CSS로 배경을 추가하는 방법
CSS로 배경을 추가하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 div를 만들고 마지막으로 "배경 이미지"와 같은 속성을 통해 배경 이미지를 설정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS에서는 배경 시리즈 속성(배경, 배경색, 배경 이미지)을 사용하여 HTML 요소의 배경을 정의할 수 있습니다.
css는 배경 관련 속성을 추가합니다
background-color 속성은 요소의 배경색을 설정하며 단색 배경을 추가하는 데 사용됩니다.
background-image 속성은 요소의 배경 이미지를 설정합니다.
배경 단축 속성은 하나의 선언에 모든 배경 속성을 설정하고 단색 배경이나 배경 이미지를 추가하는 데 사용할 수 있습니다.
background-color 속성
background-color 속성은 요소의 단색을 설정합니다. 이 색상은 요소의 콘텐츠, 안쪽 여백 및 테두리 영역을 채우며 요소 테두리의 외부 경계까지 확장됩니다(여백은 아님). 테두리에 투명한 부분(예: 점선 테두리)이 있는 경우 배경색은 이러한 투명한 부분을 통해 표시됩니다.
transparent value
대부분의 경우 투명을 사용할 필요는 없지만. 그러나 요소에 배경색을 지정하지 않고 사용자의 브라우저 색상 설정이 디자인에 영향을 주지 않도록 하려면 여전히 투명 값을 설정해야 합니다.
배경 이미지 속성
배경 이미지 속성은 요소의 배경 이미지를 설정합니다. 요소의 배경은 패딩과 테두리를 포함하여 요소의 전체 크기를 차지하지만 여백은 차지하지 않습니다.
기본적으로 배경 이미지는 요소의 왼쪽 상단에 배치되며 가로 및 세로로 반복됩니다.
background-repeat 속성 값에 따라 이미지를 무한히 타일링할 수도 있고, 특정 축(x축 또는 y축)을 따라 타일링할 수도 있고 전혀 타일링하지 않을 수도 있습니다.
초기 배경 이미지(원본 이미지)는 background-position 속성 값에 따라 배치됩니다.
배경 속성
배경은 하나의 명령문으로 모든 배경 속성을 설정할 수 있는 단축 속성입니다.
다음 속성을 설정할 수 있습니다.
background-color: 사용할 배경색을 지정합니다.
배경 위치: 배경 이미지의 위치를 지정합니다.
배경 크기: 배경 이미지의 크기를 지정합니다.
background-repeat: 배경 이미지를 반복하는 방법을 지정합니다.
background-origin: 배경 이미지의 위치 지정 영역을 지정합니다.
background-clip: 배경의 그리기 영역을 지정합니다.
background-attachment: 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 지정합니다.
배경 이미지: 사용할 배경 이미지를 지정합니다.
참고: 배경 이미지를 사용할 수 없는 경우에도 페이지에서 좋은 시각적 효과를 얻을 수 있도록 사용 가능한 배경색을 설정하세요.
【추천 학습: css 동영상 튜토리얼】
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 400px;
height: 200px;
border: 1px solid red;
}
.demo1{
background-color: paleturquoise;
}
.demo2{
background-image: url(1.jpg);
background-size: 400px;
}
.demo3{
background:paleturquoise url(1.jpg) no-repeat;
background-size: 300px;
}
</style>
</head>
<body>
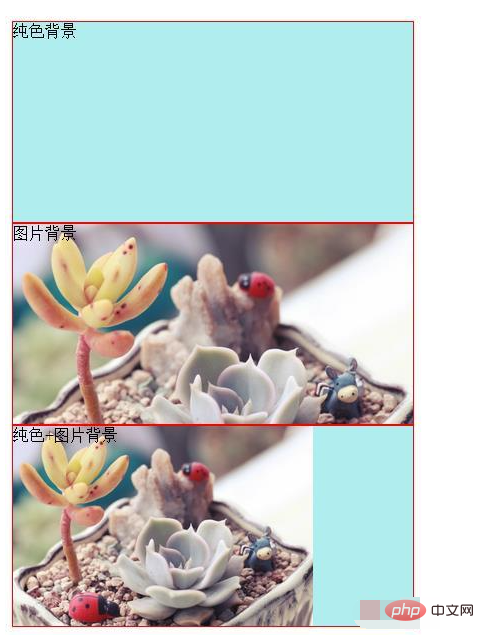
<div class="demo1">纯色背景</div>
<div class="demo2">图片背景</div>
<div class="demo3">纯色+图片背景</div>
</body>
</html>렌더링:

위 내용은 CSS로 배경을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





