadinf时的文本内容为'loading...'
Button.DEFAULTS = {
loadingText: 'loading...'
}//设置按钮状态的方法
Button.prototype.setState = function (state) {
//按钮需要禁用时使用它,先赋值一个临时变量
var d = 'disabled'
//当前元素
var $el = this.$element
//如果是input,则使用val获取值,否则,使用html获取值
var val = $el.is('input') ? 'val' : 'html'
//获取当前元素的自定义属性,所有以data-开头的属性
var data = $el.data()
//组装需要用到的属性,如传入loading,则组装成loadingText
state += 'Text'
//如果data里不包含data-reset-text值,则将当前元素的值临时存放,以便过后再恢复使用它
if (data.resetText == null) $el.data('resetText', $el[val]())
//不阻止事件,以允许表单的提交
setTimeout($.proxy(function () {
//给元素赋值,如果是元素默认没有值,则从options里查询,否则,从自定义属性里查询
$el[val](data[state] == null ? this.options[state] : data[state])
//如果传入的是loading
if (state == 'loadingText') {
//设置加载状态为true
this.isLoading = true
//禁用该元素(即添加disabled样式和disabled属性)
$el.addClass(d).attr(d, d).prop(d, true)
} else if (this.isLoading) {
this.isLoading = false
//如果不是,则删除disabled样式和disabled属性
$el.removeClass(d).removeAttr(d).prop(d, false)
}
}, this), 0)
}
//切换按钮状态
Button.prototype.toggle = function () {
//设置change标记
var changed = true
//查找带有[data-toggle="buttons"]属性的最近父元素
var $parent = this.$element.closest('[data-toggle="buttons"]')
//如果父元素存在
if ($parent.length) {
//查找触发元素内是否存在input元素
var $input = this.$element.find('input')
//如果是单选按钮
if ($input.prop('type') == 'radio') {
//如果被选中,则设置changed为false
if ($input.prop('checked')) changed = false
//查找同级元素是否有active样式,如果有,则删除active样式
$parent.find('.active').removeClass('active')
//给当前元素添加active样式
this.$element.addClass('active')
//如果是多选按钮
} else if ($input.prop('type') == 'checkbox') {
//如果多选按钮选中了,但元素没有active样式
//或者多选按钮没有选中,但元素却有active样式,则设置changed为false
if (($input.prop('checked')) !== this.$element.hasClass('active')) changed = false
//重置元素的active样式
this.$element.toggleClass('active')
}
//将多选按钮的checked设置为是否有active样式
$input.prop('checked', this.$element.hasClass('active'))
//如果changed为true,则触发change事件
if (changed) $input.trigger('change')
} else {
this.$element.attr('aria-pressed', !this.$element.hasClass('active'))
//重置元素的active样式
this.$element.toggleClass('active')
}
}function Plugin(option) {
//根据选择器,遍历所有符合规则的元素
return this.each(function () {
var $this = $(this)
//获取自定义属性bs.button的值
var data = $this.data('bs.button')
var options = typeof option == 'object' && option
//如果值不存在,则将Button实例设置为bs.button值
if (!data) $this.data('bs.button', (data = new Button(this, options)))
//如果option是toggle,则直接调用该方法
if (option == 'toggle') data.toggle()
//否则调用setState()方法
else if (option) data.setState(option)
})
}
var old = $.fn.button
//保留其他库的$.fn.button代码(如果定义的话),以便在noConflict之后可以继续使用该老代码
$.fn.button = Plugin
//重设插件构造器,可以通过该属性获取插件的真实类函数
$.fn.button.Constructor = Button$.fn.button.noConflict = function () {
//恢复以前的旧代码
$.fn.button = old
//将$.fn.button.noConflict()设置为Bootstrap的Tab插件
return this
}$(document)
//查询所有以button开头,data-toggle属性的值,绑定click事件
.on('click.bs.button.data-api', '[data-toggle^="button"]', function (e) {
//查找当前单击对象的最近的有btn样式的父元素
var $btn = $(e.target).closest('.btn')
Plugin.call($btn, 'toggle')
//如果单击对象不是单选或多选按钮
if (!($(e.target).is('input[type="radio"], input[type="checkbox"]'))) {
//阻止默认行为
e.preventDefault()
//如果$btn是单选或多选按钮,触发focus事件
if ($btn.is('input,button')) $btn.trigger('focus')
//否则,找到子元素中的第一个具有visible状态的input或button,触发focus事件
else $btn.find('input:visible,button:visible').first().trigger('focus')
}
})
//查询所有以button开头,data-toggle属性的值,绑定focus事件
.on('focus.bs.button.data-api blur.bs.button.data-api', '[data-toggle^="button"]', function (e) {
$(e.target).closest('.btn').toggleClass('focus', /^focus(in)?$/.test(e.type))
})위 내용은 Bootstrap의 버튼 구성 요소에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.






