CSS에서 부동 소수점을 설정하는 방법
CSS에서는 float 속성을 사용하여 요소에 "float:left|right|none"만 설정하면 됩니다. 여기서 왼쪽은 왼쪽으로 부동하는 것을 의미하고 오른쪽은 오른쪽으로 부동하는 것을 의미합니다. 요소가 떠있지 않고 텍스트에 나타나는 위치에 나타남을 의미합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS의 float 속성을 통해 부동을 설정할 수 있습니다. float 속성은 요소가 부동하는 방향을 정의합니다. 역사적으로 이 속성은 항상 이미지에 적용되어 텍스트가 이미지 주위를 둘러싸도록 했지만 CSS에서는 모든 요소가 부동될 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
float 속성:
교체되지 않은 부동 요소인 경우 명시적인 너비를 지정하세요. 그렇지 않으면 가능한 한 좁아집니다.
참고: 행에 부동 요소를 위한 공간이 거의 없으면 요소는 다음 행으로 이동하며 이 프로세스는 특정 행에 충분한 공간이 생길 때까지 계속됩니다.
float 속성의 가능한 값:
left 요소가 왼쪽으로 부동합니다.
오른쪽 요소는 오른쪽으로 이동합니다.
none 기본값입니다. 요소는 부동되지 않으며 텍스트에 나타나는 위치에 나타납니다.
css 부동 소수점 설정 예:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
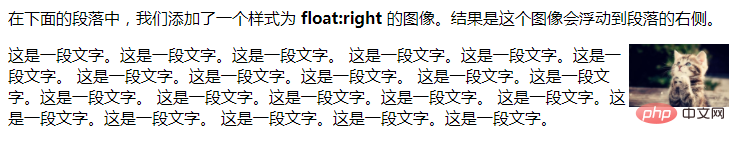
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghw/default1.png" data-src="猫/images/1.jpg" class="lazy" style="max-width:90%"/ alt="CSS에서 부동 소수점을 설정하는 방법" >
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
</p>
</body>
</html>실행 결과:

플로팅 상자는 외부 가장자리가 포함 상자나 다른 플로팅 상자의 테두리에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다. 플로트 상자가 문서의 일반 흐름에 있지 않기 때문에 문서의 일반 흐름에 있는 블록 상자는 플로트 상자가 존재하지 않는 것처럼 동작합니다.
플로팅의 장점은 플로팅하여 3열 레이아웃을 형성하는 것, 텍스트 줄 바꿈 등의 레이아웃은 물론입니다. 그러나 플로팅에도 문제가 있습니다. 즉, 위 그림에서 볼 수 있듯이 상위 요소의 높이가 축소되고 플로팅 하위 요소가 래핑되지 않아 레이아웃 오류가 발생합니다.
추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 부동 소수점을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





