HTML에서 단락 텍스트의 양쪽 끝을 정렬하는 방법
방법: 1. "text-align:justify" 문을 사용하여 텍스트의 양쪽 끝을 정렬합니다. 2. Flex 레이아웃의 justify-content 속성을 사용하여 "justify-content" 구문을 사용하여 텍스트의 양쪽 끝을 정렬합니다. :space-around|space-between" ".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS는 양쪽 끝을 정렬하는 효과를 얻습니다.
양쪽 끝을 정렬하는 것은 개념적으로 이해하기 어렵지 않습니다. 정렬이 무엇을 의미하는지 이해하지 못한다면 Word와 같은 사무용 소프트웨어를 사용해 볼 수 있습니다.
텍스트를 양쪽 끝으로 정렬하는 방법에 대해 이야기해 보겠습니다. 내가 아는
text-align
text-align은 블록 수준 요소 내에서 텍스트의 가로 정렬을 설정하는 데 사용되는 다음과 같은 방법이 있을 것입니다. 인라인 요소나 인라인 블록 요소를 중앙 정렬하려면 text-align: center 메서드를 사용할 수 있습니다. Text-align은 블록 요소의 중앙 정렬을 달성하는 데 사용할 수 없습니다. 블록 요소를 중앙에 배치하려면 margin: auto 메소드를 사용할 수 있습니다.
text-align 속성 아래에는 요소의 양쪽 끝 정렬을 설정할 수 있는 justify 값이 있습니다. 그러나 text-align: justify 속성에는 몇 가지 단점이 있습니다.
한 줄의 텍스트에서는 양쪽 끝에서 정렬 효과를 얻을 수 없습니다.
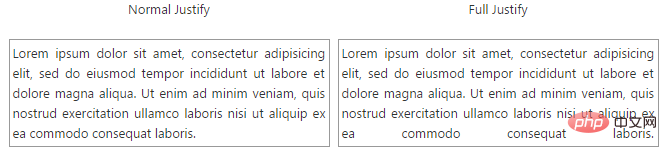
- 여러 줄의 텍스트에서는 텍스트 마지막 줄의 정렬 효과를 얻을 수 없습니다.
Single line text
<p class="keith">unclekeith wanna be a geek!</p>
.keith {
background-color: lightblue;
}
Multi-line text의 경우 아래와 같이 우리가 이해한 바에 따르면 오른쪽과 같이 표시되어야 하는데 text-align: justify를 설정하면 다음과 같이 표시됩니다. 왼쪽에 표시됩니다. 시안 텍스트 마지막 줄의 정렬 효과가 될 수 없습니다. 
Solution
양 끝을 정렬하는 효과를 실제로 얻고 싶다면 다음 방법을 사용하여 해결할 수 있습니다.
//解决方法的思路:由于在单行文本下和多行文本下最后一样无法实现两端对齐效果,因此给元素新增一行,即可实现justify的两个不足之处。
.keith {
text-align: justify;
}
.keith:after {
display: inline-block;
width: 100%;
content: '';
}
끝에 빈 줄이 너무 많다고 생각되면 요소의 높이를 설정하고 Overflow: Hidden을 설정하여 숨길 수 있습니다.
justify-content
CSS3의 새로운 플렉스 레이아웃에는 확장 가능한 항목의 가로 정렬을 제어할 수 있는 justify-content 속성이 있습니다. 양쪽 끝에서 정렬을 달성할 수 있는 두 가지 값이 있습니다. 그러나 justify-content는 호환성 문제가 있으며 IE10 이상, FF 및 Chrome에서 지원됩니다. 그리고 모든 브라우저는 text-align 속성을 지원합니다
justify-content: space-around; //伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。 justify-content: space-between; //伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。
justify-content: space-around;
justify-content: space-between
권장 학습: html 비디오 튜토리얼
위 내용은 HTML에서 단락 텍스트의 양쪽 끝을 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7483
7483
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 34
34
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




