CSS의 글꼴 가중치 속성을 사용하여 텍스트를 굵게 만들 수 있습니다. "font-weight:bold|bolder" 스타일을 요소에 추가하면 됩니다. "bold" 값은 굵은 문자를 정의하고 "bolder"는 굵게 표시하려면 값을 700, 800 또는 900으로 설정할 수도 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 글꼴 가중치 속성을 사용하여 텍스트 볼드 효과를 설정할 수 있습니다.
font-weight 속성은 텍스트의 두께를 설정할 수 있습니다. 일반적으로 표시 요소의 텍스트에 사용되는 글꼴 굵기를 설정하는 데 사용됩니다.
볼드 효과와 관련된 속성 값:
| 값 | 설명 |
|---|---|
| bold | 은 굵은 문자를 정의합니다. |
| bolder | 더 굵은 문자를 정의하세요. |
|
얇은 것부터 두꺼운 것까지 문자를 정의하세요. 400은 Normal에 해당하고, 700은 Bold에 해당합니다. |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
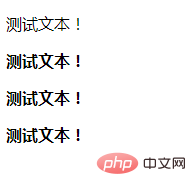
</html>렌더링:

(학습 동영상 공유: css 동영상 튜토리얼)
위 내용은 CSS에서 텍스트를 굵게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


