JS에서 값 전달과 참조 전달의 차이점에 대한 자세한 설명
이 기사에서는 JavaScript에서 값 전달과 참조 전달의 차이점을 자세히 이해할 수 있습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

JavaScript에서는 값과 참조로 전달할 수 있습니다. 둘 사이의 주요 차이점은 기본 유형을 할당할 때 값에 의한 전달이 발생하는 반면 객체를 할당할 때 참조에 의한 전달이 발생한다는 것입니다. 아래에서 자세히 살펴보세요.
1. 기본 유형 및 객체 이해
JavaScript는 기본 유형 및 객체라는 두 가지 데이터 유형을 제공합니다.
기본 유형에는 숫자, 부울, 문자열, 기호, null, 정의되지 않음. number, boolean, string, symbol,null,undefined。
// 基本类型 const number = 10; const bool = false; const str = 'Hello!'; const missingObject = null; const nothing = undefined;
第二类是对象,普通对象、数组、函数等等都是对象。
// Objects
const plainObject = {
prop: 'Value'
};
const array = [1, 5, 6];
const functionObject = (n1, n2) => {
return n1 + n2;
};换句话说,任何不是基本类型的值都是对象。
2.按值传递
按值传递的简单规则是 JS 中的所有基本类型都按值传递,就这么简单。
按值传递意味着每次将值赋给变量时,都会创建该值的副本,每一次哦。

举个例子来看看,假设我们有两个变量 a 和 b:
let a = 1; let b = a; b = b + 2; console.log(a); // 1 console.log(b); // 3
第一条语句,声明一个变量 a,并赋值为 1。
第二条语句,声明一个变量 b,并把 a 的值赋值给它。
最后,b = b + 2增加2并变为3。b变量发生变化,并且该变化不会影响a的值。
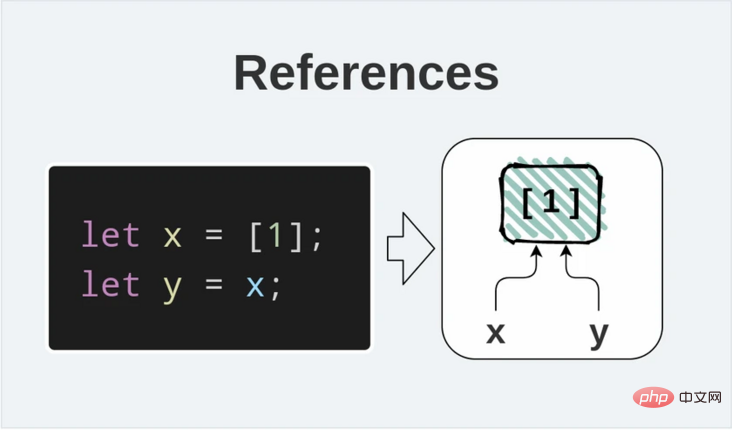
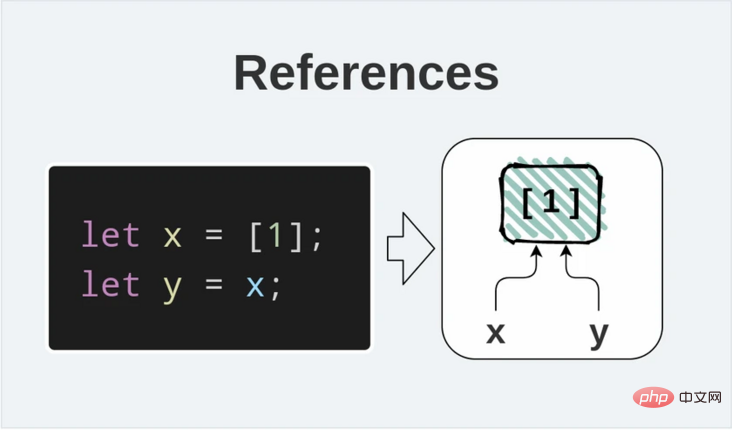
3.引用传递
通过引用传递的方式与值传递相比会有所不同。
当创建一个对象时,就获取一个对该对象的引用。如果两个变量持有相同的引用,那么改变对象会反映在两个变量中。

请看下面代码:
let y = x; y.push(2); console.log(x); // [1, 2] console.log(y); // [1, 2]
第一个语句let x =[1]创建一个数组,定义一个变量x,并使用对创建的数组的引用来初始化变量。
然后let y = x定义一个变量y,并使用存储在x变量中的引用来初始化y,这是一个引用传递。
y通过y.push(2)通来改变数组。因为x和y变量引用相同的数组,所以这种变化会反映在两个变量中。
注意:为简单起见,我说变量包含对对象的引用。 但是严格说来,JavaScript中的变量包含的值是对对象的引用。
【推荐学习:javascript高级教程】
4.值传递和引用传递的比较
在比较对象时,理解值和引用之间的区别非常重要。
当使用严格比较运算符===时,如果两个变量的值相同,则它们相等。 以下所有比较均相等
const one = 1; const oneCopy = 1; console.log(one === oneCopy); // true console.log(one === 1); // true console.log(one === one); // true
one和oneCopy具有相同的值1。当两个操作数都为1时,操作符===的计算结果都为true。
但是比较运算符===在比较引用时的工作方式有所不同。 2个引用只有在引用完全相同的对象时才相等。
ar1和ar2保存对不同数组实例的引用:
const ar1 = [1]; const ar2 = [1]; console.log(ar1 === ar2); // false console.log(ar1 === [1]); // false const ar11 = ar1; console.log(ar1 === ar11); // true console.log(ar1 === ar1); // true
ar1和ar2引用结构相同的数组,但是ar1 === ar2的计算结果为false,因为ar1和ar2引用了不同的数组对象。
仅当比较指向相同对象的引用时,比较运算符才返回true:ar1 === ar11或ar1 === ar1rrreee
rrreee즉, 기본 유형이 아닌 모든 값은 객체입니다.
2. 값으로 전달
값으로 전달의 간단한 규칙은 JS의 모든 기본 유형이 값으로 전달된다는 것입니다. 그만큼 간단합니다. 값으로 전달한다는 것은 값이 변수에 할당될 때마다 해당 값의 복사본이 생성된다는 의미입니다.
두 개의 변수
rrreeea와b가 있다고 가정해 보겠습니다.Article 1 문, a를 선언하세요. 변수
🎜두 번째 문은a를 선택하고 값을1에 할당합니다.b변수를 선언하고 해당 변수에a값을 할당합니다. 🎜🎜마지막으로b = b + 2는 2씩 증가하여3이 됩니다.b변수가 변경되며 변경 사항은a값에 영향을 주지 않습니다. 🎜🎜🎜3. 참조로 전달🎜🎜🎜값으로 전달하는 방법과 참조로 전달하는 방법이 다릅니다. 🎜🎜객체가 생성되면 객체에 대한 참조를 얻습니다. 두 변수가 동일한 참조를 보유하는 경우 개체에 대한 변경 사항이 두 변수 모두에 반영됩니다. 🎜🎜🎜🎜다음 코드를 살펴보세요: 🎜rrreee🎜첫 번째 문
let x =[1]은 배열을 생성하고 변수x를 정의합니다. 생성된 배열에 대한 참조를 사용하여 변수를 초기화합니다. 🎜🎜그런 다음 <code>let y = x는y변수를 정의하고x변수에 저장된 참조를 사용하여y를 초기화합니다. code>, 이는 참조로 전달됩니다. 🎜🎜y는y.push(2)를 통해 배열을 변경합니다.x및y변수는 동일한 배열을 참조하므로 이 변경 사항은 두 변수 모두에 반영됩니다. 🎜🎜참고: 단순화를 위해 변수에는 개체에 대한 참조가 포함되어 있다고 말했습니다. 그러나 엄밀히 말하면 JavaScript의 변수에 포함된 값은 개체에 대한 참조입니다. 🎜🎜【추천 학습: javascript 고급 튜토리얼]🎜🎜🎜4. 참조 전달에 의한 비교🎜🎜🎜객체를 비교할 때는 값과 참조의 차이를 이해하는 것이 중요합니다. 🎜🎜엄격 비교 연산자===를 사용할 때 두 변수의 값이 동일하면 두 변수는 동일합니다. 아래의 모든 비교는 동일🎜rrreee🎜one이고oneCopy의 값은1입니다. 두 피연산자가 모두1이면 연산자===는true로 평가됩니다. 🎜🎜그러나 참조 연산자===는 참조를 비교할 때 다르게 작동합니다. 2개의 참조는 정확히 동일한 객체를 참조하는 경우에만 동일합니다. 🎜🎜ar1및ar2는 서로 다른 배열 인스턴스에 대한 참조를 저장합니다. 🎜rrreee🎜ar1및ar2는 동일한 참조를 가집니다. 구조체 배열이지만ar1과ar2는 다른 배열 객체를 참조하므로ar1 === ar2는false로 평가됩니다. 🎜🎜비교 연산자는 동일한 객체를 가리키는 참조를 비교할 때만true를 반환합니다:ar1 === ar11또는ar1 === ar1> . 🎜🎜🎜 5. 요약 🎜🎜🎜 JavaScript에서는 기본 유형이 값으로 전달됩니다. 즉, 값이 할당될 때마다 해당 값의 복사본이 생성됩니다. 🎜🎜반면에 객체(일반 객체, 배열, 함수, 클래스 인스턴스 포함)는 참조입니다. 객체가 수정되면 이를 참조하는 모든 변수에 변경 사항이 표시됩니다. 🎜🎜비교 연산자는 비교 값과 참조를 구별합니다. 참조를 보유하는 2개의 변수는 정확히 동일한 객체를 참조하는 경우에만 동일합니다. 그러나 값을 보유하는 2개의 변수는 변수가 동일한 2개의 값(변수, 리터럴 등에서)을 갖는 한 동일합니다. 값이 어디서 나오든 관계없이 변수는 동일합니다. 🎜🎜🎜원본 주소: https://dmitripavlutin.com/value-vs-reference-javascript/🎜🎜저자: Ahmad Shaded🎜🎜번역 주소: https://segmentfault.com/a/1190000039761445🎜
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 JS에서 값 전달과 참조 전달의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7428
7428
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 함수 호출에서 값별 전달 및 참조별 전달 이해하기
Apr 16, 2024 pm 02:39 PM
PHP 함수 호출에서 값별 전달 및 참조별 전달 이해하기
Apr 16, 2024 pm 02:39 PM
PHP의 함수 호출은 값이나 참조로 전달될 수 있습니다. 기본값은 값으로 전달하는 것이며, 함수는 매개변수의 복사본을 수신하며, 이를 수정해도 원래 값에는 영향을 미치지 않습니다. 참조에 의한 전달은 매개변수 앞에 & 기호를 추가하여 선언되며, 함수는 전달된 변수를 직접 수정합니다. 참조로 전달하는 것은 배열 요소와 같은 외부 변수를 수정하는 함수가 필요할 때 유용합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




