
이 글에서는 Bootstrap의 아코디언 효과에 대해 자세히 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Bootstrap 프레임워크의 Collapse 플러그인(접기)은 실제로 우리가 흔히 사용하는 아코디언 효과입니다. 트리거 요소를 클릭하면 다른 축소 가능한 영역에 표시되거나 숨겨지며, 다시 클릭하면 표시 상태가 반전될 수 있습니다. 고전적인 시나리오는 여러 접는 영역의 아코디언 스타일과 단일 타이틀/콘텐츠 스타일입니다. [관련 추천: "bootstrap Tutorial"]
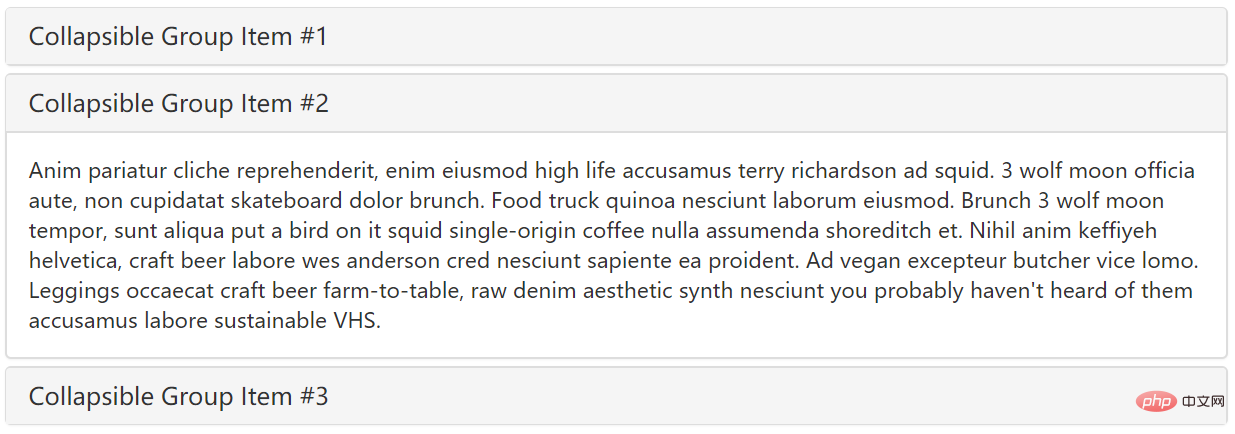
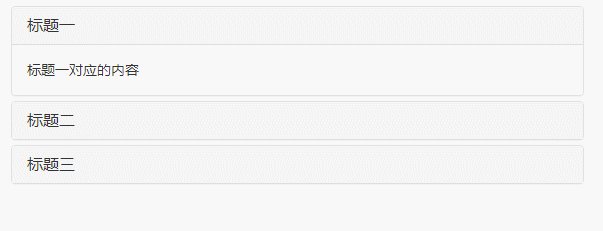
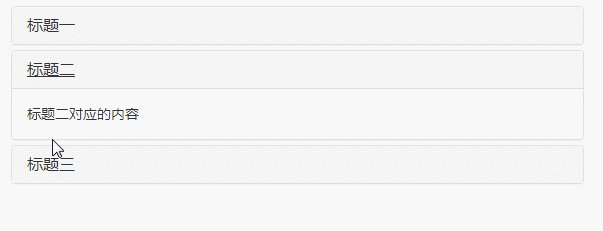
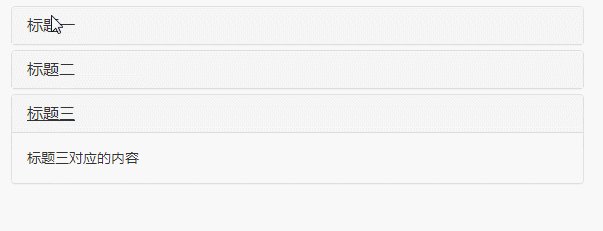
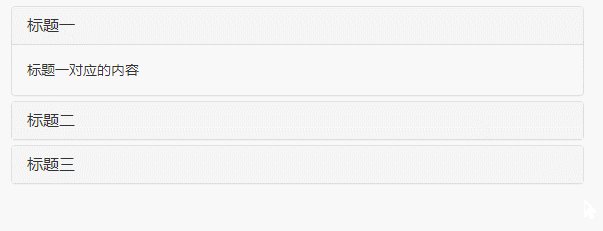
아코디언의 가장 중요한 부분은 각 제목이 콘텐츠에 해당한다는 것입니다. Bootstrap 프레임워크에서는 이 두 부분이 패널로 결합됩니다. 아래 효과에서 볼 수 있듯이 이 세 개의 패널을 결합하면 아코디언 구조의 패널 그룹이 됩니다.

간단히 트리거이자 접는 영역입니다. 선언적 트리거링

<button type="button" class="btn btn-danger" data-toggle="collapse" data-target="#demo">触发器</button> <div id="demo" class="collapse in">折叠区</div>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
</div><div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
</div>4단계: 패널의 콘텐츠 영역 표시 여부를 제어합니다. 부트스트랩 프레임워크에서 콘텐츠 영역을 숨기려면 패널 축소 스타일에 축소만 추가하면 됩니다. 기본적으로 콘텐츠 영역을 표시하려면 스타일 축소를 추가하고 in
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div>5단계: 아코디언 대화형 동작을 활성화합니다. 대화형 동작을 완료하려면 제목 링크에서 두 가지 속성을 사용자 정의해야 합니다. 하나는 데이터 전환이고 다른 하나는 데이터 대상이며 해당 값은 다음과 같은 각 패널 콘텐츠 영역의 식별자입니다. 이 예에서는 ID가 #panel1, #panel2 및 #panel3입니다.
[참고] 이 경우문
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>을 추가하지 마세요. 6단계: 다음 중 하나가 발생할 때 닫을 data-parent 속성을 정의하세요. 모든 접힌 영역을 클릭한 다음 클릭한 영역을 엽니다(클릭한 영역이 표시되면 닫힙니다). 이 data-parent 값은 아코디언 패널 컨테이너의 식별자와 일치합니다. 예를 들어 이 예는 #myAccordion
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>data-target="#panel1"也可以,因为前面已经有了href="#panel1",但如里是button按钮作为触发器就必须使用data-target="#panel1"
haus 트리거 요소는 data-toggle을 지정해야 하며 값은 Collapse입니다. 트리거 요소는 data-target 속성, data-target 속성을 지정해야 합니다. 값은 panel-body의 상위 요소의 ID 또는 기타 스타일 식별자에 해당합니다. 요소인 경우 대신 href 속성을 지정할 수 있습니다.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>JS Trigger
【키워드】<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
…<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>이 플러그인은 4가지 유형의 이벤트 구독을 지원합니다.
$(element).collapse('show');//显示折叠区域 $(element).collapse('hide');//隐藏折叠区域 $(element).collapse('toggle');//反转折叠区域
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel1">标题一</a></h4>
</div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">折叠区内容一</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel2">标题二</a></h4>
</div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">折叠区内容二</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#panel3">标题三</a></h4>
</div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">折叠区内容三</div>
</div>
</div>
</div>
<script>
$(function(){
$('#btn1').click(function(){
$('.collapse').collapse('show');
})
$('#btn2').click(function(){
$('.collapse').collapse('hide');
})
$('#btn3').click(function(){
$('.collapse').collapse('toggle');
})
})
</script>프로그래밍 입문을 방문해 주세요! !
위 내용은 Bootstrap의 아코디언 효과에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!