vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
이 글에서는 vscode의 유용한 플러그인을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Python
은 코드 분석, 강조 표시, 표준화 등과 같은 다양한 기본 기능을 제공합니다.

vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
다양하고 아름다운 아이콘

아이콘을 설정하려면 여기를 클릭하세요

그런 다음 vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!

vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
왼쪽 하단에 파일 크기를 표시하는 플러그인


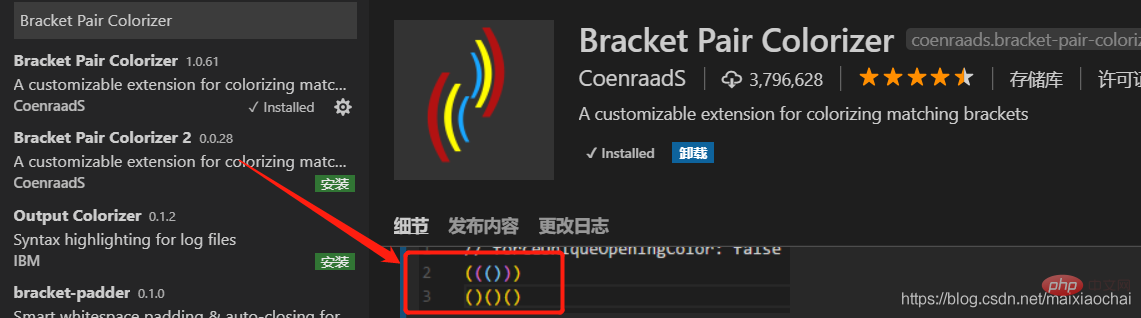
Bracket 쌍 Colorizer
색 괄호 쌍
설정 동기화를 선택하세요.
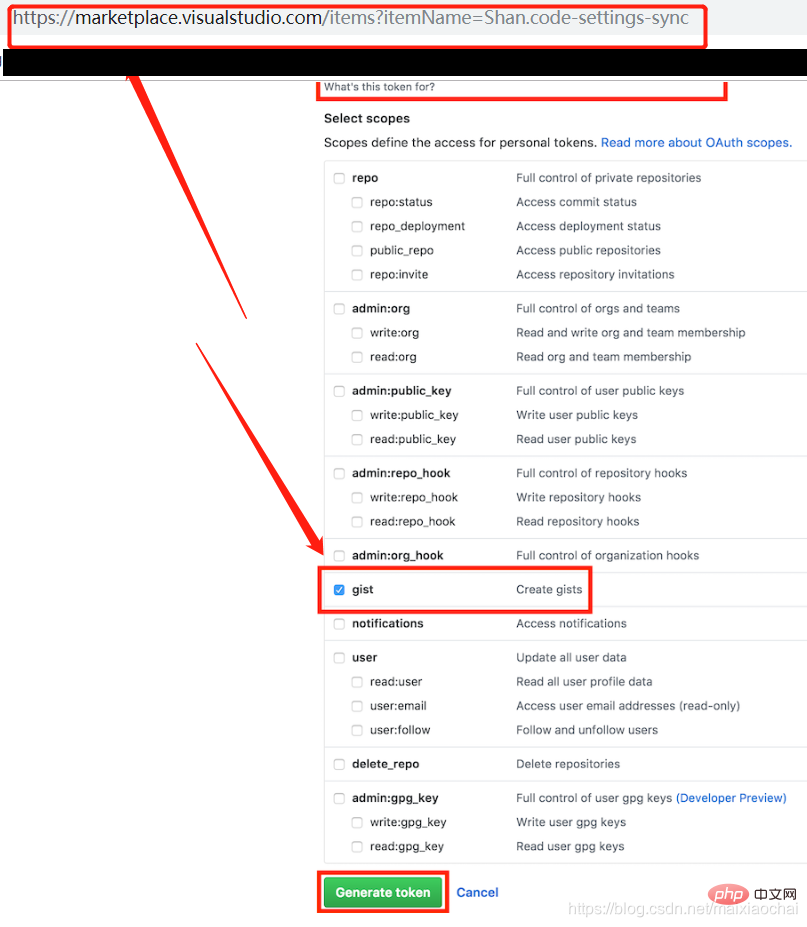
VS Code 설정을 동기화할 수 있습니다. 설정 파일, 플러그인 설정 등을 포함한 GitHub 계정과 동기화는 VS Code를 재구성할 때만 동기화하면 됩니다. 설치가 완료된 후 Github 토큰만 추가하면 됩니다. 추가한 후 개인 기본 설정에 따라 나머지를 구성하면 다른 플러그인이 자동으로 완료됩니다. 
여기서 언급해야 할 점은 많은 무책임한 블로그 게시물에서 토큰 권한을 선택할 때 모두 선택하라고 말하고 있는데 이는 실제로 매우 위험한 행동입니다. 처음에는 설치할 플러그인이 많아서 뭔가 이상하다고 느꼈고, 자세히 살펴보지도 않았는데, 다른 컴퓨터에서 VS Code 설정을 동기화해야 해서야 플러그인을 클릭했습니다. 설정 동기화 공식 웹사이트에 가보니 권한이 너무 많아서 단 하나의 권한만 필요한 것으로 나타났습니다. 아래와 같이
Atom-Material
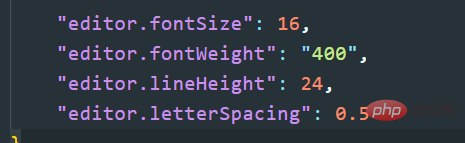
안드로이드 스타일의 컬러 테마로, 권장 폰트 설정 사용을 권장합니다.
"editor.fontSize": 16, "editor.fontWeight": "400", "editor.lineHeight": 24, "editor.letterSpacing": 0.5

권장 디스플레이 효과

경로 자동 완성
자동으로 디렉토리의 파일을 감지하여 직접 선택하세요.
참고: VSCode 자체는 시스템과 함께 제공되는 것을 사용하거나 이 플러그인을 사용하도록 구성해야 합니다. 그렇지 않으면 각 경로 아래에 두 개의 항목이 있습니다. 
8. 가져오기 비용
줄 끝에 가져온 패키지의 크기를 표시합니다.
이것은 JavaScript만 지원하는 것 같습니다. 
vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
컬러 들여쓰기

들여쓰기 효과

vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
는 각 코드 줄의 작성자와 제출 시간을 표시할 수 있습니다. ㅋㅋㅋ ka.js
는 다음에서 JavaScript 코드를 실행합니다. 실시간 (빠른 데모를 만드는 데 매우 유용함)
Code Runner
vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!

라이브 서버
웹 페이지 상태 실시간 표시

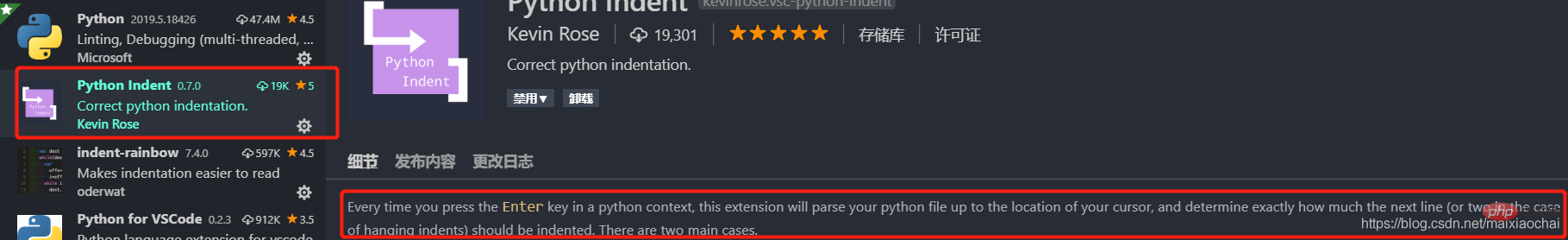
Python 들여쓰기
Python 들여쓰기 자동 수정

vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
헤더 댓글 추가/업데이트 플러그인

TODO 하이라이트
노트에서 TODO 항목을 강조 표시하려면 19번째 플러그인인 Todo Tree를 사용하는 것이 좋습니다.

Todo Tree
왼쪽 열의 "Tree" 로고를 클릭하면 TODOList가 표시됩니다. 해당 항목을 클릭하고 파일을 열고 TODO 줄로 이동합니다.

자동 닫기 태그
자동으로 닫는 태그를 작성하는 플러그인

자동 이름 바꾸기 태그
 vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!
생성할 코드 조각
 가이드
가이드
VS Code와 함께 제공되는 것보다 더 나은 참조선, 사용자 정의 가능
 색상 정보
색상 정보
css에 색상 속성 정보 표시
 Regex Previewer
Regex Previewer
정기 결과 미리 보기 플러그인
 Mithril Emmet
Mithril Emmet
참고: 실제로 vscode에는 HTML 및 CSS 코드를 효율적으로 작성하기 위한 Emmet 플러그인
이 내장되어 있어 대부분의 콘텐츠를 빠르게 입력할 수 있습니다
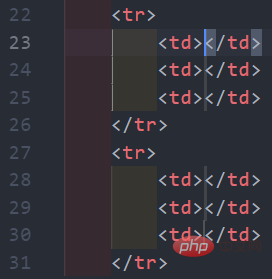
예를 들어, HTML을 편집할 때 파일에 tr*2>td*3을 입력한 다음 Enter를 누르면 행 2개와 열 3개가 있는 테이블 레이블이 빠르게 생성됩니다.

 추천 학습: "
추천 학습: "
위 내용은 vscode에 유용한 27가지 플러그인을 추천하고 함께 설치해보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 89
89
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
vscode를 설정하는 방법
Apr 15, 2025 pm 10:45 PM
VSCODE를 활성화하고 설정하려면 다음 단계를 따르십시오. VSCODE를 설치하고 시작하십시오. 테마, 글꼴, 공간 및 코드 형식을 포함한 사용자 지정 환경 설정. 확장자를 설치하여 플러그인, 테마 및 도구와 같은 기능을 향상시킵니다. 프로젝트를 만들거나 기존 프로젝트를 열십시오. Intellisense를 사용하여 코드 프롬프트 및 완성을 얻으십시오. 코드를 디버깅하여 코드를 통해 중단하고 브레이크 포인트를 설정하고 변수를 확인하십시오. 버전 제어 시스템을 연결하여 변경 사항을 관리하고 코드를 커밋하십시오.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
vscode에 작성된 언어
Apr 15, 2025 pm 11:51 PM
VSCODE는 TypeScript 및 JavaScript로 작성되었습니다. 먼저, 핵심 코드베이스는 JavaScript를 확장하고 유형 확인 기능을 추가하는 오픈 소스 프로그래밍 언어 인 TypeScript로 작성되었습니다. 둘째, VSCODE의 일부 확장 및 플러그인은 JavaScript로 작성됩니다. 이 조합은 VSCODE가 유연하고 확장 가능한 코드 편집기로 만듭니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.




