멋진 충전 애니메이션 효과를 얻기 위해 CSS를 사용하는 방법에 대한 팁 공유
이 글에서는 CSS를 사용하여 멋진 충전 애니메이션 효과를 얻는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

CSS만 사용해 어떤 종류의 충전 애니메이션 효과를 만들 수 있는지 단계별로 알아보세요. (학습 영상 공유: css 영상 튜토리얼)
배터리 그리기
물론 배터리를 충전하려면 먼저 CSS를 사용하여 배터리를 그려야 하는 것은 아닙니다. 어렵습니다. 하나만 만들어 보세요.

아, 바로 그거예요. 이제 배터리가 생겼으니 충전해 보겠습니다. 가장 간단한 애니메이션은 배터리 전체를 색상으로 채우는 것입니다.
방법은 다양하고 코드도 매우 간단합니다. 효과를 살펴보세요.

요구 사항이 높지 않으면 이 것입니다. 거의 충분하지 않습니다. 파워는 파란색 그라데이션으로 표현되었으며, 충전 애니메이션은 컬러 블록의 변위 애니메이션을 통해 구현되었습니다. 하지만 항상 뭔가 빠진 듯한 느낌이 들었습니다.
그림자 및 색상 변경 추가
계속해서 최적화하려면 몇 가지 세부정보를 추가해야 합니다.
우리는 일반적으로 배터리가 부족하면 배터리가 빨간색으로 표시되고, 배터리가 높으면 녹색으로 표시된다는 것을 알고 있습니다. 그런 다음 전체 색상 블록에 그림자 변화와 숨쉬는 느낌을 추가하여 충전 효과가 실제로 움직이는 것처럼 보이게 만듭니다.

Knowledge points
이 시점까지는 실제로 단 하나의 지식 포인트가 있습니다:
- 필터 사용: Hue-rotate()를 사용하여 그라데이션 색상에 대해 색상 전환 애니메이션을 수행합니다
그라데이션 색상을 직접 애니메이션화할 수는 없지만, 여기서는 필터를 통해 색상을 조정하여 그라데이션 색상 변환 애니메이션을 구현합니다.
위 예의 전체 데모: CodePen Demo -- Battery Animation One
파동 추가
좋아요, 작은 이정표로 간주되었으니 다음으로 더 나아가겠습니다. 배터리 윗부분은 직선으로 되어 있어서 조금 밋밋한 느낌이 드는데요, 여기서는 윗부분의 일직선을 물결 모양의 롤링으로 바꾸면 좀 더 현실감 있게 보일 것입니다.
변형 후 효과:

이 물결 모양 스크롤 효과를 얻기 위해 CSS를 사용하는 것은 사실 맹목적인 속임수일 뿐입니다. 특히 제가 이전에 쓴 다음 기사를 참조하세요.
지식 포인트
여기서의 지식 포인트 중 하나는 위에서 언급한 CSS를 사용하여 블라인드 방식을 통해 얻을 수 있는 간단한 파동 효과를 이해하는 것입니다.

위 예제의 전체 데모: CodePen Demo -- Battery Animation Two
이 시점에서 위의 효과는 게다가 디지털 변화는 이미 비교적 좋은 효과로 간주되었습니다. 물론 위의 효과는 여전히 매우 CSS처럼 보이지만, 얼핏 보면 CSS를 사용하면 가능하다는 느낌이 듭니다.
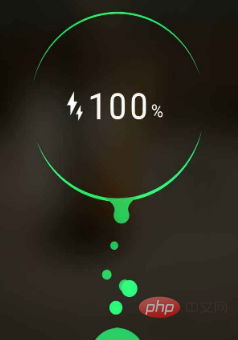
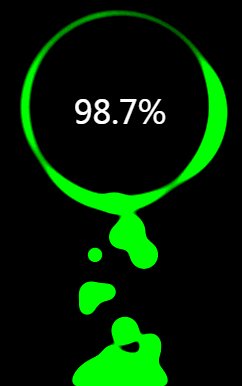
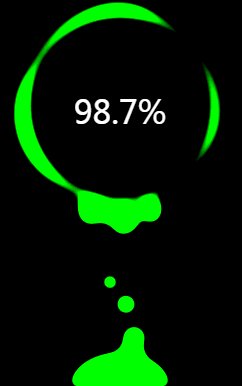
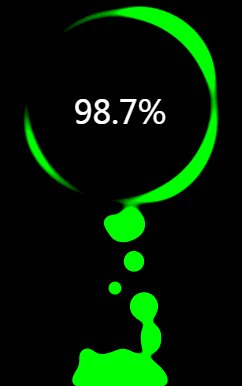
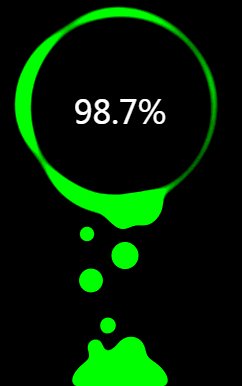
강력한 CSS 필터를 사용하여 Android 충전 애니메이션 효과 얻기
아래는 어떻습니까?

안드로이드폰을 사용하는 학생들은 꼭 익숙해져야 할 것이 바로 안드로이드폰 충전시 나타나는 효과입니다. 이것을 보고 궁금해졌습니다. CSS를 사용하여 할 수 있습니까?
몇 번 시도한 끝에 CSS를 사용하면 이 애니메이션 효과를 매우 잘 시뮬레이션할 수 있다는 것을 발견했습니다.

위의 Gif 기록 렌더링은 CSS를 사용하여 완전히 시뮬레이션되었습니다.
위 예제의 전체 데모: HuaWei 배터리 충전 애니메이션
지식 포인트
지식 포인트를 분석해 보겠습니다. 가장 중요한 것은 실제로 필터: 대비를 사용하는 것입니다. () 두 개의 필터 code>와 filter:blur()는 이러한 융합 효과를 매우 잘 달성할 수 있습니다. filter: contrast() 以及 filter: blur() 这两个滤镜,可以很好的实现这种融合效果。
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast()
filter: Blur(): 이미지에 가우시안 흐림 효과를 설정합니다.
filter: Contrast(): 이미지의 대비를 조정합니다.  그러나 그들이 '맞춰졌을 때' 놀라운 융합 현상이 일어났다.
그러나 그들이 '맞춰졌을 때' 놀라운 융합 현상이 일어났다.
두 개의 원이 교차하는 과정을 주의 깊게 살펴보세요. 가장자리가 서로 닿으면 경계 융합 효과가 나타납니다. 대비 필터를 사용하여 가우시안 블러의 흐릿한 가장자리를 제거하고, 가우시안 블러를 사용하여 융합 효과를 얻습니다. .
물론, 이 효과는 이전 기사에서 여러 번 언급되었습니다. 더 구체적인 정보를 보려면
색상 변환
물론 여기에 색상 변환을 추가할 수도 있으며 효과도 매우 좋습니다.

위 예의 전체 데모: HuaWei 배터리 충전 애니메이션
간과하기 쉬운 점
을 조정하여 filter: blur() 及 filter: contrast() 속성 값을 사용하면 애니메이션 효과가 실제로 크게 변경되며 좋은 효과를 얻으려면 지속적인 디버깅이 필요합니다. 물론, 최종 분석에서는 경험도 매우 중요한 역할을 합니다.
이 기사는 https://juejin.cn/post/6844904029336649741
저자: ChokCoco
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 멋진 충전 애니메이션 효과를 얻기 위해 CSS를 사용하는 방법에 대한 팁 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





