자바스크립트에서 전역 오류를 처리하는 방법
JavaScript에서는 "window.onerrot" 이벤트를 바인딩하여 페이지에서 전역 오류 처리를 수행할 수 있습니다. 구문 형식은 "함수 함수 이름(msg, url, l, c, error) {//code} 창입니다. onerror = 함수 이름;".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript 엔진이 JavaScript 코드를 실행할 때 다양한 오류가 발생합니다. 문법이나 철자 오류일 수도 있고, 브라우저 차이(브라우저별 기능 사용)일 수도 있고, 서버가 처리되지 않은 예외를 반환할 수도 있습니다. 기타 예측할 수 없는 요인. 오류가 발생하면 JavaScript 엔진은 후속 코드 실행을 중단하고 오류 메시지를 생성합니다. 코드를 더욱 강력하게 만들고 예상치 못한 코드 중단을 방지하려면 다양한 예외를 처리해야 합니다.
1. 로컬 오류 처리
부분 오류 처리는 코드가 잘못될 수 있는 오류를 잡아서 처리하는 것을 말하며, 이를 위해서는 프로그래머가 하드 코딩을 수행해야 합니다.
1) try. , catch 문, 오류 캡처 문
2) 최종 문, 오류 캡처 처리 후 접두사 실행 문 반환
3) throw 문, 오류 throw 문
Case 1:
try {
window.abcdefg();
} catch (e) {
alert('发生错误啦,错误信息为:' e.message);
} finally {//总是会被执行
alert('我都会执行!');
}콘솔 출력:
An 오류가 발생했습니다. 오류 메시지는 다음과 같습니다. window.abcdefg는 함수가 아닙니다
catch 후 반환 전에
finally 문을 실행합니다.
사례 2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Throw Demo</title>
</head>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("demo").value;
if(x=="") throw "不能为空";
if(isNaN(x)) throw "不是有效数字";
if(x>10) throw "不能大于10";
if(x<5) throw "不能小于5";
} catch(err) {
var y=document.getElementById("mess");
y.innerHTML="Error: " + err + ".";
}
}
</script>
<p>请输入一个5到10的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">Test Input</button>
<p id="mess"></p>
</body>
</html>throw의 기능은 예측할 수 있거나 예측할 수 없는 오류를 사용자가 인식할 수 있는 오류로 탈출하는 것입니다.
[추천 학습: javascript 고급 튜토리얼]
2. 전역 오류 처리
다양한 수준의 프런트엔드 개발자와 다양한 수준의 코드 사양으로 인해 모든 JavaScript 코드에 오류 처리 기능이 있는 것은 아닙니다. 따라서 JavaScript 코드는 실행 중 예상치 못한 예외로 인해 예기치 않게 종료되는 경우가 많습니다. 이러한 이유로 우리는 오류 예외를 전체적으로 캡처하고 개발자에게 코드를 수정하도록 즉시 알려야 합니다. window.onerrot 이벤트가 바인딩되어 있는 한 페이지의 전역 js 오류 오류 처리가 수행될 수 있습니다. 코드는 다음과 같습니다.
function globalErrorHandle(msg,url,l,c,error) {
console.error("global js error: ", msg, l);
// TODO other things.
}
window.onerror = globalErrorHandle;window.onerrot 이벤트를 바인딩하면 js 오류 보고서가 globalErrorHandle을 호출합니다. : messagemsg : 오류 메시지
-
url : 오류 페이지 URL - L : 코드 오류 줄 번호
C : 열 번호
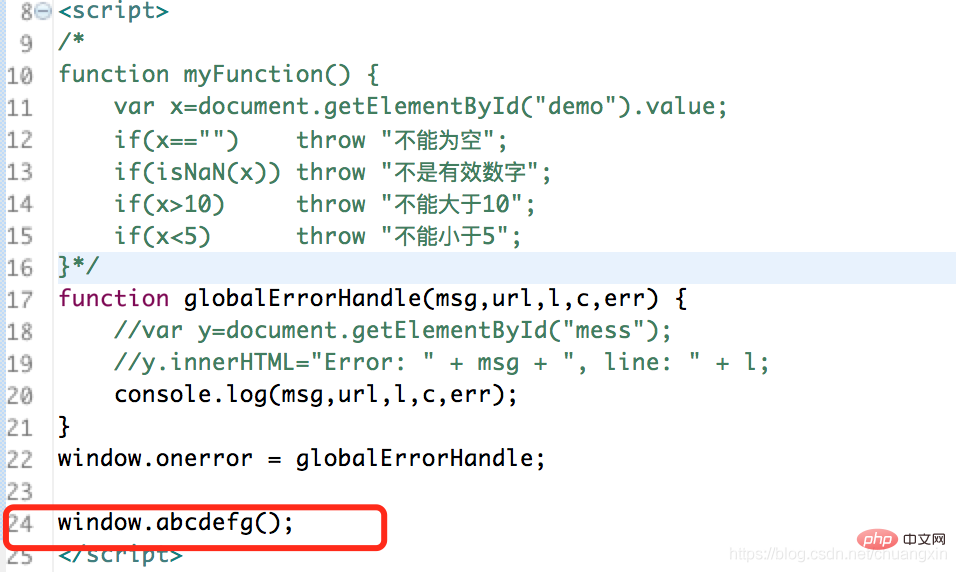
- error : 오류 개체 위의 경우 위의 경우. 1에 전역 오류가 있는 경우 코드는 아래와 같습니다.
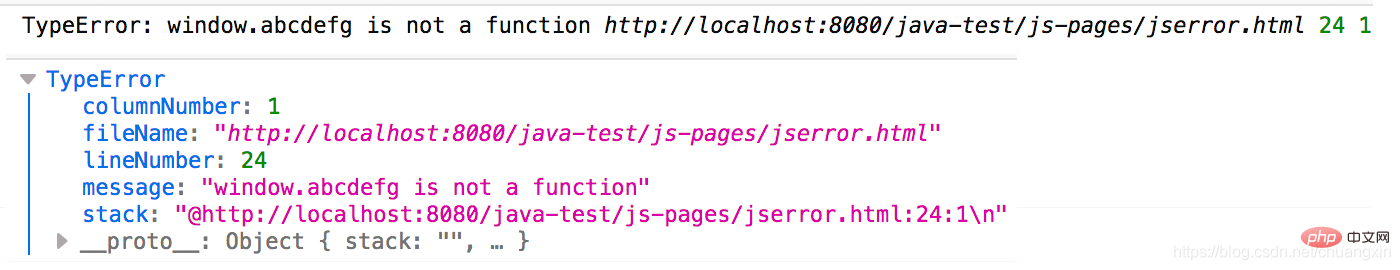
- 콘솔 출력:
3. 오류 보고 모듈 설계 
전역 오류 처리는 코드가 예기치 않게 종료되는 것을 방지할 수 없습니다. js 실행 중에 오류가 보고되면 try-catch 오류 처리가 없습니다. globalErrorHandle이 호출되지만 후속 코드는 예기치 않게 종료되어 더 이상 실행되지 않습니다. 따라서 전역 오류 처리는 전역 오류 기록 및 보고에 관한 것입니다. 일반적으로 세 가지 작업이 수행됩니다: 
globalErrorHandle, 전역 오류 캡처
서버에 오류 정보 보고(오류 페이지, 줄 번호, 열 번호 등)
- 관리자가 js 오류 정보를 발견한 경우
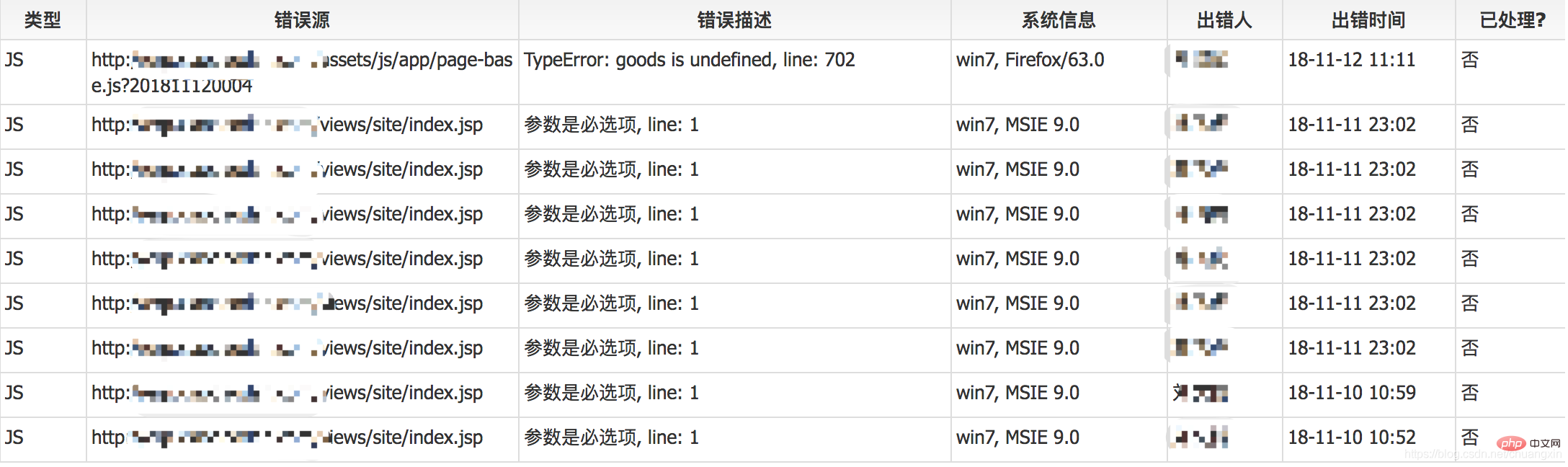
- 사례를 보면 스크린샷은 다음과 같습니다.
- 위 그림은 간단한 js 오류 보고 모듈, 오류 보기 페이지이며 정보에는 다음이 포함됩니다. 어느 페이지), 오류 설명, 줄 번호, 운영 체제 + 브라우저, 운영자, 작업 시간 등

1) 신고된 콘텐츠 필터링위 그림과 같이 큰 루프에서 계속해서 오류가 발생하는 경우 많은 오류 메시지가 발생합니다. 오류 정보는 지속적으로 서버로 전송되므로 전송하기 전에 오류 정보를 필터링해야 합니다. 작업은 다음과 같습니다.
페이지가 로드되면 먼저 오류 소스 + 오류 설명 해시코드 중복 제거 목록을 얻습니다. 전역 오류가 캡처되고 오류 소스가 생성됩니다. +오류 설명 해시코드가 이미 존재하는지 여부, 존재하지 않으면 오류 메시지가 보고됩니다.
2) 보고할 내용
- 오류를 재현하기 위해, 최소한 다음을 포함하여 오류 메시지를 최대한 자세히 작성하는 것이 좋습니다.
- 오류 페이지 URL
오류 설명, 오류 줄 번호, 열 번호, 스택 정보브라우저 및 운영 체제 정보
작업 시간, 연산자 포함 매개변수
- 더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오
- 를 방문하세요! !
위 내용은 자바스크립트에서 전역 오류를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 미들웨어를 사용하여 golang 함수의 오류 처리 개선
Apr 24, 2024 pm 06:57 PM
미들웨어를 사용하여 golang 함수의 오류 처리 개선
Apr 24, 2024 pm 06:57 PM
미들웨어를 사용하여 Go 함수의 오류 처리 개선: 함수 호출을 가로채고 특정 논리를 실행할 수 있는 미들웨어 개념을 소개합니다. 오류 처리 논리를 사용자 정의 함수로 래핑하는 오류 처리 미들웨어를 만듭니다. 함수가 호출되기 전에 오류 처리 논리가 수행되도록 미들웨어를 사용하여 처리기 함수를 래핑합니다. 오류 유형에 따라 적절한 오류 코드를 반환합니다. 야나오브라봇
 예외 처리를 통해 C++의 오류 시나리오를 효과적으로 처리하는 방법은 무엇입니까?
Jun 02, 2024 pm 12:38 PM
예외 처리를 통해 C++의 오류 시나리오를 효과적으로 처리하는 방법은 무엇입니까?
Jun 02, 2024 pm 12:38 PM
C++에서 예외 처리는 try-catch 블록을 통해 오류를 적절하게 처리합니다. 일반적인 예외 유형에는 런타임 오류, 논리 오류 및 범위를 벗어난 오류가 포함됩니다. 파일 열기 오류 처리를 예로 들면, 프로그램이 파일 열기에 실패하면 예외가 발생하고 오류 메시지를 인쇄하며 catch 블록을 통해 오류 코드를 반환하므로 프로그램을 종료하지 않고 오류를 처리합니다. 예외 처리는 오류 처리 중앙 집중화, 오류 전파 및 코드 견고성과 같은 이점을 제공합니다.
 PHP 오류 처리를 위한 최고의 도구와 라이브러리는 무엇입니까?
May 09, 2024 pm 09:51 PM
PHP 오류 처리를 위한 최고의 도구와 라이브러리는 무엇입니까?
May 09, 2024 pm 09:51 PM
PHP의 최고의 오류 처리 도구 및 라이브러리는 다음과 같습니다. 내장 메소드: set_error_handler() 및 error_get_last() 타사 툴킷: 웁스(디버깅 및 오류 형식 지정) 타사 서비스: Sentry(오류 보고 및 모니터링) 타사 라이브러리: PHP-error-handler(사용자 정의 오류 로깅 및 스택 추적) 및 Monolog(오류 로깅 핸들러)
 C++ 클래스 디자인에서 오류 처리 및 로깅을 수행하는 방법은 무엇입니까?
Jun 02, 2024 am 09:45 AM
C++ 클래스 디자인에서 오류 처리 및 로깅을 수행하는 방법은 무엇입니까?
Jun 02, 2024 am 09:45 AM
C++ 클래스 디자인의 오류 처리 및 로깅에는 다음이 포함됩니다. 예외 처리: 예외 포착 및 처리, 사용자 정의 예외 클래스를 사용하여 특정 오류 정보 제공. 오류 코드: 정수 또는 열거형을 사용하여 오류 조건을 나타내고 반환 값으로 반환합니다. 주장: 사전 및 사후 조건을 확인하고 충족되지 않으면 예외를 발생시킵니다. C++ 라이브러리 로깅: std::cerr 및 std::clog를 사용한 기본 로깅. 외부 로깅 라이브러리: 레벨 필터링 및 로그 파일 회전과 같은 고급 기능을 위해 타사 라이브러리를 통합합니다. 사용자 정의 로그 클래스: 고유한 로그 클래스를 생성하고 기본 메커니즘을 추상화하며 다양한 수준의 정보를 기록하기 위한 공통 인터페이스를 제공합니다.
 golang 함수 오류 처리의 비동기 처리
May 03, 2024 pm 03:06 PM
golang 함수 오류 처리의 비동기 처리
May 03, 2024 pm 03:06 PM
Go 함수에서 비동기 오류 처리는 오류 채널을 사용하여 고루틴의 오류를 비동기적으로 전달합니다. 구체적인 단계는 다음과 같습니다. 오류 채널을 생성합니다. 작업을 수행하고 오류를 비동기적으로 전송하려면 고루틴을 시작하세요. 채널에서 오류를 수신하려면 select 문을 사용하세요. 오류 메시지 인쇄 또는 기록과 같은 오류를 비동기적으로 처리합니다. 이 접근 방식은 오류 처리가 호출 스레드를 차단하지 않고 실행을 취소할 수 있기 때문에 동시 코드의 성능과 확장성을 향상시킵니다.
 Go 함수 단위 테스트를 위한 오류 처리 전략
May 02, 2024 am 11:21 AM
Go 함수 단위 테스트를 위한 오류 처리 전략
May 02, 2024 am 11:21 AM
Go 함수 단위 테스트에는 오류 처리를 위한 두 가지 주요 전략이 있습니다. 1. 예상 값을 확인하는 데 사용되는 오류 유형의 특정 값으로 오류를 나타냅니다. 2. 테스트 함수에 오류를 전달하기 위해 채널을 사용합니다. 이는 동시 코드를 테스트하는 데 적합합니다. 실제 사례에서는 함수가 음수 입력에 대해 0을 반환하도록 보장하기 위해 오류 값 전략이 사용됩니다.
 golang 함수의 오류 처리 모범 사례
Apr 24, 2024 pm 05:24 PM
golang 함수의 오류 처리 모범 사례
Apr 24, 2024 pm 05:24 PM
Go의 오류 처리 모범 사례에는 오류 유형 사용, 항상 오류 반환, 오류 확인, 다중 값 반환 사용, 센티널 오류 사용, 오류 래퍼 사용이 포함됩니다. 실제 예: HTTP 요청 핸들러에서 ReadDataFromDatabase가 오류를 반환하면 500 오류 응답을 반환합니다.
 Golang의 오류 래퍼를 사용하는 방법은 무엇입니까?
Jun 03, 2024 pm 04:08 PM
Golang의 오류 래퍼를 사용하는 방법은 무엇입니까?
Jun 03, 2024 pm 04:08 PM
Golang에서 오류 래퍼를 사용하면 원래 오류에 상황별 정보를 추가하여 새로운 오류를 생성할 수 있습니다. 이는 다양한 라이브러리나 구성 요소에서 발생하는 오류 유형을 통합하여 디버깅 및 오류 처리를 단순화하는 데 사용할 수 있습니다. 단계는 다음과 같습니다. error.Wrap 함수를 사용하여 원래 오류를 새 오류로 래핑합니다. 새 오류에는 원래 오류의 상황별 정보가 포함됩니다. fmt.Printf를 사용하면 래핑된 오류를 출력하여 더 많은 컨텍스트와 실행 가능성을 제공할 수 있습니다. 다양한 유형의 오류를 처리할 때 오류 유형을 통합하려면 오류.Wrap 함수를 사용하세요.




