CSS에서는 요소에 "border:none;" 또는 "border:transparent;" 스타일을 설정하여 테두리를 취소할 수 있습니다. border 속성은 요소의 테두리 스타일을 설정하는 데 사용됩니다. 값이 "none"이면 테두리 없는 스타일이 정의되고, 값이 "transparent"이면 투명한 테두리가 정의됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 테두리를 취소하는 방법:
border:none;을 사용하세요.border:none;
使用border:transparent;
border:transparent;를 사용하세요예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin: 10px;
border: 1px solid red;
}
div.a1{
border: none;
}
div.a2{
border: transparent;
}
</style>
</head>
<body>
<div>测试文本</div>
<div class="a1">测试文本</div>
<div class="a2">测试文本</div>
</body>
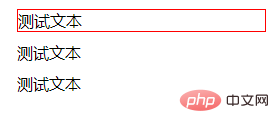
</html> Rendering:
Rendering:
설명:
border 단축 속성은 하나의 명령문에서 모든 테두리 속성을 설정합니다.위 내용은 CSS에서 테두리를 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



