CSS 문자 간격을 설정하는 방법
설정 방법: 1. 문자 간격 속성을 사용하여 문자 사이의 간격을 늘리거나 줄입니다. 구문은 "letter-spacing: value"입니다. 2. 단어 간격 속성을 사용하여 단어 사이의 간격을 늘리거나 줄입니다( 즉, 단어 간격), 구문 "단어 간격:값".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1: letter-spacing 속성 사용 - 문자 간격 설정
letter-spacing 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다. 이 속성은 텍스트 문자 상자 사이에 삽입되는 공간의 양을 정의합니다. . 문자 글리프는 일반적으로 문자 상자보다 좁기 때문에 길이 값을 지정하면 문자 사이의 일반적인 간격이 조정됩니다. 따라서 Normal은 0값과 동일합니다.
이 속성의 경우: 각 한자는 "문자"로 간주되며, 각 영문자도 "문자"로 간주됩니다!
구문:
letter-spacing:length;
length: 문자 사이의 고정 간격을 정의합니다(음수 값 허용).
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
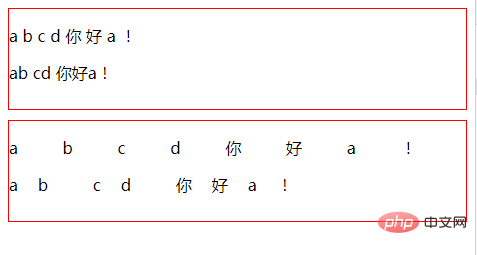
</html>렌더링:

방법 2: 단어 간격 속성 사용--단어 간격 설정
단어 간격 속성은 단어 사이의 간격을 늘리거나 줄입니다(예: 단어 space); 이 속성에서 "word"는 공백 문자로 둘러싸인 문자열로 정의됩니다. 즉, 공백을 기준으로 간격을 조정하는 속성입니다. 여러 글자가 연결되어 있으면 단어 간격에 따라 하나의 단어로 간주되고, 공백으로 구분되면 분리된 한자가 하나로 간주됩니다. 단어. 이제 다른 단어에 대해 단어 간격 속성이 적용됩니다.
구문:
word-spacing:length;
length: 단어 사이의 고정 공백(길이 값)을 정의합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
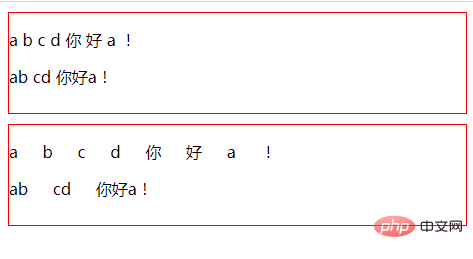
</html>렌더링:

문자 간격과 단어 간격의 차이
단어 간격 속성은 단어 사이의 간격(예: 단어 간격)을 늘리거나 줄입니다. letter-spacing 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다.
word-spacing은 단어 사이의 간격을 설정하는 것을 의미합니다. 단어인지 여부를 어떻게 구별할 수 있나요? 여기서 공백으로 구분된 단어는 단어이므로 실행 전과 후에 공백이 되는 것을 알 수 있습니다. 더 커졌어요! ! word-spacing:20px;
css 영상 튜토리얼)
위 내용은 CSS 문자 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





