html 테이블 제목 태그란 무엇입니까?
HTML에서 테이블 제목 태그는 캡션이고 구문은 "
테이블 제목 "입니다. 캡션 태그는 테이블 제목을 정의하는 데 사용되며 시작 테이블 태그 "" 뒤에 와야 하며 각 테이블에는 하나의 캡션 태그만 있을 수 있습니다.
이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML에서는 테이블을 많이 사용합니다. 오늘 소개하는 태그는 테이블에 있는 태그, 즉
"caption"은 영어로 "제목"을 의미하는데, HTML에서 태그로서 어떤 역할을 하는지 살펴보겠습니다.
태그 정의 및 사용법 HTML에서
태그는 테이블 제목을 정의하는 데 사용되며 여는 테이블 태그( ) 뒤에 와야 합니다. 뒤에는 하나가 옵니다(테이블에서는 제목을 하나만 정의할 수 있습니다).
태그로 정의된 표 제목은 기본적으로 표 중앙에 배치됩니다. 정렬 속성을 사용하여 정렬을 변경할 수 있지만 권장되지 않으며 HTML5에서는 이 속성을 지원하지 않습니다. 스타일을 변경하고 싶다면 CSS를 사용하여 스타일을 변경할 수 있습니다.
태그 구문 형식 <caption>表格标题</caption>로그인 후 복사설명:
태그는 으로 시작하여 쌍으로 존재합니다.Instance
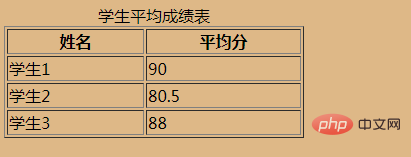
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>document</title> </head> <body bgcolor="burlywood"> <table border="1" width="300px"> <caption> 学生平均成绩表 </caption> <tr> <th>姓名</th> <th>平均分</th> </tr> <tr> <td>学生1</td> <td>90</td> </tr> <tr> <td>学生2</td> <td>80.5</td> </tr> <tr> <td>学生3</td> <td>88</td> </tr> </table> </body> </html>로그인 후 복사실행 결과:
권장 학습: html 비디오 튜토리얼
위 내용은 html 테이블 제목 태그란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.