CSS에서 이미지 스트레칭을 설정하는 방법
CSS에서 이미지 스트레칭을 설정하는 방법: 먼저 HTML 페이지에 div 태그를 추가하고 태그 안에 img 이미지 태그를 추가한 다음 마지막으로 div 태그에 CSS 스타일을 직접 작성합니다. 이미지의 높이와 너비를 100%로 설정하면 됩니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
css가 해상도에 따라 이미지 설정을 확장하는 방법을 보여주기 위해 vscode를 열고 html 페이지를 만듭니다. vscode가 없으면 다른 HTML 편집기나 텍스트 파일을 사용할 수도 있습니다. 파일의 접미사는 .html

테스트 페이지의 동일한 디렉터리에 데모 이미지를 추가하세요. 여기 데모 효과를 위해 사진의 해상도가 상대적으로 작습니다

테스트 페이지에 div 태그를 추가하고, 태그 안에 img 이미지 태그를 추가하고, 이미지의 src 주소를 추가된 데모 이미지에 설정합니다. 이전 단계에서 브라우저에서 열어보면 브라우저에 이미지가 출력되는 것을 확인할 수 있습니다

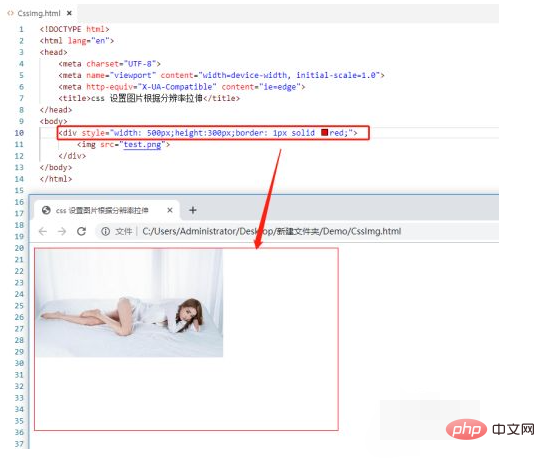
div 태그에 CSS 스타일을 직접 작성하고, div 너비를 500픽셀로 설정합니다. , 높이는 300픽셀, 테두리는 1픽셀의 빨간색 상자입니다. 브라우저에서 다시 열면 이미지가 전체 div 공간을 채우지 않는 것을 볼 수 있습니다
[추천 학습: css 비디오 튜토리얼]
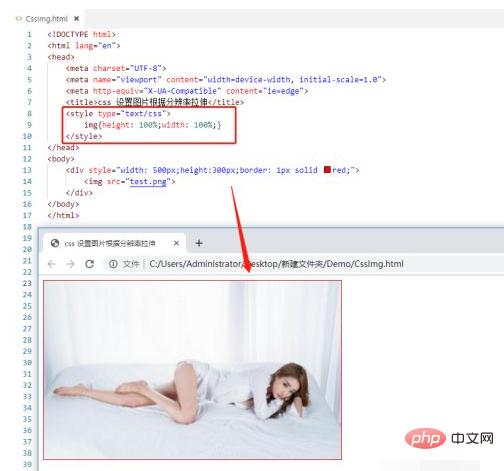
참고: 여기에서는 CSS 스타일이 태그에 직접 작성됩니다. inner 라고 합니다. 이때, 이미지가 div 전체를 채우도록 하려면 이미지의 높이와 너비를 100%로 설정하면 됩니다. 여기서는 시연을 위해 모든 img 태그를 100%로 설정하고, 외부 CSS의 작성 형식을 사용했습니다. 브라우저의 표시 효과를 보면 이미지가 div 공간 전체를 늘려서 채우는 것을 볼 수 있습니다

이미지가 img 태그 대신 배경 이미지를 사용한다면 어떨까요? 표시된 경우 이미지는 기본적으로 x축과 y축에서 반복되며 늘어나지 않습니다. 결국에는 이 div의 공간을 채우게 됩니다. 배경 이미지도 전체 div 공간을 채우도록 늘리려면 배경 이미지의
배경 크기를 설정해야 합니다. 100% 100% 실행 중인 효과에서 볼 수 있듯이 해상도에 따른 자동 늘이기 효과가 실제로 달성됩니다
위 내용은 CSS에서 이미지 스트레칭을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





