구현 방법: 먼저 "document.getElementById("id value")" 문을 사용하여 지정된 요소 개체를 얻은 다음 "element object.style.display="none"" 문을 사용하여 CSS를 제어하고 은폐효과.

이 튜토리얼의 운영 환경: windows7 시스템, javascript1.8.5&&CSS3 버전, Dell G3 컴퓨터.
js를 사용하여 CSS를 숨기거나 표시하세요
알림:
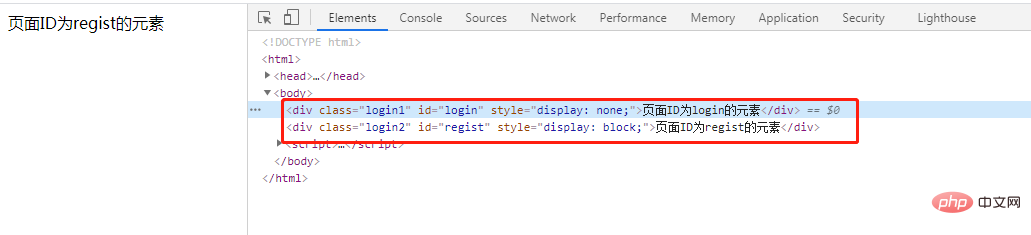
<div class="login1" id="login">页面ID为login的元素</div> <div class="login2" id="regist">页面ID为regist的元素</div>
코드:
<script>
document.getElementById("login").style.display = "none"; //(login为需要隐藏的页面ID)
document.getElementById("regist").style.display = "block" //(regist为需要显示的页面ID)
</script>렌더링:

[권장 학습: javascript 고급 튜토리얼]
위 내용은 js에서 CSS를 숨기도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!