이 글에서는 프로젝트에서 Node 종속성을 감지하고 업그레이드하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

현대 프런트엔드 개발에서는 프로젝트가 수십, 수백 개의 타사 패키지에 의존하는 경우가 많으므로 이러한 종속성을 감지하고 업그레이드하는 방법이 문제가 됩니다. [관련 권장사항: "nodejs tutorial"]
다행히 npm은 npm outdated 및 npm update 두 가지 명령을 제공합니다. npm outdated 和 npm update 这两个命令。
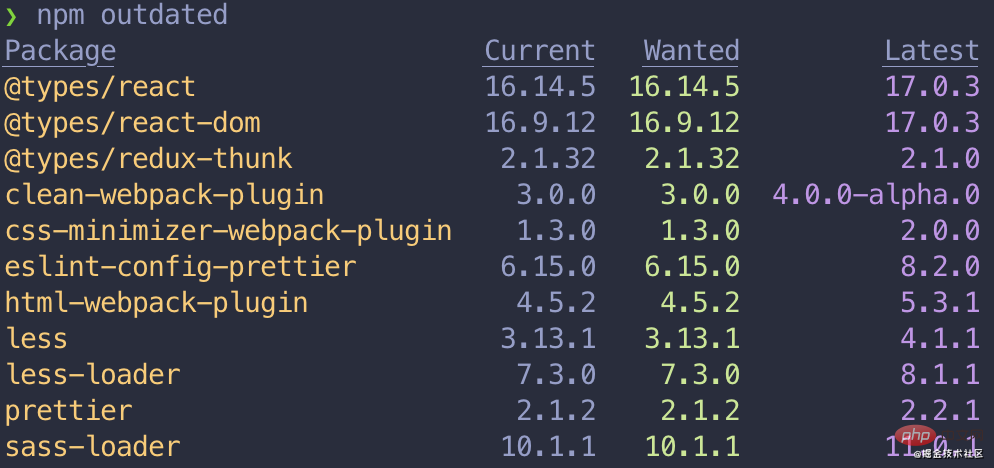
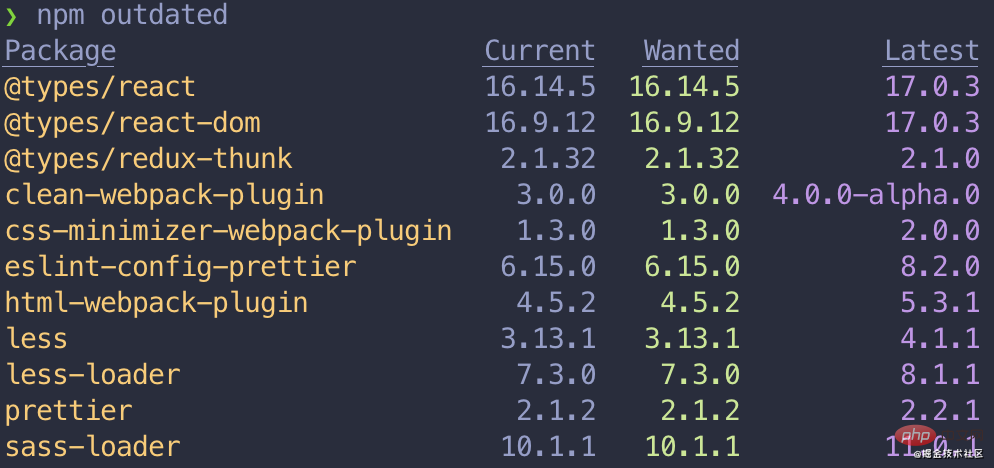
进入一个较旧的 react 项目,然后执行 npm outdated,如预期的一样,给出了升级建议。

然后执行 npm update 进行升级。没反应 ???
看了看 --help,莫非是使用姿势不对?尝试 npm update less 。没反应 +1
继续尝试 npm update less --save,没反应依旧。
图中出现的 Wanted 归 Wanted,但还是想升级到 Latest
然后通过 npm update --dd 查看了详细日志,发现最终始终都会出现这样一些提示:

貌似是升级无望了 。笔者认为这可能是为了对于项目的稳定考虑?毕竟跨大版本升级,还是很有风险的。但小版本也不升级这就说不过去了。
看来 npm update 是指望不上了。
于是 ncu 来了!
ncu 即 npm-check-updates,它可以检测并更新 package.json 中的依赖包为最新的 latest 版本。下面就来看下如何使用。
首先是安装依赖包 npm install -g npm-check-updates,当然也可以不安装,使用 npx 执行,这里笔者使用的全局安装的方式。
安装完毕后,可以通过 npm-check-updates 执行命令,也可以通过 ncu 快捷执行。
依然是刚才那个旧的 react 项目,执行 ncu 进行升级检测:

嗯!看起来清晰多了,直接给出了可以升级到的最新版本,这里的截图只截了一部分,列表还有好长…。但是问题不大,毕竟 ncu 可以一键升级。
ncu 给我们提供了一键升级的命令参数 -u,执行 ncu -u即可。
执行完毕后输出信息较长,只挑了最后一句:
Run npm install to install new versions.
干脆利索,让人怀疑。然后到 package.json 中查看,果然是个实力派,能升级全给升级到最新版本了。
执行一键升级需要慎重,毕竟
ncu -u不会考虑跨版本兼容的问题,有些包进行大版本升级时可能会不兼容,这里需要注意,要做好改代码的准备。
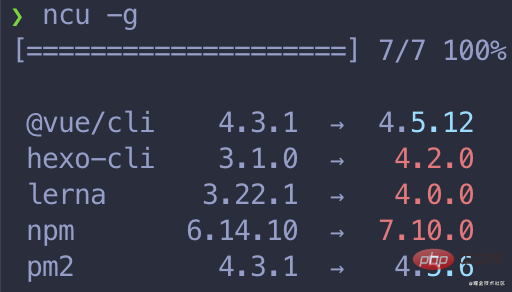
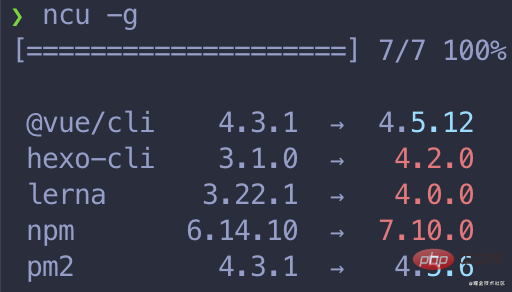
当然 ncu 还可以检测全局安装的包,执行 ncu -g 即可:

不仅仅如此,如果只需检测单独的某个包、或者需要忽略掉某个包,这都是可以的,这是 ncu 仓库给出的使用示例:
# upgrade only mocha ncu mocha ncu -f mocha ncu --filter mocha # upgrade packages that start with "react-" ncu react-* ncu "/^react-.*$/" # upgrade everything except nodemon ncu \!nodemon ncu -x nodemon ncu --reject nodemon # upgrade only chalk, mocha, and react ncu chalk mocha react ncu chalk, mocha, react ncu -f "chalk mocha react" # upgrade packages that do not start with "react-". ncu \!react-* ncu '/^(?!react-).*$/' # mac/linux ncu "/^(?!react-).*$/" # windows
如果觉得在命令行里输入各种过滤条件太麻烦,那还有更方便的使用方式,那就是创建一个配置文件,如 .ncurc.json
{
"upgrade": true,
"reject": ["webpack", "antd"]
}可配置字段释义:
upgrade: 是否需要一键升级filter:只升级哪些模块reject:要忽略掉哪些模块当然配置文件命名还是随意的,如默认套路式命名:.ncurc.{json,yml,js}。或者是自定义文件名,然后使用 --configFileName 及--configFilePath
npm outdated를 실행하세요. 예상대로 업그레이드 제안이 제공됩니다. 🎜🎜 🎜🎜그러면 업그레이드하려면
🎜🎜그러면 업그레이드하려면 npm update를 실행하세요. 응답이 없습니다???🎜🎜--help를 살펴보니 자세가 잘못된 것이 아닐까요? npm update less를 사용해 보세요. 응답 없음 +1 🎜🎜계속 npm update less --save를 시도했지만 응답이 남아 있지 않습니다. 🎜🎜사진에 보이는 Wanted는 Wanted에 속하는데 그래도 최신으로 업그레이드 하고 싶어요🎜🎜 그러다가
npm update --dd를 통해 상세 로그를 확인했더니 몇 가지 팁: 🎜🎜 🎜🎜업그레이드할 가능성은 없는 것 같습니다. 작성자는 이것이 프로젝트의 안정성을 위한 것이라고 생각합니까? 결국, 주요 버전 간 업그레이드는 여전히 매우 위험합니다. 하지만 마이너 버전이 업그레이드되지 않는다는 것은 말이 되지 않습니다. 🎜🎜
🎜🎜업그레이드할 가능성은 없는 것 같습니다. 작성자는 이것이 프로젝트의 안정성을 위한 것이라고 생각합니까? 결국, 주요 버전 간 업그레이드는 여전히 매우 위험합니다. 하지만 마이너 버전이 업그레이드되지 않는다는 것은 말이 되지 않습니다. 🎜🎜npm 업데이트는 절망적인 것 같습니다. 🎜🎜그래서 ncu가 왔습니다! 🎜ncu(예: npm-check-updates🎜, package.json의 종속성 패키지를 감지하고 최신 으로 업데이트할 수 있습니다. 최신버전. 사용 방법을 살펴 보겠습니다. 🎜🎜🎜첫 번째 단계는 종속성 패키지 npm install -g npm-check-updates를 설치하는 것입니다. 물론 설치하지 않고 npx를 사용하여 실행할 수도 있습니다. 저자는 여기서 전역 설치 방법을 사용합니다. 🎜🎜설치 후 npm-check-updates를 통해 명령어를 실행하거나 ncu를 통해 빠르게 실행할 수 있습니다. 🎜ncu를 실행하여 업그레이드 감지를 진행하세요. : 🎜🎜 🎜🎜 흠! 훨씬 더 명확해 보이고 업그레이드할 수 있는 최신 버전을 직접 제공합니다. 여기 스크린샷은 일부일 뿐이고 목록이 꽤 깁니다... 하지만 큰 문제는 아니니 결국
🎜🎜 흠! 훨씬 더 명확해 보이고 업그레이드할 수 있는 최신 버전을 직접 제공합니다. 여기 스크린샷은 일부일 뿐이고 목록이 꽤 깁니다... 하지만 큰 문제는 아니니 결국 ncu는 클릭 한 번으로 업그레이드가 가능합니다. 🎜ncu는 원클릭 업그레이드를 위한 명령 매개변수를 제공합니다- u, ncu -u를 실행하세요. 🎜🎜실행 후 출력 정보가 비교적 깁니다. 마지막 문장만 선택했습니다. 🎜const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升级的包及最新版本信息
// `upgrade: true`:返回已经升级的包及最新版本信息
})();package.json으로 이동하여 확인해 보세요. 이는 강력한 버전이며 업그레이드할 수 있는 모든 사람은 최신 버전으로 업그레이드됩니다. 🎜🎜원클릭 업그레이드를 수행할 때는 주의해야 합니다. 결국 ncu -u는 주요 버전 업그레이드 시 일부 패키지가 호환되지 않을 수 있습니다. 여기서 주의 깊게 코드 변경 준비를 잘 하셔야 합니다. 🎜ncu도 감지할 수 있습니다 전역 설치 패키지, ncu -g 실행: 🎜🎜 🎜🎜그뿐만 아니라 단일 패키지만 감지해야 하거나 패키지를 무시해야 하는 경우에도 괜찮습니다. 이는 ncu Warehouse에서 제공됩니다. : 🎜rrreee
🎜🎜그뿐만 아니라 단일 패키지만 감지해야 하거나 패키지를 무시해야 하는 경우에도 괜찮습니다. 이는 ncu Warehouse에서 제공됩니다. : 🎜rrreee.ncurc.json🎜rrreee🎜구성 가능한 필드 정의:🎜업그레이드와 같은 구성 파일을 만드는 것입니다. -업그레이드를 클릭해야 합니다.filter: 업그레이드할 모듈만reject: 무시할 모듈.ncurc.{json, yml, js}처럼 구성 파일 이름 지정은 여전히 임의적입니다. 또는 파일 이름을 사용자 정의한 다음 --configFileName 및 --configFilePath를 사용하여 파일을 지정합니다. 🎜ncu 还对外暴露了 API,我们可以通过编程的方式检测并升级某个项目的依赖包。使用示例如下:
const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升级的包及最新版本信息
// `upgrade: true`:返回已经升级的包及最新版本信息
})();目前,我们的脚手架里就用到了这个特性,通过脚手架来对项目依赖进行升级。
OK,以上就是关于 Node 依赖检测并升级的全部内容,你开始用 ncu 了吗?
更多编程相关知识,可访问:编程入门!!
위 내용은 프로젝트에서 노드 종속성을 감지하고 업그레이드하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!