CSS로 이미지 색상을 변경하는 방법
CSS에서는 필터 속성을 사용하여 이미지 색상을 변경할 수 있습니다. 이미지 요소에 "필터: 스타일 값" 스타일을 설정하기만 하면 됩니다. 필터 속성은 요소의 시각적 효과(예: 흐림 및 채도)를 정의하는 객체에 적용되는 필터 효과를 설정하거나 검색합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
사진 처리라고 하면 우리는 흔히 PhotoShop과 같은 이미지 처리 도구를 떠올립니다. 프런트엔드 개발자로서 우리는 상태에 따라 아이콘이 다른 색상으로 표시되도록 하는 것과 같은 일부 특수 효과를 처리해야 하는 경우가 많습니다. 또는 마우스를 가져갈 때 사진의 대비와 그림자를 처리합니다.

이것들이 PS 소프트웨어로 처리된다고 생각하시나요? 아니요, 아니요, 순전히 CSS로 작성되었습니다. 매우 마술적입니다.
강력한 CSS:filter
CSS 필터(필터)는 요소의 흐림, 선명화 또는 변색과 같은 그래픽 특수 효과를 제공합니다. 필터는 일반적으로 이미지, 배경 및 테두리의 렌더링을 조정하는 데 사용됩니다. MDN
CSS 표준에는 사전 정의된 효과를 구현한 일부 기능이 포함되어 있습니다.
filter: none
| blur()
| brightness()
| contrast()
| drop-shadow()
| grayscale()
| hue-rotate()
| invert()
| opacity()
| saturate()
| sepia()
| url();<!--html--> <img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="原图">

filter: none
효과가 없으며 기본 필터는 none입니다.
filter:blur() Gaussian Blur
이미지에 가우시안 흐림 효과를 제공합니다. 길이 값이 클수록 이미지가 흐려집니다
해보자 시도해 보세요
img {
filter:blur(2px);;
}
밝기(%) 선형 곱셈
으로 사진을 더 밝게 또는 어둡게 만들 수 있습니다
img {
filter:brightness(70%);
}
대비(%) 대비
이미지의 대비를 조정하세요.
img {
filter:contrast(50%);
}
drop-shadow(h-shadow v-shadow 흐림 확산 색상)
이미지에 그림자 효과를 설정합니다. 그림자는 이미지 아래에 합성되며 특정 색상으로 칠할 수 있는 매트의 흐림, 오프셋 버전을 가질 수 있습니다. 이 함수는 "inset" 키워드가 허용되지 않는다는 점을 제외하고
이 솔루션을 사용하면 실제로 일부 아이콘의 색상이 변경됩니다. 검은색 아이콘이 파란색 아이콘으로 변합니다.
PNG 형식의 작은 아이콘에 대한 CSS 임의 색상 지정 기술
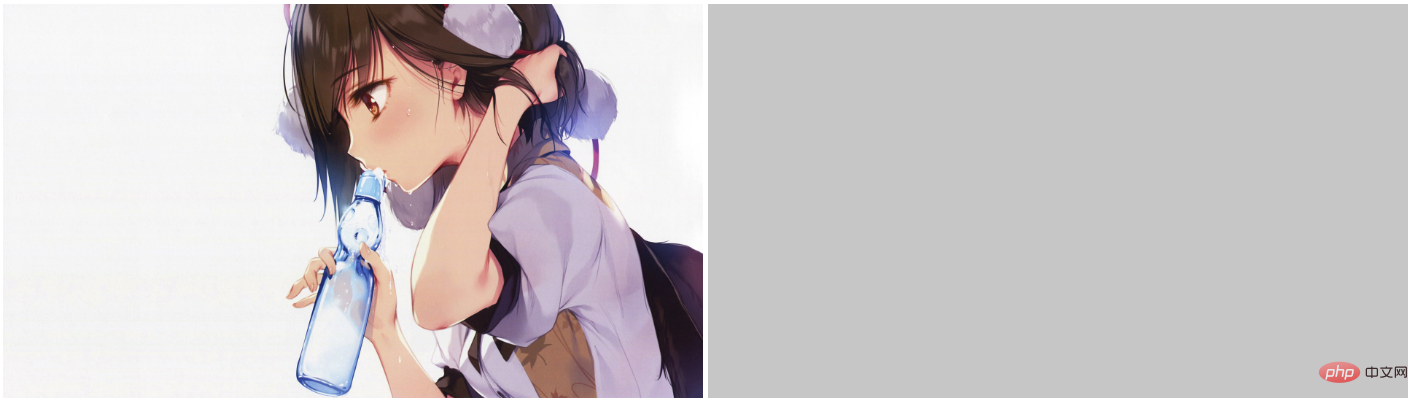
img {
filter: drop-shadow(705px 0 0 #ccc);
}여기에서는 이미지를 동일한 크기의 회색 영역으로 투영합니다.

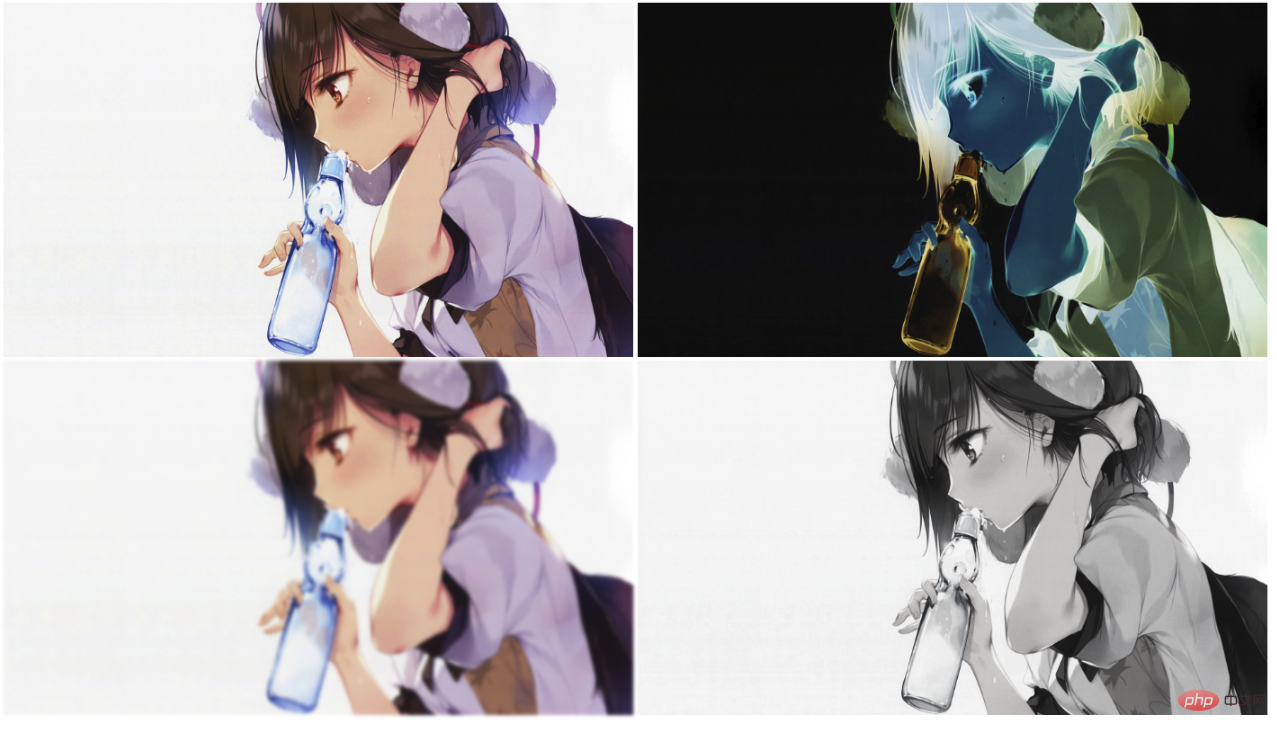
hue-rotate(deg) 색조 회전
img {
filter:hue-rotate(70deg);
}보세요, 여동생이 아바타로 변신했어요!

invert(%) Invert
이 함수의 기능은 노출 효과와 비슷하게 입력 이미지를 반전시키는 것입니다
img {
filter:invert(100%)
}
grayscale(%) 이미지를 회색조 이미지로 변환
이 효과는 사진을 오래된 것처럼 보이게 만들어 시대의 변덕스러움을 느끼게 해줍니다. 고대 스타일을 좋아하는 사람들은 이 효과를 확실히 좋아할 것입니다
img {
filter:grayscale(80%);
}
고대 스타일 외에도 홀로코스트 추모일과 같이 전체 사이트를 회색으로 전환해야 하는 경우가 있습니다.

이렇게 설정하시면
*{
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}세피아(%)로 이미지가 짙은 갈색으로 변환됩니다
다음은 제 여동생에게 따뜻한 톤을 줍니다.
img {
filter:sepia(50%)
}
여기에 url() 메소드를 작성하지 않은 것을 눈치채셨나요? 맞습니다. 이 내용을 마지막에 넣고 싶기 때문에 filter:url()은 CSS 필터입니다. Mirror가 궁극적인 방법입니다. 당신의 사진을 변화시키기 위해. CSS:filter는 svg 필터를 자체 필터로 가져올 수 있습니다.
궁극의 변색 솔루션! filter:url();왜 filter:url()이 이미지 변색의 궁극적인 해결책인가요? 천천히 설명해주세요.我们先科普一下PS的工作原理,我们都知道网页是有三原色的R(红) G(绿) B(蓝),常见的RGBA还包括一个opicity值,而opcity值是根据alpha通道计算出来的。也就是说,我们见到的网页的每一个像素点都是由红蓝绿再加alpha四个通道组成,每一个通道我们称之为色板,PS中的8位板的意思就是2的八次方256,意思就是每一个通道的取值范围都是(0-255) SVG 研究之路 (11) - filter:feColorMatrix
如果我们可以改变每个通道的值是不是就能完美的得到我们想要的任意颜色了呢,原理上,我们可以像ps那样利用svg滤镜得到任何我们想要的图像,不仅仅是变色。我们甚至可以凭空生成一幅图像。
svg feColorMatrix大法好
<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix type="matrix" values="
0 0 0 0 0.55
0 0 0 0 0.23
0 0 0 0 0
0 0 0 0 1" />
</filter>
</defs>
</svg>
<img src="https://note.youdao.com/yws/res/237/WEBRESOURCE7e77df2551fe1a1db1b9d91f4d518917" alt="">img {
filter:url(#change);
}通过单通道我们可以将图片变成单一的颜色

<svg height="0" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="change">
<feColorMatrix values="3 -1 -1 0 0
-1 3 -1 0 0
-1 -1 3 0 0
0 0 0 1 0" />
</filter>
</defs>
</svg>通过双通道我们可以的到一些非常炫酷的PS效果

当然,在这里,只是举个例子,通过配置矩阵中的值,我们可以配置每一个像素点的值按照我们定义的规则显示
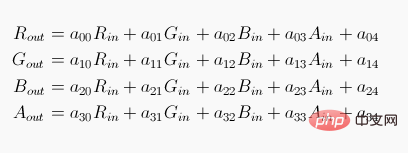
我们在这里详细讲一下feColorMatrix 矩阵的计算方式

其中Rin Gi
n Bin a(alpha) 为原始图片中每个像素点的rgba值
通过矩阵计算,得到的Rout Gout Bout Aout就是最终显示出来的rgba值。
将图片转为单色 拿棕色rgba(140,59,0,1)作为例子
根据上面的公式,我们可以简化一些计算,同一行中,只设置一个通道的值,其他通道为0
不难得出矩阵
0 0 0 0 目标值R 0 0 0 0 目标值G 0 0 0 0 目标值B 0 0 0 0 1
根据规则,只需要计算,255/想要显示的颜色对应通道 = 目标值
我们想要的棕色rgba(140,59,0,1) 换算成色板 rgba 为 140 59 0 255
可以算出目标值
0 0 0 0 0.55 0 0 0 0 0.23 0 0 0 0 0 0 0 0 0 1
总结
- css3提供了filter这个属性,使得通过前端技术实现更多炫酷的特效成为了可能
- 依赖于svg的滤镜,我们可以实现复杂的滤镜效果
注意
- css:filter与ie上的filter并不是相同的概念
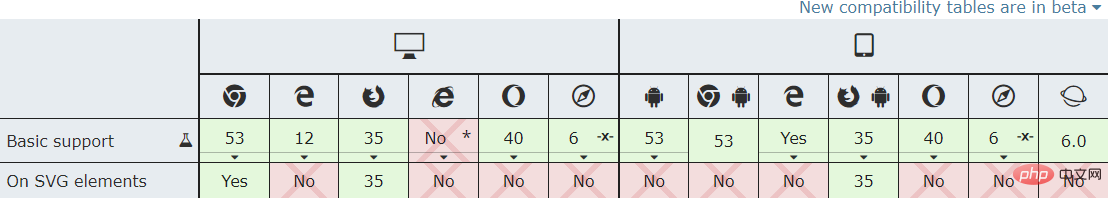
- css:filter在不同的浏览器上兼容性不一样,您在使用的时候需要注意浏览器的兼容性

推荐学习:css视频教程
위 내용은 CSS로 이미지 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





