Angular의 구성요소 간 통신을 위한 여러 방법에 대한 자세한 설명
이 기사에서는 Angular의 다양한 유형의 구성 요소 간 통신에 대해 자세히 설명합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Angular 구성 요소 간 통신
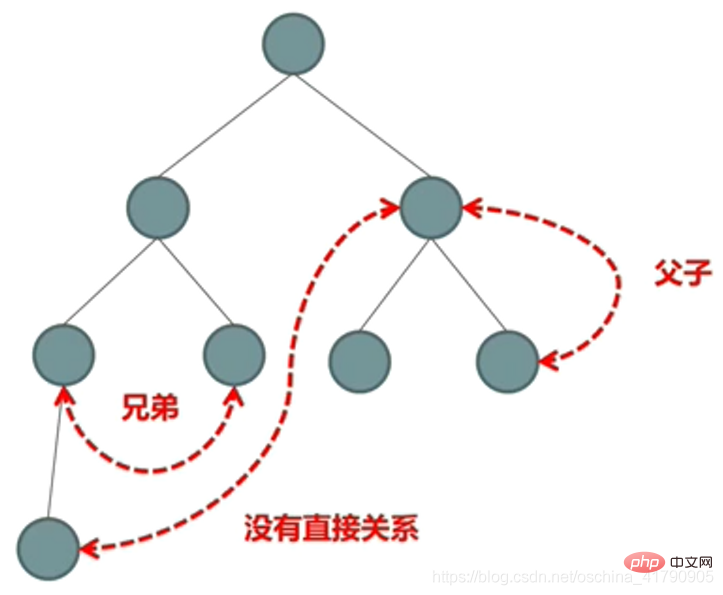
구성 요소 간의 세 가지 일반적인 관계: 
상위 구성 요소 간 상호 작용(@Input/@Output/템플릿 변수/@ViewChild)
상호 작용 비 사이 -부모-자식 구성 요소(서비스/로컬 스토리지)
통신 등에 세션 및 라우팅 매개 변수를 사용할 수도 있습니다.
추천 튜토리얼: "angular 튜토리얼"
부모-자식 구성 요소 간의 상호 작용
하위 구성 요소 쓰기
- child.comComponent.ts
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
private _childTitle = '我是子组件';
@Input()
set childTitle(childTitle: string) {
this._childTitle = childTitle;
}
get childTitle(): string {
return this._childTitle;
}
@Output()
messageEvent: EventEmitter<string> = new EventEmitter<string>();
constructor() { }
ngOnInit(): void {
}
sendMessage(): void {
this.messageEvent.emit('我是子组件');
}
childFunction(): void {
console.log('子组件的名字是:' + this.childTitle);
}
}- child.comComponent.html
<div class="panel panel-primary">
<div class="panel-heading">{{childTitle}}</div>
<div class="panel-body">
<button (click)="sendMessage()" class="btn btn-success">给父组件发消息</button>
</div>
</div>부모 구성 요소
- parent-and-child.com.t s
@Component({
selector: 'app-parent-and-child',
templateUrl: './parent-and-child.component.html',
styleUrls: ['./parent-and-child.component.css']
})
export class ParentAndChildComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
doSomething(event: any): void {
alert(event);
}
}- parent-and-child.comComponent.html
<div class="panel panel-primary">
<div class="panel-heading">父组件</div>
<div class="panel-body">
<app-child #child (messageEvent) = "doSomething($event)"></app-child>
<button (click)="child.childFunction()" class="btn btn-success">调用子组件的方法</button>
</div>
</div>@Input 속성 바인딩은 단방향입니다. 상위 구성 요소의 속성 변경 사항은 하위 구성 요소의 속성 변경 사항에 영향을 미치며 하위 구성 요소의 속성 변경 사항은 상위 구성 요소에 영향을 미치는 속성 변경 사항은 되돌릴 수 없습니다.
그러나 @Input() 및 @Output()을 사용하여 속성의 양방향 바인딩을 달성할 수 있습니다.
@Input() value: string; @Output() valueChange: EventEmitter<any> = new EventEmitter(); // 实现双向绑定 <input [(value)] = "newValue"></input>
참고: 양방향 바인딩에 [()]를 사용하는 경우 출력 속성 이름은 입력 속성 이름과 변경으로 구성되어야 하며 형식은 xxxChange입니다.
비상위 구성요소와 하위 구성요소 간의 상호 작용
서비스를 사용하여 상호 작용
- event-bus.service.ts
/**
* 用于充当事件总线
*/
@Injectable()
export class EventBusService {
evnetBus: Subject<string> = new Subject<string>();
constructor() { }
}- child1.comComponent.ts
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor(private eventBusService: EventBusService) { }
ngOnInit(): void {
}
triggerEventBus(): void {
this.eventBusService.evnetBus.next('child1 触发的事件');
}
}- child1.com.html ㅋㅋㅋㅋㅋㅋㅋㅋㅋ localStorage를 사용하여 상호작용
- local -storage.comComponent.ts
<div class="panel panel-primary">
<div class="panel-heading">child1 组件</div>
<div class="panel-body">
<button (click)="triggerEventBus()" class="btn btn-success">触发事件</button>
</div>
</div>- local-storage.comComponent.html
@Component({
selector: 'app-child2',
templateUrl: './child2.component.html',
styleUrls: ['./child2.component.css']
})
export class Child2Component implements OnInit {
events: Array<string> = new Array<string>();
constructor(private eventBusService: EventBusService) { }
ngOnInit(): void {
this.listenerEvent();
}
listenerEvent(): void {
this.eventBusService.evnetBus.subscribe( value => {
this.events.push(value);
});
}
}- 마지막으로 데이터 상호작용을 달성하기 위해 세션 및 라우팅 매개변수를 사용하는 방법은 여기서 설명하지 않습니다.
- 더 많은 프로그래밍 관련 지식을 보려면
- 를 방문하세요! !
위 내용은 Angular의 구성요소 간 통신을 위한 여러 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
Angular의 메타데이터와 데코레이터에 대해 이야기해 보겠습니다.
Feb 28, 2022 am 11:10 AM
이 글은 Angular에 대한 학습을 계속하고, Angular의 메타데이터와 데코레이터를 이해하고, 그 사용법을 간략하게 이해하는 데 도움이 되기를 바랍니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
프로젝트가 너무 크면 어떻게 해야 하나요? Angular 프로젝트를 합리적으로 분할하는 방법은 무엇입니까?
Jul 26, 2022 pm 07:18 PM
Angular 프로젝트가 너무 큽니다. 합리적으로 분할하는 방법은 무엇입니까? 다음 글에서는 Angular 프로젝트를 합리적으로 분할하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!
 각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법에 대해 이야기해 보겠습니다.
Sep 08, 2022 pm 08:29 PM
각도-날짜/시간 선택기 형식을 사용자 정의하는 방법은 무엇입니까? 다음 기사에서는 형식을 사용자 정의하는 방법에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
Apr 21, 2022 am 10:45 AM
이 기사는 Angular의 실제 경험을 공유하고 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.




