CSS에서는 "배경색:투명" 문을 사용하여 배경색을 제거할 수 있습니다. 배경색이 투명으로 설정되면 요소의 배경색만 투명으로 설정되고 다른 요소나 콘텐츠도 투명하게 설정됩니다. 요소 내부의 영향은 영향을 받지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
transparent 값
대부분의 경우 투명을 사용할 필요는 없지만. 그러나 요소에 배경색을 지정하지 않고 사용자의 브라우저 색상 설정이 디자인에 영향을 주지 않도록 하려면 여전히 투명 값을 설정해야 합니다.
예:
<html>
<head>
<style type="text/css">
body {
background-color: yellow
}
h1 {
background-color: #00ff00
}
h2 {
background-color: transparent
}
p {
background-color: rgb(250,0,255)
}
p.no2 {
background-color: gray;
padding: 20px;
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
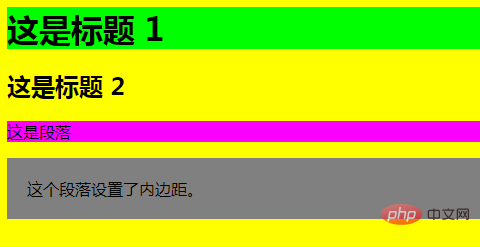
</html>결과:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 배경색을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!