CSS 파일을 만드는 방법: 먼저 바탕 화면에서 새 텍스트 파일을 만든 다음 메모장이나 다른 텍스트 편집기를 사용하여 열고 CSS 코드를 작성한 다음 저장하고 마지막으로 마우스 오른쪽 버튼을 클릭하고 "이름 바꾸기"를 선택하세요. "옵션 표시줄"에서 접미사 이름을 ".css"로 변경합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS는 글꼴, 색상, 위치 등과 같은 스타일 구조를 정의하는 언어입니다. 웹 페이지의 정보가 형식화되고 표시되는 방식을 설명하는 데 사용됩니다. CSS 스타일은 HTML 웹 페이지 또는 별도의 스타일 시트 파일에 직접 저장할 수 있습니다.
스타일을 여러 페이지에 적용해야 하는 경우 외부 스타일 시트가 이상적인 선택이 될 것입니다. 외부 스타일 시트를 사용하면 파일 하나를 변경하여 전체 사이트의 모양을 변경할 수 있습니다.
CSS 파일 만드는 방법:
먼저 Windows 컴퓨터 바탕 화면에 새 텍스트 문서를 만들고

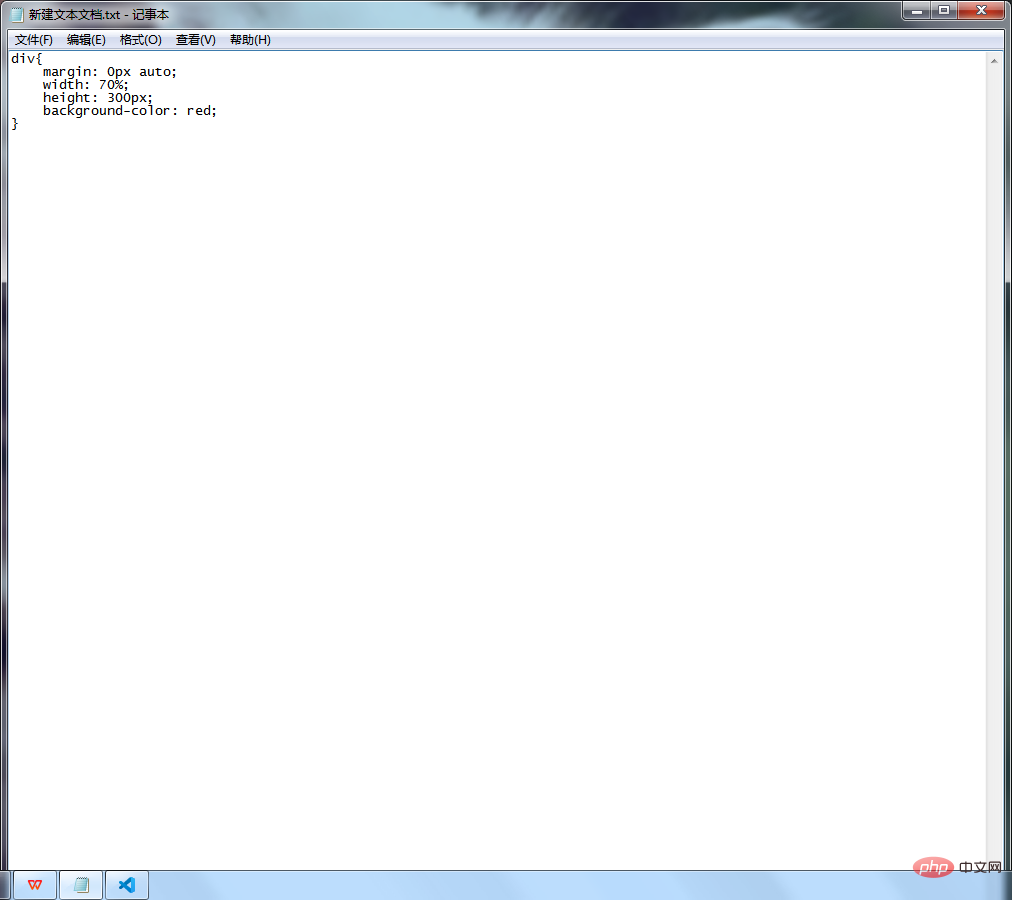
메모장으로 열고 필수 CSS 코드를 작성합니다

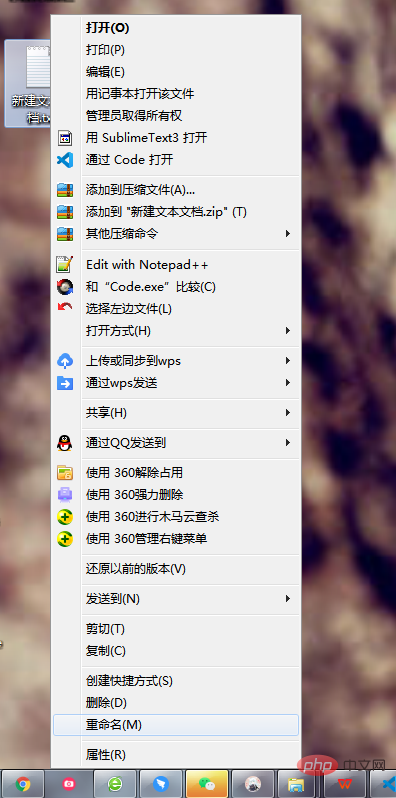
접미사 이름을 "로 변경합니다. css "저장하세요!

물론 텍스트 편집기를 사용해 dw, EditPlus 등 새로 생성할 수도 있습니다. 하지만 스타일은 다른 것을 쓰지 않고 생성한 CSS 파일에 바로 작성됩니다
추천 학습 방법: css 비디오 튜토리얼
위 내용은 CSS 파일을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



