이 글에서는 HTML 배경 이미지를 창 크기에 맞게 조정하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

background-size:cover
사진을 충분히 크게 늘릴 수 있지만 배경 사진의 일부가 완전히 표시되지 않을 수 있습니다.
#bgImg {
height: 100%;
width: 100%;
background: url('../img/bg/snow.jpg') no-repeat;
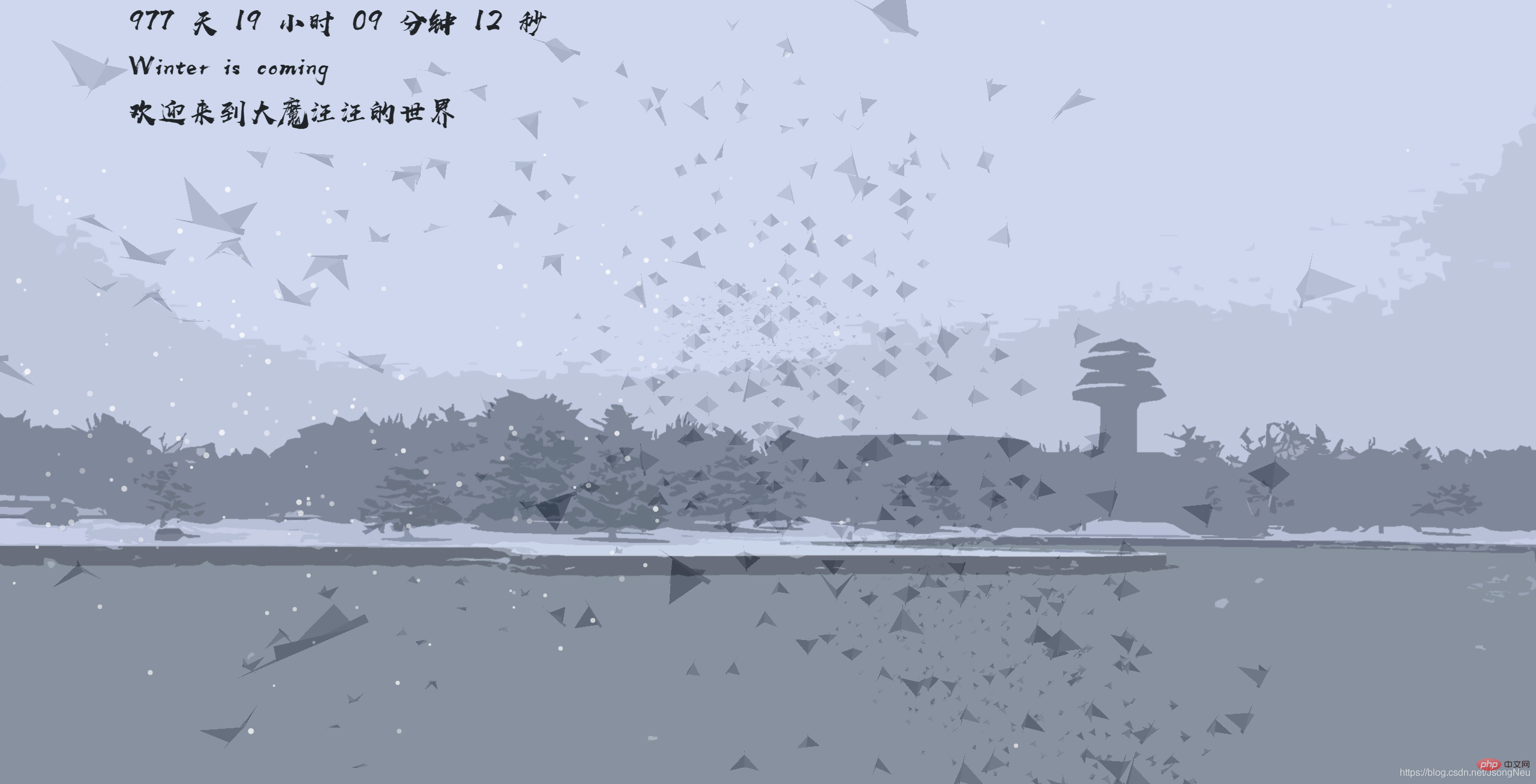
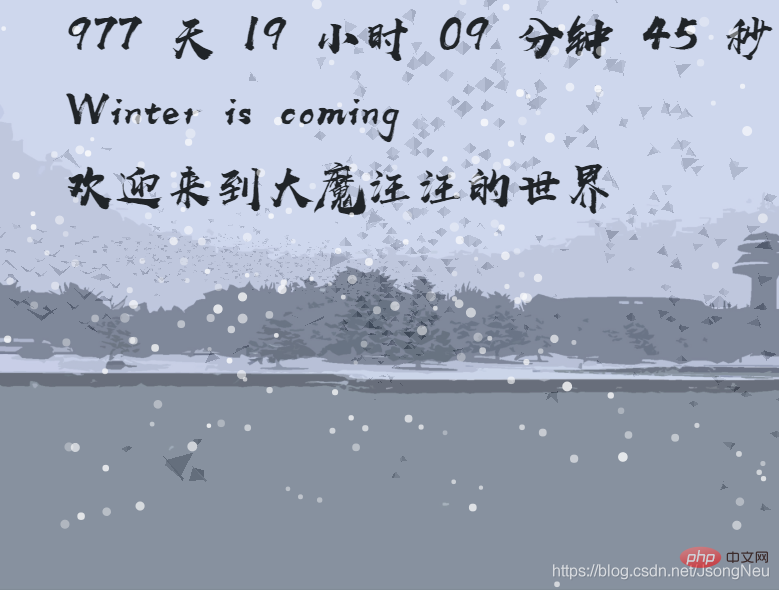
background-size: cover;
position: absolute;
overflow: hidden;}Effect
큰 창
작은 창
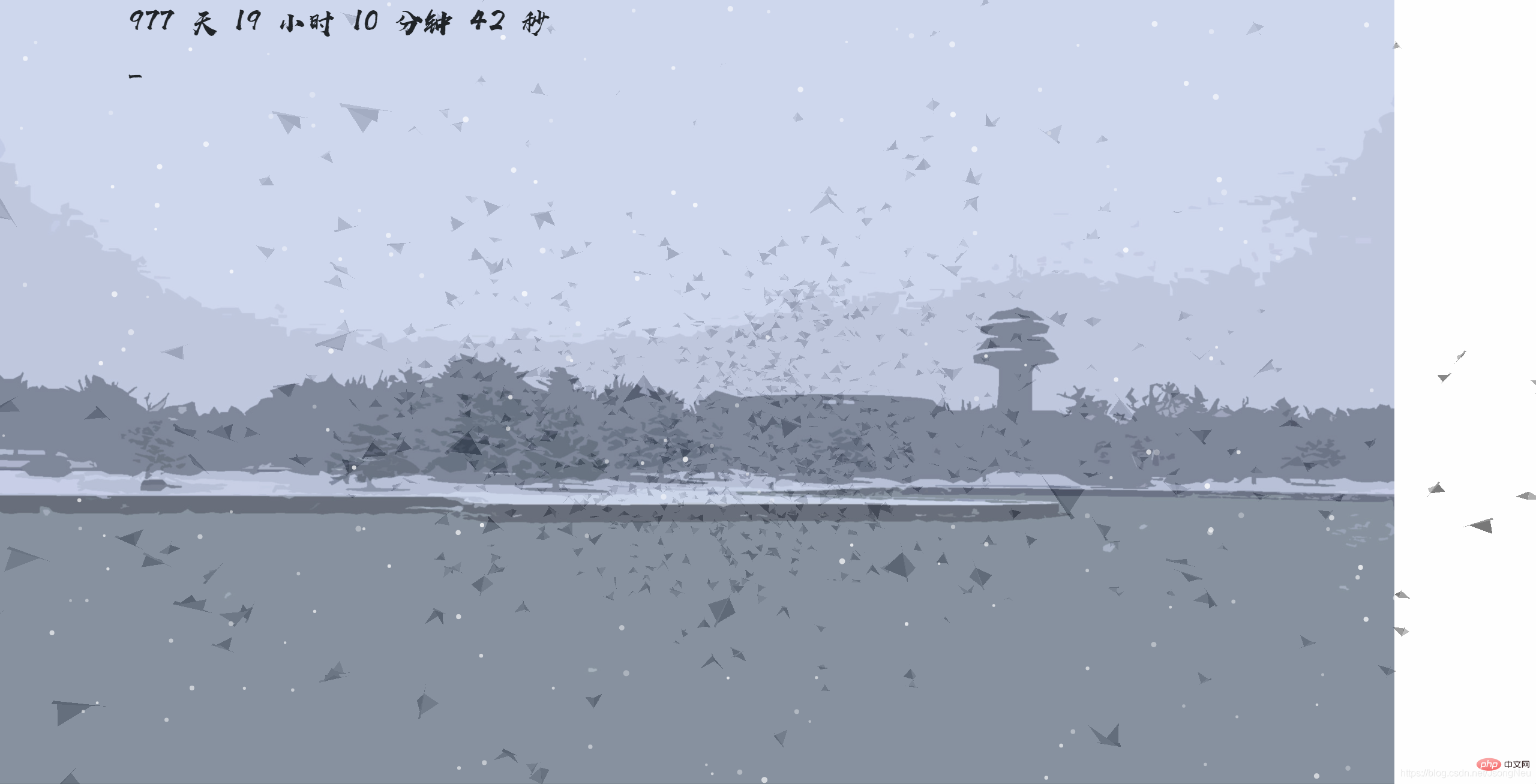
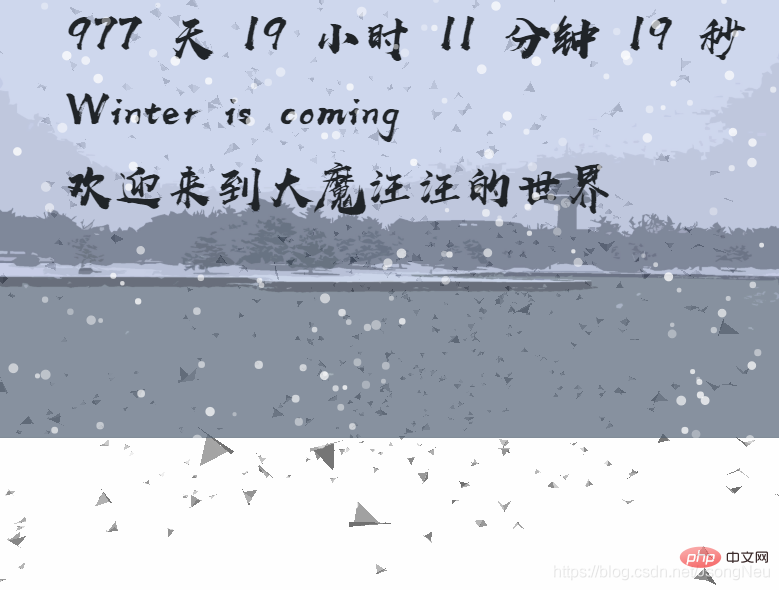
background-size:contain
그림을 최대로 늘려 그림을 완전히 표시합니다
큰 창 
작은 창 
권장 학습: html 비디오 튜토리얼
위 내용은 HTML 배경 이미지를 창 크기에 맞게 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



