Vue가 환경과 프로젝트를 구축하는 방법
이 글에서는 Vue의 환경 구축 방법과 프로젝트 구축 방법을 자세히 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

1. node.js를 다운로드하고 설치합니다.
https://nodejs.org/zh-cn/
2. 노드 설치 디렉터리에 node_cache 및 node_global 새 폴더를 만듭니다.
node_global 전역 패키지 다운로드 및 저장
- node_cache 노드 캐시
- CMD 창에서 두 가지 명령을 실행합니다.
npm config set prefix "D:\jnodejs\node_global" npm config set cache "D:\nodejs\node_cache"
3 환경 변수 설정
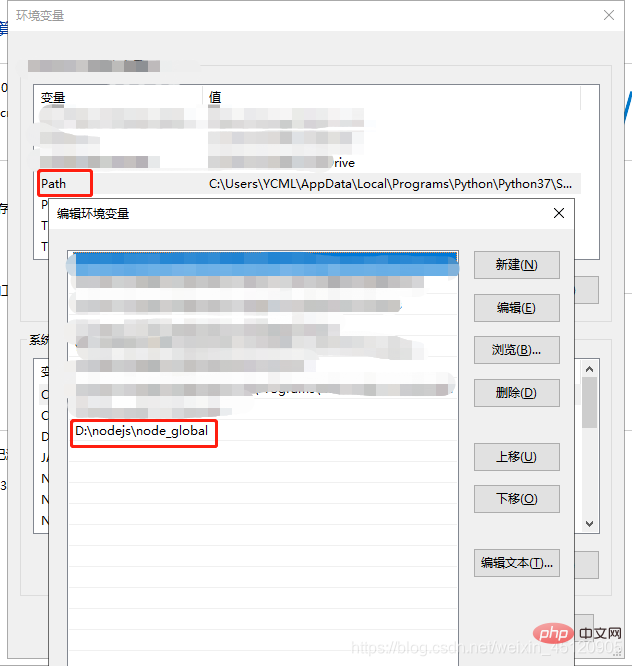
사용자 변수 수정 경로:
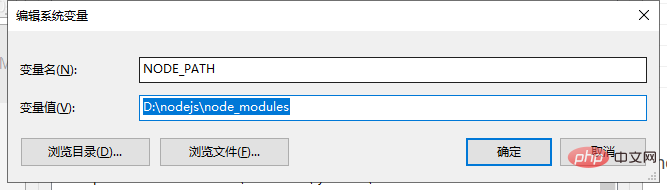
 시스템 변수에 NODE_PATH를 추가합니다. 값은 D: nodejsnode_modules
시스템 변수에 NODE_PATH를 추가합니다. 값은 D: nodejsnode_modules
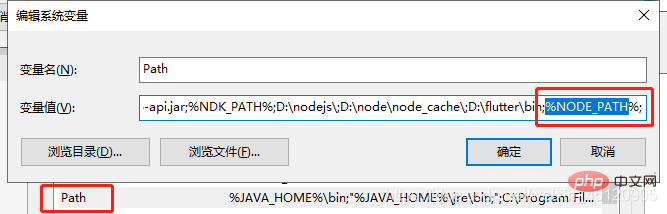
 경로에 추가
경로에 추가
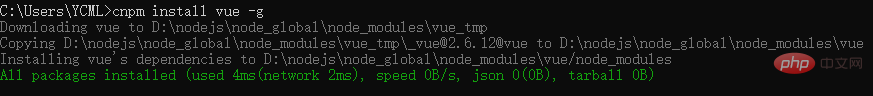
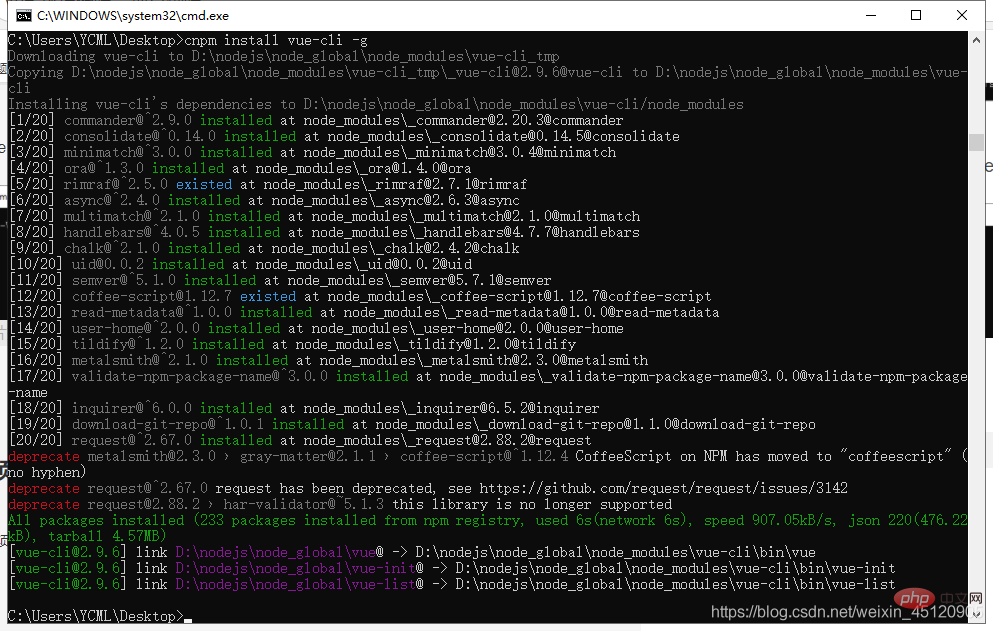
 4. vue, vue-cli scaffolding
4. vue, vue-cli scaffolding
을 설치합니다. 

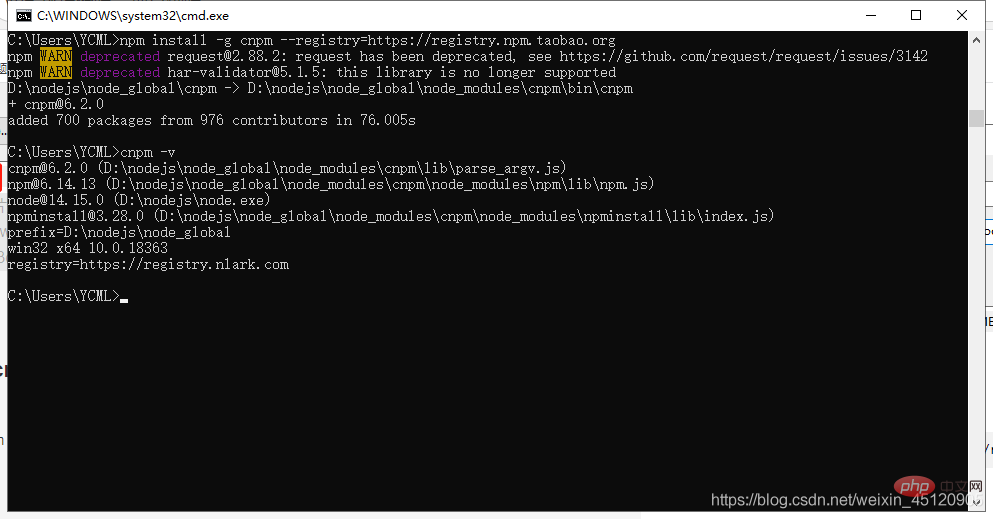
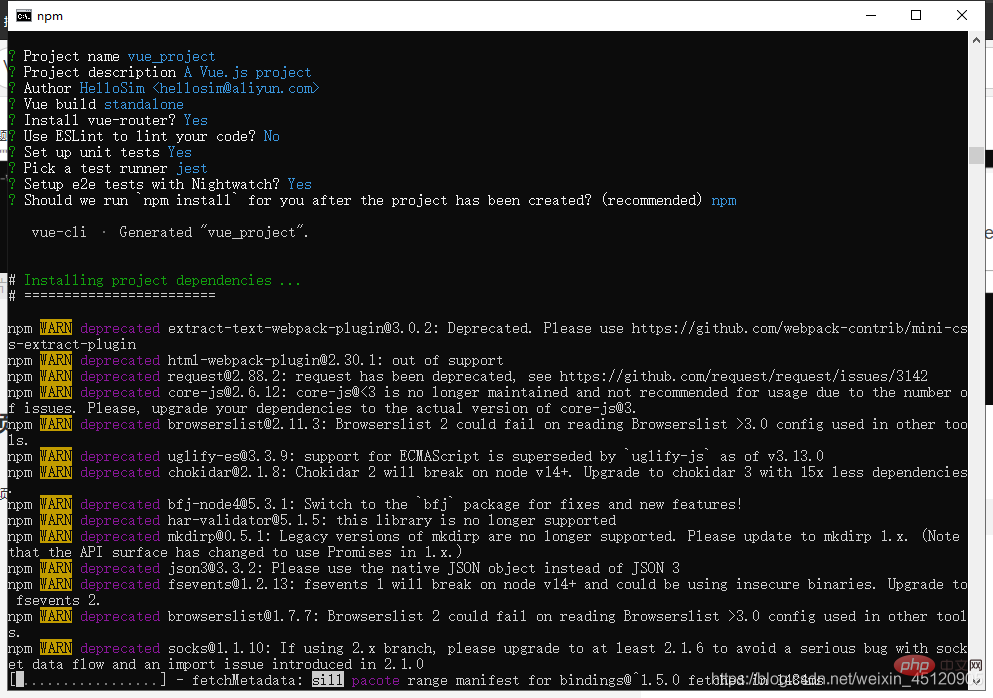
6. 프로젝트 빌드 
npm install -g cnpm --registry=https://registry.npm.taobao.org

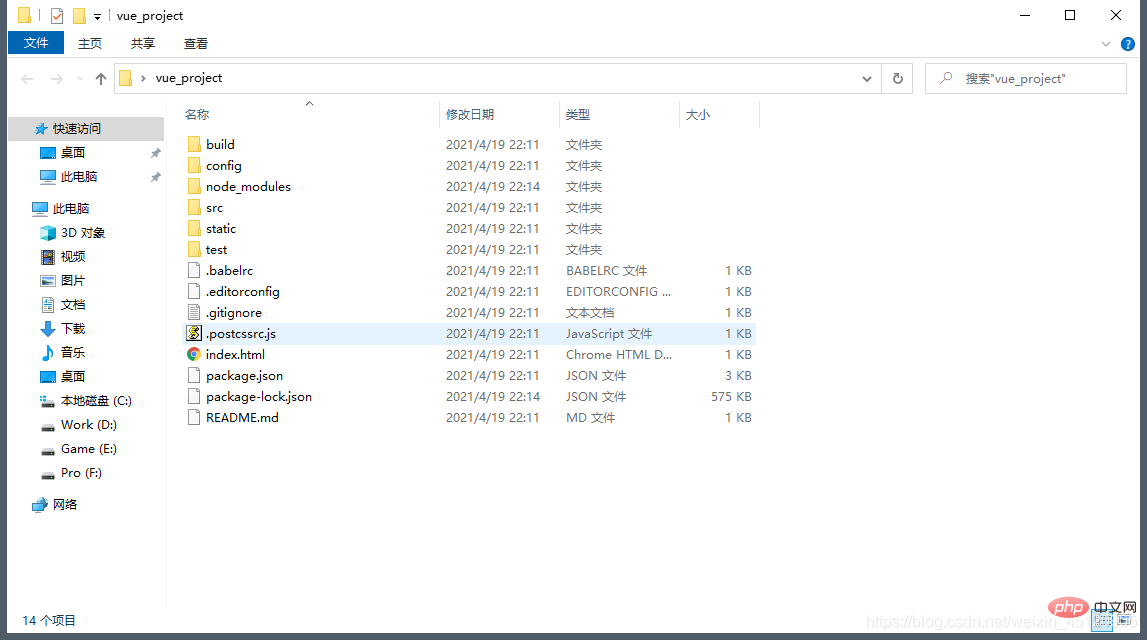
 config 폴더: 주로 개발 및 패키징의 정적 리소스 경로, 압축할 파일 형식, 개발에 사용되는 포트 번호, 가상 서버 교차 도메인 요청 사용 API 등
config 폴더: 주로 개발 및 패키징의 정적 리소스 경로, 압축할 파일 형식, 개발에 사용되는 포트 번호, 가상 서버 교차 도메인 요청 사용 API 등
node_modules: 프로젝트의 종속 라이브러리 
- static 폴더: 정적 리소스 폴더 , 변경되지 않고 최종 패키징 디렉터리에 직접 복사되는 리소스를 배치합니다(기본값은 dist/static).
- .babelrc: babel의 구성 파일을 사용하여 트랜스코딩 규칙 및 플러그인을 설정합니다.
- .editorconfig: 코드 사양 파일 , 들여쓰기 길이가 2자리인지 4자리인지 및 기타 코드 스타일인지에 대한 공백 또는 탭 사용을 규정합니다. 이를 사용하려면 편집기에서 해당 플러그인을 다운로드해야 합니다.
- .eslintignore: 지정합니다. eslint는 파일을 무시합니다.
- .eslintrc: eslint 탐지 규칙을 구성하고 규칙에 따라 코드를 강제로 작성합니다.
- .gitignore: git에서 무시되는 파일을 지정하면 모든 git 작업이 해당 파일에 적용되지 않습니다. postcssrc: 사용할 CSS 사전 설정 지정 컴파일러는 기본적으로 브라우저 접두어를 자동으로 완성하는 autoprefixer로 구성됩니다.
- favicon.ico: 브라우저 탭 제목 옆에 있는 작은 아이콘입니다.
- index; .html: 홈페이지 파일, 프로젝트가 실행되면 src 폴더에 생성된 구성 요소가 이 파일에 자동으로 삽입됩니다.
- LICENSE: 프로젝트에서 선언한 라이선스
- package-lock.json: 자동으로 생성됩니다. node_modules 또는 package.json이 파일을 변경합니다. 이 파일의 주요 기능은 현재 설치된 패키지의 종속성을 확인하여 후속 재설치 중에 동일한 종속성이 생성될 수 있도록 하는 동시에 프로젝트 개발 프로세스 중 일부 종속성에서 발생한 업데이트를 무시하는 것입니다.
- package.json: 프로젝트 개발 및 생산 환경을 지정합니다. 사용해야 하는 종속 라이브러리 README.md: 프로젝트 개발 과정에서 주의해야 할 사항에 대한 지침을 제공하는 노트 파일과 같습니다.
- 추천 학습: vue.js 튜토리얼
위 내용은 Vue가 환경과 프로젝트를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




