
이 글에서는 주로 CSS의 새로운 기능인 CSS @property에 대해 설명합니다. 그 기능은 CSS의 기능을 크게 향상시켰습니다.
MDN -- CSS 속성에 따르면 @property CSS at-rule은 CSS Houdini API의 일부입니다. 이를 통해 개발자는 CSS 사용자 정의 속성을 명시적으로 정의하고 속성 유형 확인, 기본값 설정 및 이 속성을 정의할 수 있습니다. 사용자 정의 속성은 상속될 수 있습니다.
CSS Houdini정의CSS Houdini는 CSS의 기본 API를 개발자에게 공개하여 개발자가 이 인터페이스 세트를 통해 CSS를 직접 확장하고 해당 API를 제공할 수 있도록 합니다. 도구를 사용하면 개발자가 브라우저 렌더링 엔진의 스타일 및 레이아웃 프로세스에 개입할 수 있으므로 개발자는 브라우저가 구문 분석할 수 있는 CSS 코드를 작성하여 새로운 CSS 기능을 만들 수 있습니다. 물론, 이 글의 초점은 아니지만, 자세히 설명하겠습니다.CSS Houdini又是什么呢,CSS Houdini开放 CSS 的底层 API 给开发者,使得开发者可以通过这套接口自行扩展 CSS,并提供相应的工具允许开发者介入浏览器渲染引擎的样式和布局流程中,使开发人员可以编写浏览器可以解析的 CSS 代码,从而创建新的 CSS 功能。当然,它不是本文的重点,不过多描述。
CSS Property 如何使用呢?我们将通过一些简单的例子快速上手,并且着重介绍它在 CSS 动画中起到的关键性的作用,对 CSS 动画带来的巨大提升。
正常而言,我们定义和使用一个 CSS 自定义属性的方法是这样的:
:root {
--whiteColor: #fff;
}
p {
color: (--whiteColor);
}而有了 @property 规则之后,我们还可以像下述代码这样去定义个 CSS 自定义属性:
<style>
@property --property-name {
syntax: '<color>';
inherits: false;
initial-value: #fff;
}
p {
color: var(--property-name);
}
</style>简单解读下:
@property --property-name 中的 --property-name 就是自定义属性的名称,定义后可在 CSS 中通过 var(--property-name) 进行引用其中,@property 规则中的 syntax 和 inherits 描述符是必需的。
当然,在 JavaScript 内定义的写法也很简单,顺便一提:
<script>
CSS.registerProperty({
name: "--property-name",
syntax: "<color>",
inherits: false,
initialValue: "#c0ffee"
});
</script>syntax 支持的语法类型非常丰富,基本涵盖了所有你能想到的类型。
+、#、| 符号定义的 CSS @property 变量的 syntax 语法接受一些特殊的类型定义。
syntax: '<color>'</color> :接受逗号分隔的颜色值列表syntax: '<length>'</length> :接受以空格分隔的长度值列表syntax: '<length length>'</length>:接受单个长度或者以空格分隔的长度值列表OK,铺垫了这么多,那么为什么要使用这么麻烦的语法定义 CSS 自定义属性呢?CSS Houdini 定义的自定义变量的优势在哪里?下面我们一一娓娓道来。
color syntax 语法类型作用于渐变我们来看这样一个例子,我们有这样一个渐变的图案:
<div></div>
div {
background: linear-gradient(45deg, #fff, #000);
}
我们改造下上述代码,改为使用 CSS 自定义属性:
:root {
--colorA: #fff;
--colorB: #000;
}
div {
background: linear-gradient(45deg, var(--colorA), var(--colorB));
}得到的还是同样的一个渐变图:

我们再加上一个过渡效果:
:root {
--colorA: #fff;
--colorB: #000;
}
div {
background: linear-gradient(45deg, var(--colorA), var(--colorB));
transition: 1s background;
&:hover {
--colorA: yellowgreen;
--colorB: deeppink;
}
}看看鼠标 Hover 的时候,会发生什么:

虽然我们设定了 1s 的过渡动画 transition: 1s background,但是很可惜,CSS 是不支持背景渐变色的直接过渡变化的,我们得到的只是两帧之间的之间变化。
OK,接下来我们就是有本文的主角,使用 Houdini API 中的 CSS 自定义属性替换原本的 CSS 自定义属性。
简单进行改造一下,使用 color syntax 语法类型:
@property --houdini-colorA {
syntax: '<color>';
inherits: false;
initial-value: #fff;
}
@property --houdini-colorB {
syntax: '<color>';
inherits: false;
initial-value: #000;
}
.property {
background: linear-gradient(45deg, var(--houdini-colorA), var(--houdini-colorB));
transition: 1s --houdini-colorA, 1s --houdini-colorB;
&:hover {
--houdini-colorA: yellowgreen;
--houdini-colorB: deeppink;
}
}</color></color>我们使用了 @property 语法,定义了两个 CSS Houdini 自定义变量 --houdini-colorA 和 --houdini-colorB
CSS 속성 어떻게 사용하나요? 몇 가지 간단한 예를 통해 빠르게 시작하고 CSS 애니메이션에서 핵심 역할을 수행하며 CSS 애니메이션에 가져오는 엄청난 개선에 중점을 둘 것입니다. 🎜@property --colorA {
syntax: '<color>';
inherits: false;
initial-value: fuchsia;
}
@property --colorC {
syntax: '<color>';
inherits: false;
initial-value: #f79188;
}
@property --colorF {
syntax: '<color>';
inherits: false;
initial-value: red;
}
div {
background: linear-gradient(45deg,
var(--colorA),
var(--colorC),
var(--colorF));
animation: change 10s infinite linear;
}
@keyframes change {
20% {
--colorA: red;
--colorC: #a93ee0;
--colorF: fuchsia;
}
40% {
--colorA: #ff3c41;
--colorC: #e228a0;
--colorF: #2e4c96;
}
60% {
--colorA: orange;
--colorC: green;
--colorF: teal;
}
80% {
--colorA: #ae63e4;
--colorC: #0ebeff;
--colorF: #efc371;
}
}</color></color></color>@property /code> 규칙에 따라 다음 코드와 같은 CSS 사용자 정의 속성을 정의할 수도 있습니다: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div></div></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜간단한 해석: 🎜<ul>
<li>
<code>@property --property-name --property-name 는 사용자 정의 속성의 이름입니다. 정의 후 var(--property-name)
구문을 통해 CSS에서 참조할 수 있습니다. 정의된 사용자 정의 속성의 유형을 나타내는 것으로 이해될 수도 있는 사용자 정의 속성@property 규칙의 구문과 상속 설명자가 필요합니다. 🎜🎜물론, JavaScript에 정의된 작성 방법도 매우 간단합니다. 그런데: 🎜
.normal {
width: 200px;
height: 200px;
border-radius: 50%;
background: conic-gradient(yellowgreen, yellowgreen 25%, transparent 25%, transparent 100%);
transition: background 300ms;
&:hover {
background: conic-gradient(yellowgreen, yellowgreen 60%, transparent 60.1%, transparent 100%);
}
}구문 지원되는 구문 유형은 매우 풍부하여 기본적으로 생각할 수 있는 모든 유형을 포괄합니다. 🎜#, | 기호🎜 정의된 CSS @property 변수의 구문 구문은 일부 특수 유형 정의를 허용합니다. . 🎜구문: '<color>'</color> : 쉼표로 구분된 색상 값 목록을 허용합니다.구문: '<length>: 공백으로 구분된 길이 값 목록을 허용합니다.</length>구문: '<length length>'</length>: 단일 길이 또는 공백으로 구분된 목록 길이 값 목록color 구문 구문 유형을 사용하여 그라데이션에 적용@property --per {
syntax: '<percentage>';
inherits: false;
initial-value: 25%;
}
div {
background: conic-gradient(yellowgreen, yellowgreen var(--per), transparent var(--per), transparent 100%);
transition: --per 300ms linear;
&:hover {
--per: 60%;
}
}</percentage>@property --per {
syntax: '<percentage> | <angle>';
inherits: false;
initial-value: 25%;
}
...</angle></percentage> 🎜 🎜위 코드를 다운로드하고 대신 CSS 사용자 정의 속성을 사용하여 변환합니다. 🎜
🎜 🎜위 코드를 다운로드하고 대신 CSS 사용자 정의 속성을 사용하여 변환합니다. 🎜p {
text-underline-offset: 1px;
text-decoration-line: underline;
text-decoration-color: #000;
transition: all .3s;
&:hover {
text-decoration-color: orange;
text-underline-offset: 10px;
color: orange;
}
} 🎜🎜전환 효과를 추가합니다: 🎜
🎜🎜전환 효과를 추가합니다: 🎜@property --offset {
syntax: '<length>';
inherits: false;
initial-value: 0;
}
div {
text-underline-offset: var(--offset, 1px);
text-decoration: underline;
transition: --offset 400ms, text-decoration-color 400ms;
&:hover {
--offset: 10px;
color: orange;
text-decoration-color: orange;
}
}</length> 🎜🎜1초로 설정했지만 전환 애니메이션
🎜🎜1초로 설정했지만 전환 애니메이션 transition: 1s background, 하지만 불행하게도 CSS는 배경 그라데이션 색상의 직접적인 전환 변경을 지원하지 않습니다. 우리가 얻는 것은 두 프레임 사이의 변경뿐입니다. 🎜color 구문 구문 유형 사용: 🎜html, body {
width: 100%;
height: 100%;
}
body {
background-image:
radial-gradient(
circle at 86% 7%,
rgba(40, 40, 40, 0.04) 0%,
rgba(40, 40, 40, 0.04) 50%,
rgba(200, 200, 200, 0.04) 50%,
rgba(200, 200, 200, 0.04) 100%
),
radial-gradient(
circle at 15% 16%,
rgba(99, 99, 99, 0.04) 0%,
rgba(99, 99, 99, 0.04) 50%,
rgba(45, 45, 45, 0.04) 50%,
rgba(45, 45, 45, 0.04) 100%
),
radial-gradient(
circle at 75% 99%,
rgba(243, 243, 243, 0.04) 0%,
rgba(243, 243, 243, 0.04) 50%,
rgba(37, 37, 37, 0.04) 50%,
rgba(37, 37, 37, 0.04) 100%
),
linear-gradient(rgb(34, 222, 237), rgb(135, 89, 215));
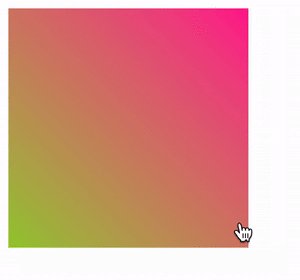
}@property 구문을 사용하고 두 개의 CSS Houdini 사용자 정의 변수 - -houdini-colorA를 정의했습니다. code> 및 <code>--houdini-colorB, 마우스 오버 시 이 두 가지 색상을 변경합니다. 🎜需要关注的是,我们设定的过渡语句 transition: 1s --houdini-colorA, 1s --houdini-colorB,在这里,我们是针对 CSS Houdini 自定义变量设定过渡,而不是针对 background 设定过渡动画,再看看这次的效果:

Wow,成功了,渐变色的变化从两帧的逐帧动画变成了补间动画,实现了从一个渐变色过渡到另外一个渐变色的效果!而这,都得益于 CSS Houdini 自定义变量的强大能力!
CodePen Demo -- CSS Houdini 自定义变量实现渐变色过渡动画
在上述的 DEMO 中,我们利用了 CSS Houdini 自定义变量,将原本定义在 background 的过渡效果嫁接到了 color 之上,而 CSS 是支持一个颜色变换到另外一个颜色的,这样,我们巧妙的实现了渐变背景色的过渡动画。
在之前我们有讨论过在 CSS 中有多少种方式可以实现渐变背景色过渡动画 -- 巧妙地制作背景色渐变动画!,到今天,我们又多了一种实现的方式!
@property --colorA {
syntax: '<color>';
inherits: false;
initial-value: fuchsia;
}
@property --colorC {
syntax: '<color>';
inherits: false;
initial-value: #f79188;
}
@property --colorF {
syntax: '<color>';
inherits: false;
initial-value: red;
}
div {
background: linear-gradient(45deg,
var(--colorA),
var(--colorC),
var(--colorF));
animation: change 10s infinite linear;
}
@keyframes change {
20% {
--colorA: red;
--colorC: #a93ee0;
--colorF: fuchsia;
}
40% {
--colorA: #ff3c41;
--colorC: #e228a0;
--colorF: #2e4c96;
}
60% {
--colorA: orange;
--colorC: green;
--colorF: teal;
}
80% {
--colorA: #ae63e4;
--colorC: #0ebeff;
--colorF: #efc371;
}
}</color></color></color>
完整的代码可以戳这里:
CodePen Demo -- CSS Houdini 自定义变量实现渐变色过渡动画2
OK,上面我们演示了 syntax 为 color 语法类型的情况。在文章一开头,我们还列举了非常多的 syntax 类型。
下面我们尝试下其他的类型,使用 percentage 百分比类型或者 angle 角度类型,实现一个饼图的 hover 动画。
如果我们还是使用传统的写法,利用角向渐变实现不同角度的饼图:
<div></div>
.normal {
width: 200px;
height: 200px;
border-radius: 50%;
background: conic-gradient(yellowgreen, yellowgreen 25%, transparent 25%, transparent 100%);
transition: background 300ms;
&:hover {
background: conic-gradient(yellowgreen, yellowgreen 60%, transparent 60.1%, transparent 100%);
}
}将会得到这样一种效果,由于 conic-gradient 也是不支持过渡动画的,得到的是一帧向另外一帧的直接变化:

好,使用 CSS Houdini 自定义变量改造一下:
@property --per {
syntax: '<percentage>';
inherits: false;
initial-value: 25%;
}
div {
background: conic-gradient(yellowgreen, yellowgreen var(--per), transparent var(--per), transparent 100%);
transition: --per 300ms linear;
&:hover {
--per: 60%;
}
}</percentage>看看改造后的效果:

CodePode Demo -- conic-gradient 配合 CSS @property 实现饼图动画
以往使用纯 CSS 非常复杂才能实现的效果,如果可以轻松的达成,不得不感慨 CSS @property 强大的能力!
顺便演示一下定义 Houdini 自定义变量时 syntax 的一些稍微复杂点的用法。
在 conic-gradient 中,我们可以使用百分比也可以使用角度作为关键字,上述的 DEMO 也可以改造成这样:
@property --per {
syntax: '<percentage> | <angle>';
inherits: false;
initial-value: 25%;
}
...</angle></percentage>表示,我们的自定义属性即可以是一个百分比值,也可以是一个角度值。
除了 | 符号外,还有 + 和 # 号分别表示接受以空格分隔、和以逗号分隔的属性,感兴趣的可以自行尝试。
length 类型作用于一些长度变化掌握了上述的技巧,我们就可以利用 Houdini 自定义变量的这个能力,去填补修复以前无法直接过渡动画的一些效果了。
过去,我们想实现这样一个文字下划线的 Hover 效果:
p {
text-underline-offset: 1px;
text-decoration-line: underline;
text-decoration-color: #000;
transition: all .3s;
&:hover {
text-decoration-color: orange;
text-underline-offset: 10px;
color: orange;
}
}因为 text-underline-offset 不支持过渡动画,得到的结果如下:

使用 Houdini 自定义变量改造,化腐朽为神奇:
@property --offset {
syntax: '<length>';
inherits: false;
initial-value: 0;
}
div {
text-underline-offset: var(--offset, 1px);
text-decoration: underline;
transition: --offset 400ms, text-decoration-color 400ms;
&:hover {
--offset: 10px;
color: orange;
text-decoration-color: orange;
}
}</length>可以得到丝滑的过渡效果:

CodePen Demo - Underlines hover transition(Chrome solution with Houdini)
嗯,因为 CSS @property 的存在,让以前需要非常多 CSS 代码的工作,一下子变得简单了起来。
我们尝试利用 CSS @property 配合 background,简单的实现一个屏保动画。
我们利用 background 可以简单的得到这样一个图形,代码如下:
html, body {
width: 100%;
height: 100%;
}
body {
background-image:
radial-gradient(
circle at 86% 7%,
rgba(40, 40, 40, 0.04) 0%,
rgba(40, 40, 40, 0.04) 50%,
rgba(200, 200, 200, 0.04) 50%,
rgba(200, 200, 200, 0.04) 100%
),
radial-gradient(
circle at 15% 16%,
rgba(99, 99, 99, 0.04) 0%,
rgba(99, 99, 99, 0.04) 50%,
rgba(45, 45, 45, 0.04) 50%,
rgba(45, 45, 45, 0.04) 100%
),
radial-gradient(
circle at 75% 99%,
rgba(243, 243, 243, 0.04) 0%,
rgba(243, 243, 243, 0.04) 50%,
rgba(37, 37, 37, 0.04) 50%,
rgba(37, 37, 37, 0.04) 100%
),
linear-gradient(rgb(34, 222, 237), rgb(135, 89, 215));
}效果如下,还算可以的静态背景图:

在往常,我们想让它动起来,其实是需要费一定的功夫的,而现在,通过 CSS @property,对我们希望进行动画的一些元素细节进行改造,可以得到非常不错的动画效果:
body,
html {
width: 100%;
height: 100%;
}
@property --perA {
syntax: '<percentage>';
inherits: false;
initial-value: 75%;
}
@property --perB {
syntax: '<percentage>';
inherits: false;
initial-value: 99%;
}
@property --perC {
syntax: '<percentage>';
inherits: false;
initial-value: 15%;
}
@property --perD {
syntax: '<percentage>';
inherits: false;
initial-value: 16%;
}
@property --perE {
syntax: '<percentage>';
inherits: false;
initial-value: 86%;
}
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
body {
background-image:
radial-gradient(
circle at var(--perE) 7%,
rgba(40, 40, 40, 0.04) 0%,
rgba(40, 40, 40, 0.04) 50%,
rgba(200, 200, 200, 0.04) 50%,
rgba(200, 200, 200, 0.04) 100%
),
radial-gradient(
circle at var(--perC) var(--perD),
rgba(99, 99, 99, 0.04) 0%,
rgba(99, 99, 99, 0.04) 50%,
rgba(45, 45, 45, 0.04) 50%,
rgba(45, 45, 45, 0.04) 100%
),
radial-gradient(
circle at var(--perA) var(--perB),
rgba(243, 243, 243, 0.04) 0%,
rgba(243, 243, 243, 0.04) 50%,
rgba(37, 37, 37, 0.04) 50%,
rgba(37, 37, 37, 0.04) 100%
),
linear-gradient(var(--angle), rgb(34, 222, 237), rgb(135, 89, 215));
animation: move 30s infinite alternate linear;
}
@keyframes move {
100% {
--perA: 85%;
--perB: 49%;
--perC: 45%;
--perD: 39%;
--perE: 70%;
--angle: 360deg;
}
}</angle></percentage></percentage></percentage></percentage></percentage>效果如下(因为 Gif 上传大小限制,加快了速率,截取了其中一部分,简单做个示意):
整体的效果还是挺不错的,完整的 Demo 你可以戳这里:
CodePen Demo -- CSS @property PureCSS Wrapper
好了,本文到此结束,介绍了 CSS Houdini API 中的 CSS @property 部分,并且利用它实现了一些以往无法简单实现的动画效果,希望对你有帮助 :)
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS의 @property 기능에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!