CSS3에서는 RotateY() 및 RotateX()와 같은 3D 회전 함수와 함께 변형 속성을 사용하여 3D 뒤집기 효과를 얻을 수 있습니다. rotateX()는 X축을 중심으로 주어진 각도만큼 요소를 회전할 수 있고,rotateY()는 Y축을 중심으로 주어진 각도만큼 요소를 회전할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. HTML 구조
<div class="stage">
<div class="flipBox">
<figure class="pic front">Front</figure>
<figure class="pic back">Back</figure>
</div>
</div>위 HTML의 구조는 다음과 같습니다.
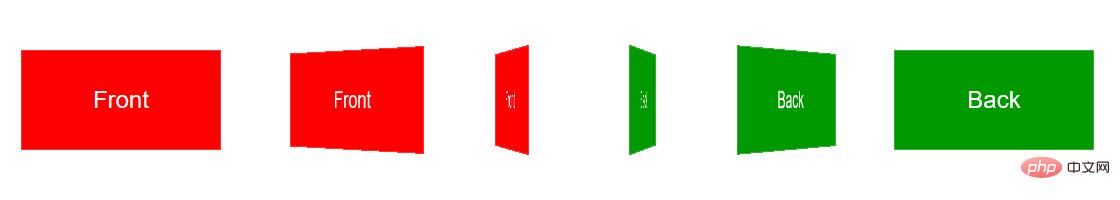
아이디어는: 반전된 이미지의 앞면과 뒷면으로 Figure.front 및 Figure.back을 사용하는 것입니다. 이미지가 뒤집힌 후, Figure.back은 사용자를 향하는 쪽이 되고, Figure.front는 사용자의 반대쪽을 향하게 됩니다.
초기 상태에서 Figure.back은 수평으로 뒤집혀(예: 변환:rotateY(180deg)) 이미지가 뒤집힌 후 뒷면의 텍스트가 똑바로 표시됩니다(그렇지 않으면 뒷면의 텍스트가 거꾸로 표시됩니다). 뒤집은 후 아래로 - 뒤집어서 뒤집기 전에는 수직이었거든요~).
3. CSS 구조
body,figure {
margin: 0;
padding: 0;
}
.stage {
width: 200px;
height: 100px;
margin: 40px;
perspective: 1000px;
}
.flipBox {
width: 200px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
}
.pic {
width: 200px;
height: 100px;
font-size: 24px;
color: #fff;
line-height: 100px;
text-align: center;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
.front {
background: #f00;
}
.back {
background: #090;
transform: rotateY(180deg);
}이제 각 요소의 CSS를 분석해 보세요.
body,figure {
margin: 0;
padding: 0;
}말할 필요도 없습니다. 내부 및 외부 여백을 제거하세요!
.stage {
width: 200px;
height: 100px;
margin: 40px;
perspective: 1000px;
}3D 스테이지 스타일을 정의하세요. 여백은 변환이 보다 완벽하게 표시될 수 있도록 브라우저의 왼쪽과 위쪽에서 어느 정도 거리를 두는 것입니다. 원근은 3D 요소와 카메라(또는 사람의 눈) 사이의 거리를 지정합니다. 값이 작을수록 3D 요소가 사람의 눈에 가까워지고 값이 클수록 3D 요소가 사람의 눈에서 멀어집니다.
.flipBox {
width: 200px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
}뒤집힌 상자의 스타일을 정의하세요. 이 요소는 실제로 3차원 변형을 수행하는 요소입니다. position 속성은 두 개의 하위 그림 요소에 대한 앵커 포인트를 생성하여 두 개의 하위 그림 요소가 p.flipBox의 왼쪽 상단 모서리에 배치되어 두 그림을 정렬할 수 있도록 하는 것입니다. p.flipBox 요소의 하위 요소가 3D로 변환되는 형식을 지정하는 변환 스타일 속성이 필요합니다(preserve-3d는 하위 요소가 여전히 3D 모드에서 변환됨을 의미하고, 다른 값 flat은 3D 모드에서만 변환됨을 의미합니다). p .flipBox는 3D 변환을 수행하며 하위 요소는 3D 변환 없이 p.flipBox 평면의 콘텐츠만 됩니다. 이는 After Effect의 의사 3D와 매우 유사합니다. Transition은 변환 속성만 변환되도록 지정하고 시간은 1초입니다.
.pic {
width: 200px;
height: 100px;
font-size: 24px;
color: #fff;
line-height: 100px;
text-align: center;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}는 두 그림(여기서는 두 그림)에 대한 통합 스타일을 지정합니다. 절대 위치 지정을 사용하여 p.flipBox의 왼쪽 상단 모서리 위치를 지정하면 두 도형의 크기가 동일하므로 완벽하게 겹칩니다. 뒷면 가시성(Backface-visibility)은 중요한 속성으로, 사용자의 반대쪽을 향한 3D 요소를 표시할지 여부를 숨김(숨김)으로 설정해야 하며, 그렇지 않으면 표시되지 않아야 할 뒷면이 표시됩니다. 예를 들어, 초기 상태에서는 Figure.back이 표시되어서는 안 되지만, Figure.back은 사후 렌더링되기 때문에 이전에 Figure.back에 대해 변환:rotateY(180deg)를 지정했습니다. 그래서 그림은 앞면이 사용자의 반대쪽을 향하고 있으므로 표시되지 않습니다. 또 다른 예를 들어, 뒤집은 후에는 Figure.front가 Figure.back 앞에 있지만 이때는 Figure.front가 사용자의 반대쪽을 향하게 되므로 정확히 우리가 원하는 backface-visibility에 의해 숨겨집니다.
.front {
background: #f00;
}는 사진의 앞면이 빨간색이어야 한다고 지정합니다.
.back {
background: #090;
transform: rotateY(180deg);
}는 그림의 뒷면이 녹색임을 지정합니다. 동시에 변환:rotateY(180deg)는 초기 상태에서 Figure.back이 수평으로 180° 뒤집히도록 지정합니다.
3. 사진 회전을 시작하세요
.stage:hover .flipBox {
transform: rotateY(-180deg);
}마우스가 3D 스테이지로 이동하면 p.flipBox를 -180° 회전시켜 사진 뒤집기 효과를 얻으세요. 여기서 p.flipBox를 +180° 회전시키는 것도 가능하지만 회전 방향은 다릅니다. 
1. 이미지 준비
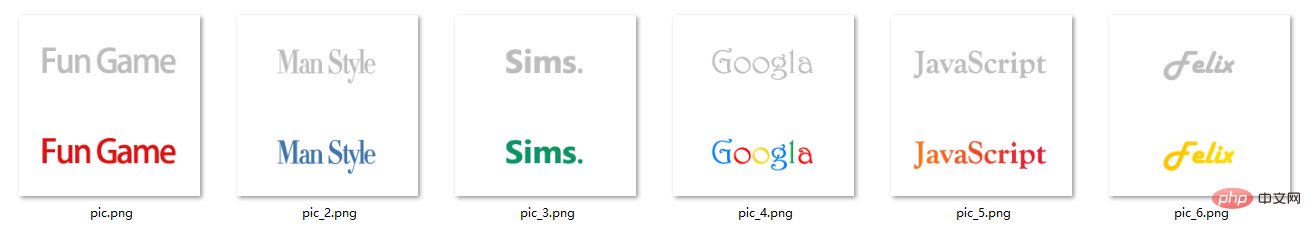
여기에서는 HTTP 요청을 줄이기 위해 스프라이트 이미지를 사용합니다. 
사진 크기는 200*200이며, 위쪽과 아래쪽으로 나누어져 있습니다. 위쪽은 뒤집힌 사진의 앞면(흑백)이고, 아래쪽은 뒤집힌 사진의 뒷면(컬러)입니다. 위와 아래의 로고는 뒤집기 전과 후의 로고가 동일한 위치에 있는지 확인하기 위해 가로 및 세로 중앙에 배치됩니다.
2. 코드 구현
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript Study</title>
<style>
html,body,ul,li,a,figure,h4 {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
h4 {
display: none;
}
.Stage {
width: 604px;
height: 203px;
margin: 50px;
border-left: 1px solid #f5f5f5;
border-top: 1px solid #f5f5f5;
perspective: 10000px;
}
.trigger {
display: block;
float: left;
width: 200px;
height:100px;
border-right: 1px solid #f5f5f5;
border-bottom: 1px solid #f5f5f5;
position: relative;
}
.flipBox {
display: block;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: transform 1.2s;
transition-delay: 0.03s;
}
.trigger:hover .flipBox {
transform: perspective(10000px) rotateY(-180deg); /*这里的perspective为每个flipBox规定单独的视点距离,解决Chrome中统一视点的问题*/
}
.plane {
width: 200px;
height: 100px;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
.back {
transform: rotateY(180deg);
}
.logo1 figure.front {
background: url("pic.png") center 0 no-repeat;
}
.logo2 figure.front {
background: url("pic_2.png") center 0 no-repeat;
}
.logo3 figure.front {
background: url("pic_3.png") center 0 no-repeat;
}
.logo4 figure.front {
background: url("pic_4.png") center 0 no-repeat;
}
.logo5 figure.front {
background: url("pic_5.png") center 0 no-repeat;
}
.logo6 figure.front {
background: url("pic_6.png") center 0 no-repeat;
}
.logo1 figure.back {
background: url("pic.png") center -100px no-repeat;
}
.logo2 figure.back {
background: url("pic_2.png") center -100px no-repeat;
}
.logo3 figure.back {
background: url("pic_3.png") center -100px no-repeat;
}
.logo4 figure.back {
background: url("pic_4.png") center -100px no-repeat;
}
.logo5 figure.back {
background: url("pic_5.png") center -100px no-repeat;
}
.logo6 figure.back {
background: url("pic_6.png") center -100px no-repeat;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a class="flipBox logo1" href="#">
<h4>Fun Games</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo2" href="#">
<h4>Man Style</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo3" href="#">
<h4>Sims.</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo4" href="#">
<h4>Googla</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo5" href="#">
<h4>JavaScript</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo6" href="#">
<h4>Felix</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
</ul>
</div>
</body>
</html>

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 3D 뒤집기 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


