수집할 가치가 있는 VSCode 플러그인 10개(권장)
이 기사에서는 수집할 가치가 있는 10개의 VSCode 플러그인을 추천합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【추천 학습: "vscode tutorial"】
1 Import Cost
프로젝트에 종속성을 추가하는 경우가 종종 있습니다. 모듈식 개발이 오늘날 소프트웨어 개발의 핵심 부분이 되었지만 여전히 입력 시 주의를 기울이는 것이 가장 좋습니다. JavaScript 및 TypeScript용 Import Cost 플러그인을 사용하면 모든 종속성에 대한 알림을 실시간으로 받을 수 있습니다.

코드에 종속성을 인라인으로 추가하면 해당 크기가 표시됩니다. 예측 가능성을 제공하고 효과적인 종속성 관리에 도움이 되는 경량 플러그인입니다. 플러그인 문서에는 플러그인이 종속성 크기를 표시할 수 있도록 하는 다양한 가져오기 구문도 나열되어 있습니다.
다음은 이 플러그인을 개발하려는 원저작자의 동기를 자세히 설명하는 기사입니다.
2 파일 유틸리티
Visual Studio Code의 핵심 기능은 파일을 인코딩할 때 훌륭하게 작동하지만 프로젝트 및 종속성을 관리하는 데 있어서 Visual Studio Code를 향상해야 할 필요성을 느낄 수도 있습니다. File Utils 확장을 사용하면 명령 패널을 통해 파일 작업을 수행할 수 있습니다.

명령 팔레트를 불러와서 파일을 선택하여 간단한 파일 작업을 수행할 수 있습니다. 폴더 관련 기본 작업 외에도 파일 복사, 이동, 삭제, 이름 변경 등을 수행할 수 있습니다. Visual Studio Code의 범위를 벗어나지 않고도 프로젝트 파일을 관리할 수 있는 매우 유용한 플러그인입니다.
3 Project Manager
File Utils 확장을 사용하면 간단한 파일 작업을 수행할 수 있고, Project Manager 플러그인을 사용하면 여러 프로젝트를 추가로 관리할 수 있습니다. 첫째, 여러 프로젝트 작업을 지원하는 새로운 사이드바를 추가합니다. 둘째, 확장 기능은 Git, SVN 또는 Mercurial 리포지토리를 관리하는 데도 도움이 될 수 있습니다. 이를 통해 원격 저장소를 추가로 관리할 수 있습니다.

이 확장은 GUI 기반 기능 외에도 프로젝트에 사용할 수 있는 명령을 추가합니다. 설정을 조정하여 원하는 대로 기능을 추가로 사용자 정의할 수 있습니다.

원격 저장소 관리 및 대화형 명령과 같은 고급 기능을 갖춘 Project Manager 확장은 개발 주기를 연장할 수 있는 도구 상자의 도구 라이브러리를 제공합니다.
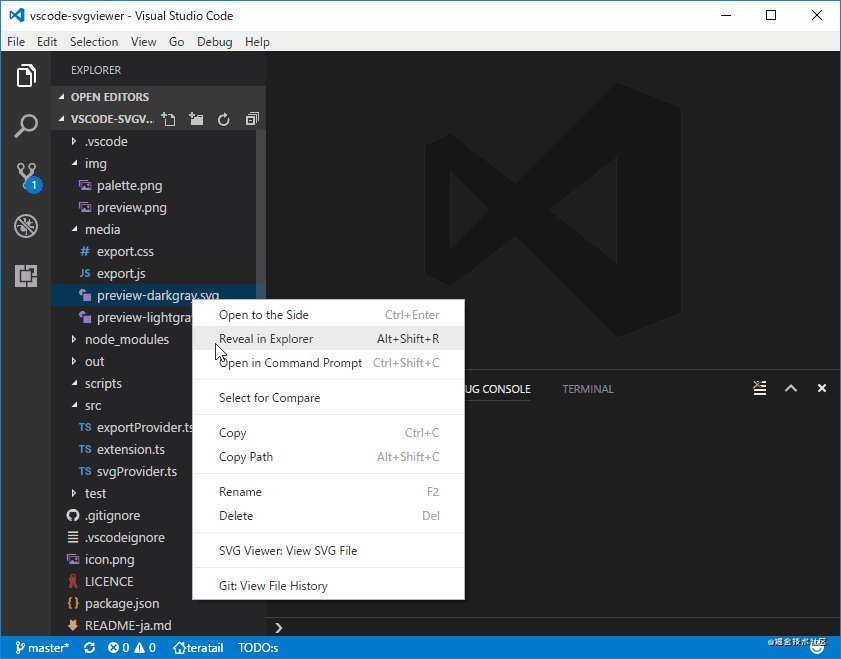
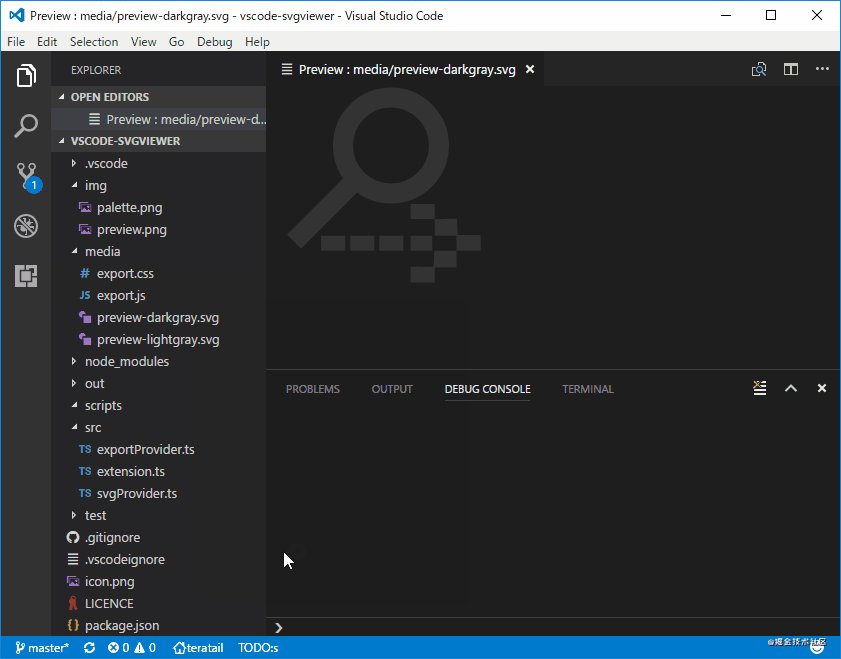
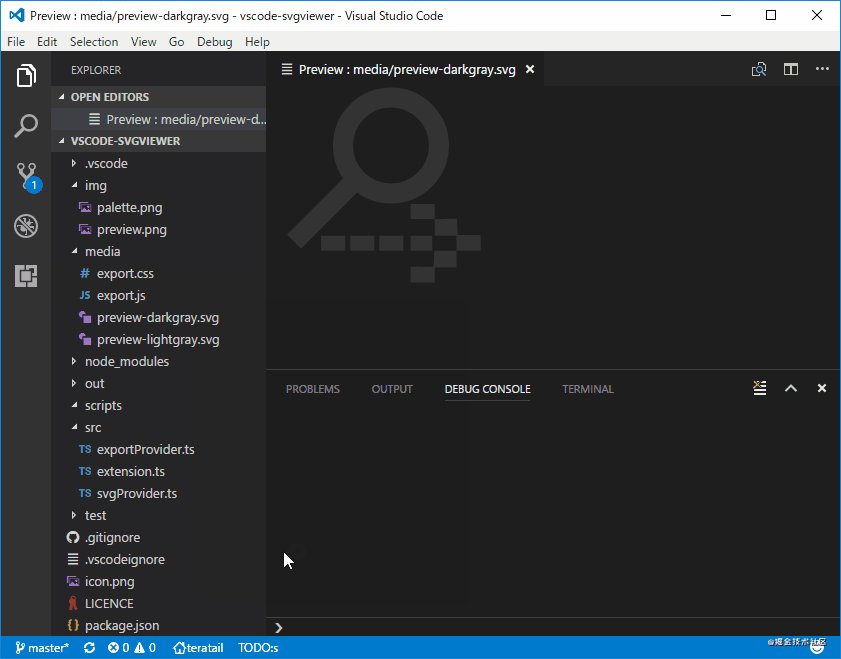
4 SVG Viewer
SVG는 Scalable Vector Graphics를 의미하며 SVG 파일은 웹용 벡터 이미지를 저장하는 텍스트 파일입니다. 텍스트 편집기에서 SVG 파일을 열면 일반적으로 해당 파일의 텍스트 내용이 표시됩니다. 이러한 파일을 직접 편집하는 경우 Visual Studio Code가 이러한 파일을 렌더링하는 방법을 확인할 수 있습니다.

SVG 뷰어 플러그인을 사용하면 SVG 파일을 시각화할 수 있으므로 다른 응용 프로그램을 사용하여 작업을 보는 시간을 절약할 수 있습니다. 기본적으로 SVG 파일을 빠르게 편집할 때 시간이 절약됩니다.
5 코드 철자 검사기
대개 개발자가 직면한 많은 예외는 변수, 함수 및 패키지 이름의 철자 오류를 수정하여 해결할 수 있습니다. 또한 설명, 지침 또는 문서를 작성할 때 맞춤법 오류가 발생할 수 있습니다. 이 패키지는 파일의 오류를 강조 표시하고 다양한 인기 프로그래밍 언어의 철자를 검사하는 데 도움이 됩니다. 특정 파일 형식에 대해 코드 맞춤법 검사기를 사용하도록 설정을 조정할 수도 있습니다.

설치 시 영어를 지원하지만, 8개 언어 및 의학용어 사전을 추가로 제공합니다. 전체적으로 이것은 훌륭한 Visual Studio Code 확장 라이브러리에 작지만 강력한 추가 기능입니다.
6 Remote — SSH
개발의 분산 특성으로 인해 코드를 업데이트하고 테스트하려면 원격 서버에 로그인해야 할 수도 있습니다. 타사 SSH 클라이언트를 통해 쉽게 관리할 수 있지만 애플리케이션을 완전히 종료하지 않고도 서버에서 원격으로 작업할 수 있는 Visual Studio Code 확장이 있습니다.

Microsoft의 Remote-SSH 플러그인을 사용하면 로컬 시스템에 코드를 포함하지 않고도 원격 개발 환경에 연결할 수 있습니다. 또한 여러 원격 환경 간에 교환할 수 있으므로 여러 원격 시스템에서 여러 작업을 수행할 수 있습니다. 또한 플러그인은 Linux, Windows 또는 macOS 기반의 원격 시스템에 대한 연결을 지원합니다. 요즘에는 원격 서버에서 개발하는 것이 중요하므로 "원격 SSH 플러그인"은 Visual Studio Code의 필수 확장입니다.
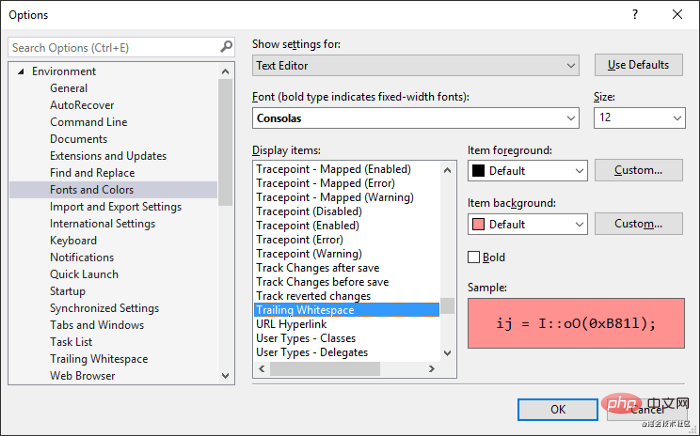
7 후행 공백 시각화 도우미
좋은 프로그래밍 방법은 코드에 후행 공백이 포함되지 않도록 하는 것입니다. 후행 공백은 개행 문자 앞에 있는 코드 줄에서 공백이 아닌 마지막 문자 뒤의 공백 또는 탭 문자(본질적으로 보이지 않음)로 구성됩니다. Trailing Whitespace Visualizer 플러그인은 코드에서 이러한 모든 후행 공백을 강조 표시합니다.

후행 공백은 코드에 완전히 불필요한 추가 항목이며 이로 인해 파일 크기가 커지므로 제거하는 것이 좋습니다. 이 플러그인은 코드에서 해당 항목을 강조 표시할 뿐만 아니라 다른 팀 구성원이 작성한 코드를 사용할 때도 강조 표시합니다.
8 Chrome용 디버거
프런트 엔드 JavaScript 코드로 작업할 때 코드가 올바른지 테스트하는 일반적인 방법은 브라우저에서 수행하는 것입니다. Chrome 개발자 도구는 콘솔을 통해 JavaScript를 디버그하는 실용적인 방법을 제공합니다. Chrome용 디버거 플러그인은 Visual Studio Code를 Chrome 개발자 도구 프로토콜을 지원하는 Chrome 또는 Chromium 기반 브라우저에 통합합니다.

IDE를 떠나지 않고도 코드의 오류를 식별할 수 있는 많은 디버깅 기능이 있습니다. 즉, Chrome 디버거 확장 프로그램은 일반적인 디버깅 프로세스 중에 시간을 절약해 줍니다.
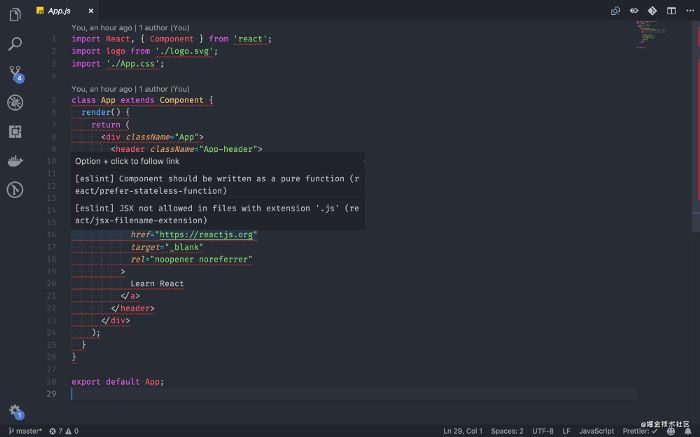
9 ESLint
ESLint는 정적 JavaScript 코드 분석기입니다. 코드를 스캔하여 구문 오류와 비효율적인 프로그래밍 방식을 찾습니다. ESlint Visual Studio 확장은 ESLint를 Visual Studio Code IDE와 통합하여 JavaScript 코드의 주문형 분석을 가능하게 합니다. 그러나 ESLint를 시스템에 로컬 또는 전역으로 설치해야 합니다.

10 Live Server
Visual Studio Code의 Live Server 확장을 사용하면 로컬 개발 서버를 실행하여 코드를 테스트할 수 있습니다. 정적 및 동적 웹 페이지 모두에 대한 라이브 다시 로드 기능을 제공합니다.

원본 주소: https://blog.bitsrc.io/top-10-visual-studio-extensions-in-2020-857ea6d692dd
저자: Shaumik Daityari
더 많은 프로그래밍 관련 지식을 원하시면, 방문해주세요: 프로그래밍 비디오! !
위 내용은 수집할 가치가 있는 VSCode 플러그인 10개(권장)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →





