jqTransform은 form_jquery를 아름답게 만듭니다.
jqTransform은 DFC Engineering에서 작성한 jQuery 스타일 플러그인으로, 사용하기 쉽고 입력, 라디오, 텍스트 영역, 선택 및 체크박스를 포함한 모든 양식 요소를 아름답게 만들 수 있습니다.
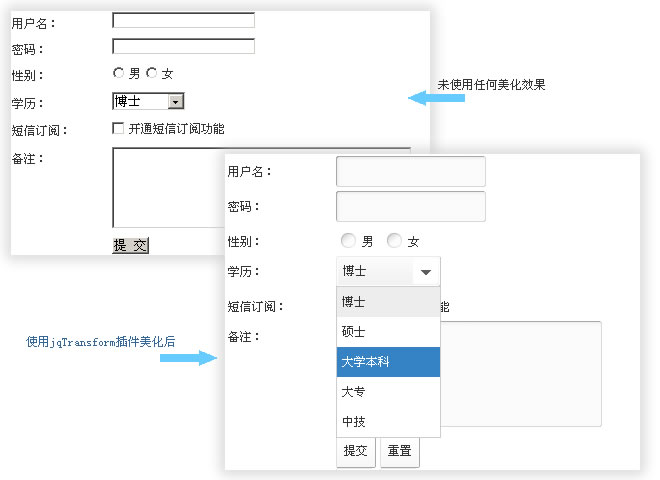
작업 렌더링:

사용법:
1. 자바스크립트 참조 및 CSS 파일 참조 추가
<link rel="stylesheet" type="text/css" href="jqtransform.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.js"></script>
2. HTML 양식 구조 작성
<form class="jqtransform" action="#" method="post">
<p><label>用户名:</label><input type="text" /></p>
<p><label>密码:</label><input type="password" /></p>
<p><label>性别:</label><input type="radio" name="sex" /> <label style="width:auto">男</label>
<input type="radio" name="sex" /> <label style="width:auto">女</label> </p>
<p><label>学历:</label>
<select>
<option value="1">博士</option>
<option value="2">硕士</option>
<option value="3">大学本科</option>
<option value="4">大专</option>
<option value="5">中技</option>
</select>
</p>
<p><label>短信订阅:</label><input type="checkbox" /> <label>开通短信订阅功能</label></p>
<p><label>备注:</label>
<textarea name="note" rows="6" cols="40"></textarea>
</p>
<p><label> </label><input type="submit" value="提交" /> <input type="reset" value="重置" /></p>
</form>
3. 플러그인 호출
$('.jqtransform').jqTransform();
아름다운 형태는 나오지만 몇 가지 결점이 있습니다. IE에서 jqTransform의 중국어 형태 버튼 지원은 이상적이지 않습니다. 예를 들어 버튼의 값이 영어인 경우 정상적으로 표시되지만 다음과 같은 영어 단어가 여러 개 표시됩니다. 물론입니다. 제출하면 줄이 삭제됩니다. 값이 중국어인 경우에는 "제출"이라는 두 단어가 세로로 정렬됩니다. 해결책은 CSS 스타일로 시작하여 jqtransform.css 파일(아마도 14번째 줄)에서 버튼.jqTransformButton을 찾는 것입니다. 참여:
width:auto; white-space: nowrap;
버튼 너비를 자동으로 설정하고 한 줄로 표시합니다. 물론 고정 너비를 설정할 수도 있고 CSS 파일을 수정하여 양식 스타일을 맞춤 설정할 수도 있습니다.
이상은 양식을 아름답게 하는 방법을 알려드린 것인데, 간단한 jQuery 스타일 플러그인을 사용하여 양식 요소를 아름답게 만드는 것입니다. 페이지.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




