이 글에서는 HTML에서 줄 바꿈 문자 "↵"을 처리하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

ajax를 통해 필드 값을 다시 요청합니다. 문자는 문자열 유형이며 줄바꿈 문자 ↵를 포함합니다. 가져온 문자열 내용은 다음과 같은 원래 형식으로 표시됩니다. 줄 바꿈. ↵ ,将获取到的字符串内容按照原样格式进行换行展示出来。
通过字符串替换元素的方式解决问题
[danger] 错误过程:想到通过字符串替换元素的方式,在首次尝试过程中始终采用用<br> 标签去替换 ↵字符,替换失败。
正确解决方式
var myString = myString.replace(/(\r\n|\n|\r)/gm, "<br />");
[info] 不是通过 ↵
해결 프로세스
<br을 사용하세요. /> 태그는 ↵ 문자를 바꾸는 데 사용되지만 교체에 실패합니다. 올바른 해결 방법<body>
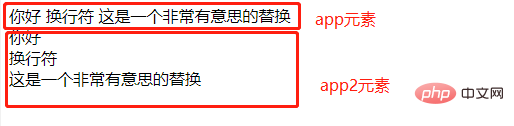
<p id="app"></p>
<p id="app2"></p>
<script type="text/javascript">
var msg = `你好
换行符
这是一个非常有意思的替换`;
var msg2 = msg.replace(/(\r\n|\n|\r)/gm , "<br />");
document.getElementById("app").innerHTML = msg;
document.getElementById("app2").innerHTML = msg2;
console.log(msg)
console.log(msg2 )
</script>
</body>↵로 대체되지 않지만 html에서는 r, n 및 기타 이스케이프 문자로 인식되므로 필요합니다. 교체하려면 rn을 사용하세요. 테스트 예🎜rrreee🎜결과 표시🎜🎜🎜🎜중요 사항: 줄바꿈 ↵은 테스트 효과를 위해 입력한 ↵ 문자가 아니라 키보드를 통해 입력해야 합니다. 🎜🎜추천 학습: 🎜html 비디오 튜토리얼🎜🎜위 내용은 HTML에서 개행 문자 '↵'을 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



