코딩을 더욱 강력하게 만들어주는 매우 유용한 VSCode 플러그인입니다! !
이 글에서는 코딩을 더욱 강력하게 만들어주는 실용적인 vscode 플러그인을 추천합니다! ! 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

플러그인이 설치되지 않은 VSCode는 액세서리가 없는 총과 동일하며 사격 시 여전히 정확도가 부족하고 사격 시 반동이 심합니다. 물론 플러그인 없이도 코드를 아주 잘 작성할 수 있지만 그다지 강력하지는 않습니다. [추천 학습: "vscode tutorial"]
그래서 이 기사에서는 VSCode에서 가장 일반적으로 사용되는 플러그인을 소개합니다. 이 플러그인은 편집기에 한 쌍의 날개를 추가하여 훨씬 더 강력한 느낌을 줍니다. 코드를 작성하는 과정.
모든 플러그인, 플러그인 이름으로 검색하시면 바로 찾으실 수 있습니다!
중국인을 위한 "One" 필수 컬렉션
이 플러그인은 중국인인 우리에게 필수이며, 어머니는 우리가 영어를 이해하지 못하는 것을 더 이상 두려워하지 않습니다.
VSCode 중국어 간체 팩
플러그인 이름: Visual Studio Code용 중국어(간체) 언어 팩插件名:Chinese (Simplified) Language Pack for Visual Studio Code
这个插件一键把整个VSCode的文字转换成中文。一个全中文化的IDE是我们特别需要的。而且这个是官方汉化包,理解无障碍。

代码翻译
插件名:翻译(英汉词典)
英语不是很好的童鞋,在写代码的时候经常会使用“某道翻译”,但是其实对于代码来说,很多时候我们会用驼峰、小驼峰、下划线等等写法来写变量名、属性名、类名和方法名的。这种写法想使用“某道翻译”在编辑器中悬浮翻译就是不可能了。
找了很久我为大家找到一个非常好用的一个插件可以解决这个问题!
本地77万词条英汉词典,不依赖任何在线翻译API,无查询次数限制。可翻译驼峰和下划线命名,及对整个文件中的标识符批量翻译。

检测代码英文单词错误
插件名:Code Spell Checker
一个基本的拼写检查器,可以检测驼峰写法。这个拼写检查程序的目标是帮助捕获常见的拼写错误。在编写代码的时候,我们都是用英文单词,很多时候我们都会写错单词的可能性。用错了单词其实对于维护性是有一定的影响的。
使用有意义的单词做为方法名、类名和变量名会给自己代码更多的意义和含义。当自己或者别人去查看代码时更容易懂其中的用意。但是如果我们拼错了单词,有些时候就无法理解这个单词是什么意思了。
所以这个插件对我们来说非常实用,就算是老外都非常多人在使用它。(目前有100多万下载量)

「二」主题集合
一个程序员一天8-12个小时都是看着编辑器和代码。如果我们的编辑器不好看,没有一定的美观和吸引力,怎么可能耐看不厌呢?加上长期看代码,一个舒服的主题自然是必备之一。
这里介绍几款我最喜欢的主题给大家使用。有更多大家喜欢的主题欢迎在评论中提出,我会补充到这里哦!
Dracula Theme
主题名:Dracula Official
这款主题主调色是偏深紫色,我用了这个主题至少也有2-3年,一直都很喜欢。里面代码的高亮和颜色都很细致,很适合长期看。这个主题的颜色有根据不同的语言做了适配,无论我们是在开发什么语言都非常好看。

Material Theme
主题名:Material Theme
这款也是非常出名的主题,在非常多的IDE/编辑器都有。用习惯这个主题的可以在VSCode中安装使用。使用量也是有200多万+。这款主题在我使用SublimeText
 🎜🎜🎜 🎜코드 번역🎜🎜🎜🎜
🎜🎜🎜 🎜코드 번역🎜🎜🎜🎜플러그인 이름:번역(영-중 사전)🎜🎜어린이 신발은 영어로 코드를 작성할 때 "특정 번역"을 사용하는 경우가 많습니다. 하지만 실제로 코드 Say의 경우 변수 이름, 속성 이름을 작성하기 위해 humpback, small camelcase, underscore 등을 여러 번 사용할 것입니다. , 클래스 이름 및 메소드 이름. 이런 글쓰기 방식은 에디터에서 번역을 중단하는 '특정 번역'을 사용하는 것이 불가능합니다. 🎜🎜오랜 시간 동안 검색한 끝에 이 문제를 해결할 수 있는 모든 사람에게 매우 유용한 플러그인을 찾았습니다! 🎜🎜🎜770,000개의 항목이 있는 현지 영중 사전은 온라인 번역 API에 의존하지 않으며 쿼리 수에 제한이 없습니다. CamelCase 및 밑줄 이름을 번역하고 전체 파일의 식별자를 일괄 번역할 수 있습니다. 🎜🎜🎜 🎜🎜 🎜🎜코드의 영어 단어 오류 감지🎜🎜🎜🎜
🎜🎜 🎜🎜코드의 영어 단어 오류 감지🎜🎜🎜🎜플러그인 이름: Code Spell Checker🎜🎜카멜 케이스 쓰기를 감지할 수 있는 기본 맞춤법 검사기입니다. 이 맞춤법 검사기의 목표는 일반적인 맞춤법 오류를 찾아내는 것입니다. 코드를 작성할 때 우리 모두는 영어 단어를 사용하며, 잘못된 단어를 작성할 가능성이 많이 있습니다. 잘못된 단어를 사용하면 실제로 유지 관리 가능성에 일정한 영향을 미칩니다. 🎜🎜메서드 이름, 클래스 이름, 변수 이름으로 의미 있는 단어를 사용하면 코드에 더 많은 의미와 의미가 부여됩니다. 본인이나 다른 사람이 코드를 보면 의도를 더 쉽게 이해할 수 있습니다. 그러나 단어의 철자를 잘못 입력하면 단어의 의미를 이해하는 데 어려움을 겪을 때가 있습니다. 🎜🎜그래서 이 플러그인은 우리에게 매우 실용적이어서 외국인들도 사용하고 있습니다. (현재 다운로드 수 100만 건 이상) 🎜🎜 🎜🎜🎜"Two" 테마 모음🎜🎜🎜🎜프로그래머는 하루에 8~12시간을 편집기와 코드를 보면서 보냅니다. 우리 편집자가 보기에 좋지 않고, 어느 정도의 아름다움과 매력도 없다면 우리가 어떻게 그것에 싫증을 낼 수 있겠습니까? 코드를 오랫동안 보는 것 외에도 편안한 테마는 당연히 필수 요소 중 하나입니다. 🎜🎜🎜다음은 제가 가장 좋아하는 테마 중 일부입니다. 마음에 드는 주제가 더 있다면 댓글로 자유롭게 언급해 주시면 여기에 추가하겠습니다! 🎜🎜🎜🎜Dracula Theme🎜🎜🎜🎜
🎜🎜🎜"Two" 테마 모음🎜🎜🎜🎜프로그래머는 하루에 8~12시간을 편집기와 코드를 보면서 보냅니다. 우리 편집자가 보기에 좋지 않고, 어느 정도의 아름다움과 매력도 없다면 우리가 어떻게 그것에 싫증을 낼 수 있겠습니까? 코드를 오랫동안 보는 것 외에도 편안한 테마는 당연히 필수 요소 중 하나입니다. 🎜🎜🎜다음은 제가 가장 좋아하는 테마 중 일부입니다. 마음에 드는 주제가 더 있다면 댓글로 자유롭게 언급해 주시면 여기에 추가하겠습니다! 🎜🎜🎜🎜Dracula Theme🎜🎜🎜🎜테마 이름: Dracula Official🎜🎜이 테마의 메인 컬러는 진한 보라색입니다. 저는 이 테마를 최소 2~3년 동안 사용해왔고 항상 그렇습니다. 좋아. 내부 코드의 하이라이트와 색상이 매우 세밀하여 장기간 보기에 매우 적합합니다. 이 테마의 색상은 다양한 언어에 적용되며, 어떤 언어를 개발하든 상관없이 멋지게 보입니다. 🎜🎜 🎜🎜🎜 🎜Material Theme🎜🎜🎜🎜
🎜🎜🎜 🎜Material Theme🎜🎜🎜🎜테마 이름: Material Theme🎜🎜이 또한 많은 IDE/편집기에서 사용할 수 있는 매우 유명한 테마입니다. 이 테마에 익숙한 분들은 VSCode에 설치해서 사용하시면 됩니다. 사용자도 2백만 명이 넘습니다. 저는 SublimeText를 사용할 때 이 테마를 매우 좋아했습니다. (몇년째 사용중)🎜

Nebula Theme
테마 이름: Nebula 테마主题名:Nebula Theme
这一款是我现在在用的小众主题。配色与Dracula非常相似,但是有更多的亮色,颜色的变化幅度也没有那么大,相比Dracula更为顺眼。当然这个也要看个人喜好哈。

Atom One Dark Theme
主题名:Atom One Dark Theme
我认识的一些小伙伴用过Atom,也有这么一部分小伙伴特别喜欢这个主题。

One Monokai Theme
主题名:One Monokai Theme
对长期使用SublimeText的Monokai的童鞋们,对这款主题应该感兴趣。毕竟Monokai主题陪伴了我们挺长一段时间的。(不好了要暴露年龄了)

GitHub Plus Theme
主题名:GitHub Plus Theme

 Atom One Dark Theme
Atom One Dark Theme
theme,就会出来很多的主题供大家自由选择哦!

「三」图标主题集合
安装了编辑器主题,不安装图标主题就等同于 鲜花插在了 牛粪上。这里推荐两款我自己使用过的图标主题。
Material Icon Theme
主题名:Material Icon Theme
占了大部分人都是用这个图标主题,内含非常齐全的图标,基本你能想到的文件都在内了。非常推荐使用!

VSCode Icons
主题名:vscode-icons
这一款是VSCode官方的图标主题包,有超过500万+下载量。可以说是和Material Icon一样占了另外一大部分人在使用的一款主题。看个人喜好选择使用。个人觉得两款最大的区别在于文件夹。但是觉得Material Icon做的图标相对更加协调一些。

「四」实用插件集合
这里给小伙伴们介绍一些在其他IDE都有可能用过的超级实用插件和功能。这些插件主要是强化编辑器的功能,让我们在开发过程中得到非常大的帮助。
代码书签
插件名:Bookmarks테마명 : Atom One Dark Theme
제가 아는 친구 중에는 Atom을 사용해 본 친구도 있고, 특히 이 테마를 좋아하는 친구도 있습니다.

- One Monokai Theme
-
테마 이름: One Monokai Theme -
SublimeText의Monokai를 오랫동안 사용해 온 어린이 신발용 오랜만이군요. 이 주제는 흥미로울 것입니다. 결국 Monokai 테마는 오랫동안 우리와 함께 있었습니다. (앗, 나이를 보여줘야 하는데) -

- GitHub Plus Theme
테마 이름: GitHub Plus 테마
theme를 입력하면 누구나 선택할 수 있는 테마가 많이 있을 것입니다. 에서! 🎜🎜 🎜
🎜🎜"3" 아이콘 테마 모음🎜
🎜에디터 테마가 설치되어 있습니다. 아이콘 테마를 설치하지 않는 것은 소똥에 꽃을 꽂는 것과 같습니다. 여기에서는 제가 직접 사용한 두 가지 아이콘 테마를 추천합니다.
🎜🎜🎜🎜Material Icon Theme🎜🎜🎜🎜
테마 이름: Material Icon Theme🎜🎜대부분의 사람들은 기본적으로 매우 완전한 아이콘 세트가 포함된 이 아이콘 테마를 사용합니다. 포함되어 있다고 생각할 수 있습니다. 적극 추천합니다! 🎜🎜 🎜🎜🎜 🎜VSCode Icons🎜🎜🎜🎜
🎜🎜🎜 🎜VSCode Icons🎜🎜🎜🎜테마 이름: vscode-icons🎜🎜이것은 VSCode의 공식 아이콘 테마 패키지로, 500만 회 이상 다운로드되었습니다. 머티리얼 아이콘과 마찬가지로 많은 사람들이 사용하는 또 하나의 테마라고 할 수 있습니다. 개인 취향에 따라 사용하도록 선택하세요. 개인적으로 둘의 가장 큰 차이점은 폴더라고 생각합니다. 그런데 머티리얼 아이콘으로 만든 아이콘들이 상대적으로 좀 더 조화롭다는 느낌이 듭니다. 🎜🎜 🎜
🎜🎜실용적인 플러그인 모음 "4개"🎜
🎜여기에서는 다른 IDE에서 사용했을 수도 있는 매우 실용적인 플러그인과 기능을 소개하고 싶습니다. 이러한 플러그인은 주로 편집기의 기능을 향상시키고 개발 과정에서 큰 도움을 줍니다.
🎜🎜🎜🎜Code Bookmarks🎜🎜🎜🎜
플러그인 이름: Bookmarks🎜🎜코드 내 탐색 기능으로 중요한 위치 사이를 쉽고 빠르게 이동합니다. 더 이상 코드를 검색할 필요가 없습니다. 또한 책갈피 행과 책갈피 행 사이의 영역을 선택할 수 있는 선택 명령 세트도 지원합니다. 로그 파일 분석에 매우 유용합니다. 🎜🎜북마크에서 제공하는 기능 중 일부는 다음과 같습니다. 🎜🎜🎜 코드에서 위치 표시/표시 해제 🎜🎜 코드에서 위치 표시 및 이름 지정 🎜🎜 북마크 간 앞뒤로 이동 🎜🎜 파일 목록의 모든 북마크 보기 🎜🎜 보기 프로젝트의 모든 북마크 목록 🎜🎜 전용 사이드바 🎜🎜 북마크가 있는 행 🎜🎜 북마크 사이의 영역 선택 🎜🎜🎜🎜🎜🎜 다음은 제가 자주 사용하는 이 플러그인의 몇 가지 명령입니다: 🎜-
북마크: 목록현재 파일의 모든 북마크 나열 -
Bookmarks: List from All Files列出当前项目下所有书签 -
Bookmarks: Clear删除当前文件中的所有书签 -
Bookmarks: Clear from All Files删除当前项目下的所有书签
Bookmarks: List 列出当前文件中的所有书签我们还可以通过打开侧边栏中的书签tab查看所有标签:

括号对彩色化
插件名:Bracket Pair Colorizer 2
这个扩展使用颜色来标识匹配的括号。用户可以定义要如何匹配,以及要使用哪些颜色。在代码量比较多的情况下,括号也会变得非常的多,有了颜色的标识会给开发者带来更好的识别能力。

增强Git功能
插件名:GitLens
增强VSCode中内置的Git功能——通过Git blame注释和代码透镜,一眼就能看到代码作者的身份,无缝导航和探索Git存储库,通过强大的比较命令获得有价值的见解,等等。使用Git代码管理的开发者们,这个是一个必装插件之一!

Git历史记录
插件名:Git History
对于一些开发者习惯使用编辑器中的Git管理工具的,不太喜欢要打开另外一个Git UI工具的同学,这一款插件满足你查询所有Git记录的需求。
- 查看和搜索git日志中的图形和详细信息。
- 查看文件以前的副本。
- 查看和搜索历史
- 比较分支/提交记录/文件
- 更多~

实时协作编辑
插件名:Live Share
Visual Studio Live Share允许我们与他人实时协作编辑和调试,不管我们使用的是哪种编程语言或正在构建的应用程序类型。它允许我们立即(并且安全地)共享我们当前的项目,然后根据需要共享调试会话、终端实例、本地主机web应用程序、语音呼叫等等!加入我们的会话的开发人员从我们的环境中接收所有的编辑器上下文(例如,语言服务、调试),这确保了他们可以立即开始有效地协作,而不需要克隆任何代码或安装任何sdk。
此外,与传统的结对编程不同,Visual Studio Live Share允许开发人员一起工作,同时保留他们的个人编辑器首选项(例如主题、键绑定),以及拥有自己的游标。这允许我们在跟随他人和自己探索想法/任务之间无缝过渡。在实践中,这种协作和独立工作的能力为许多常见用例提供了一种更自然的协作体验。

要使用这个协同软件,首先我们需要登陆(推荐使用GitHub登陆)。登陆后点击下方的Live Share:

然后编辑器就会弹出以下提示,具体意思就是说,我们的实时共享会话已经开启,邀请连接已经被复制,可以发给你的协助开发者。

这个时候我们可以把连接发给我们的协助者,这里对方必须安装了Live Share的插件并且必须是登陆状态。
这个时候对方只需要点击侧边栏的Live Share图标,然后在会话详细信息中找到并且点击加入协作会话...。
点击后编辑器上方会出现一个输入框,对方只需要输入我们提供的邀请连接然后按回车即可。

协助完毕后,我们可以点击下方的图中的图标

点击图标后,上方会出现一个选择弹窗,选择Stop Collaboration Session북마크: 모든 파일의 목록 현재 프로젝트의 모든 북마크 나열
북마크: 모든 파일에서 지우기 현재 프로젝트의 모든 북마크 삭제 사이드바에서 북마크 탭을 열어 모든 태그를 볼 수도 있습니다: 🎜 🎜
🎜
괄호 색상화 🎜
플러그인 이름: Bracket pair Colorizer 2🎜
이 확장 프로그램은 색상을 사용하여 일치하는 브래킷을 식별합니다. 사용자는 일치 방법과 사용할 색상을 정의할 수 있습니다. 코드의 양이 비교적 많으면 괄호가 많아지고 색상 식별은 개발자에게 더 나은 식별 기능을 제공합니다. 🎜
 🎜
🎜
향상된 Git 기능🎜
플러그인 이름: GitLens🎜
VSCode에 내장된 향상된 Git 기능 - Git 비난 주석 및 코드 렌즈를 통해 코드 작성자의 신원을 한눈에 확인하고, Git 리포지토리를 원활하게 탐색 및 탐색하고, 강력한 비교 명령을 통해 귀중한 통찰력을 얻을 수 있습니다. Git 코드 관리를 사용하는 개발자라면 꼭 설치해야 할 플러그인 중 하나입니다! 🎜
 🎜
🎜
Git 기록🎜
플러그인 이름: Git 기록 🎜
편집기에서 Git 관리 도구를 사용하는 데 익숙하고 다른 Git UI 도구를 여는 것을 좋아하지 않는 일부 개발자의 경우 이 플러그인을 사용하면 모든 Git 레코드를 쿼리해야 하는 요구 사항을 충족할 수 있습니다. 🎜🎜🎜git 로그에서 그래프와 세부정보를 보고 검색하세요. 🎜파일의 이전 사본을 봅니다. 🎜기록 보기 및 검색🎜브랜치/커밋 레코드/파일 비교🎜자세히 보기~
 🎜
🎜
실시간 공동 편집🎜
플러그인 이름: Live Share🎜
Visual Studio Live Share를 사용하면 다른 사람들과 협업할 수 있습니다. 어떤 프로그래밍 언어를 사용하든, 어떤 애플리케이션을 구축하든 실시간으로 편집하고 디버깅할 수 있습니다. 이를 통해 현재 프로젝트를 즉각적이고 안전하게 공유한 다음 필요에 따라 디버깅 세션, 터미널 인스턴스, 로컬 호스트 웹 애플리케이션, 음성 통화 등을 공유할 수 있습니다! 우리 세션에 참여하는 개발자는 우리 환경에서 모든 편집기 컨텍스트(예: 언어 서비스, 디버깅)를 수신하므로 코드를 복제하거나 SDK를 설치할 필요 없이 즉시 효과적으로 협업을 시작할 수 있습니다. 🎜
또한 기존의 페어 프로그래밍과 달리 Visual Studio Live Share를 사용하면 개발자가 개인 편집기 기본 설정(예: 테마, 키 바인딩)을 유지하고 자신만의 커서를 사용하면서 함께 작업할 수 있습니다. 이를 통해 우리는 다른 사람을 따르는 것과 아이디어/작업을 스스로 탐구하는 것 사이를 원활하게 전환할 수 있습니다. 실제로 이러한 공동 작업 및 독립적 작업 기능은 많은 일반적인 사용 사례에 대해 보다 자연스러운 공동 작업 환경을 제공합니다. 🎜
 🎜
🎜
이 협업 소프트웨어를 사용하려면 먼저 로그인해야 합니다(GitHub를 사용하여 로그인하는 것이 좋습니다). 로그인 후 아래 Live Share를 클릭하세요:🎜
 🎜
🎜
그러면 편집자가 다음 메시지를 표시합니다. 이는 특히 실시간 공유 세션이 열렸고 초대 링크가 복사되었으며 지원 개발자에게 보낼 수 있습니다. 🎜
 🎜
🎜
이제 진행자에게 연결을 보낼 수 있습니다. 상대방은 Live Share 플러그인을 설치하고 로그인해야 합니다. 🎜
현재 상대방은 사이드바에서 Live Share 아이콘을 클릭한 다음 세션 세부정보에서 해당 아이콘을 찾아 를 클릭하면 됩니다. 협업 세션... . 🎜
클릭하면 편집기 위에 입력 상자가 나타납니다. 상대방은 우리가 제공하는 초대 링크를 입력하고 Enter 키만 누르면 됩니다. 🎜
 🎜
🎜
지원이 완료되면 아래 그림의 아이콘을 클릭할 수 있습니다🎜
 🎜
🎜
아이콘을 클릭하면 위에 선택 팝업 창이 나타납니다. 중지하려면 협업 세션 중지를 선택하세요. 지원 세션. 🎜

Path 지능형 프롬프트
플러그인 이름: Path Intellisense插件名:Path Intellisense
加入此插件让我们在应用文件(例如图片)时,有智能的路径提示。

「五」前端开发插件集合
这里提供给各位童鞋世上最全的前端开发插件集合,没有“之一”。(当然要做到最强还需要大家给我多提意见,欢迎小伙伴们给我补充一些我也还没有使用过的实用前端插件哦!可以在评论区留言哈!)
程序员最好的朋友无非就是编辑器中的插件,有插件和没有使用插件在开发中简直就是天差地别。这里让我想到自己一开始学习编程的时候,使用notepad++,一行一行代码纯手敲的经历。现在有了各式各样的IDE,估计已经差不多没有人还在用文本编辑器手敲代码了。
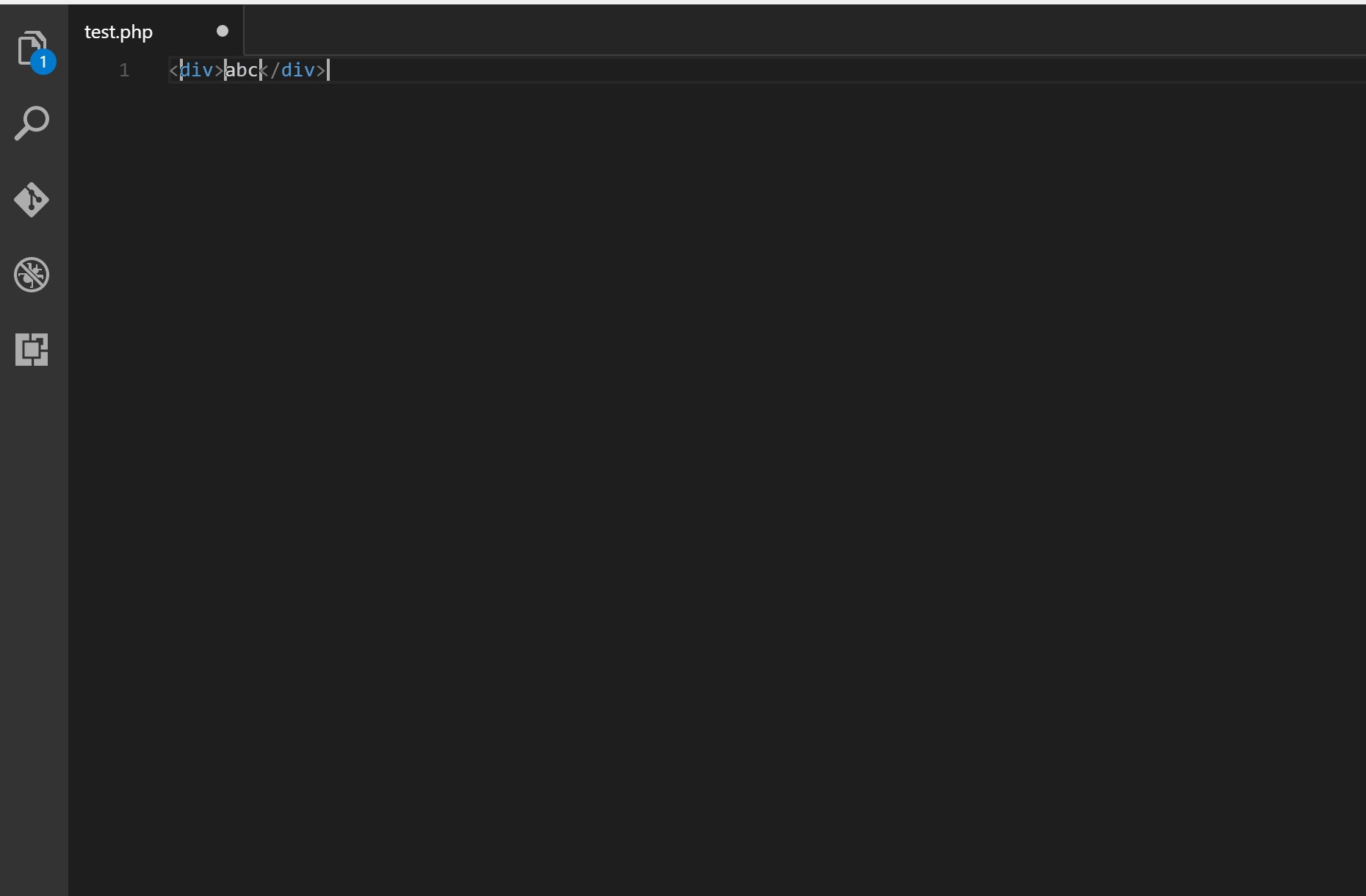
自动关闭标签
插件名:Auto Close Tag
自动添加HTML/XML关闭标签,与Visual Studio IDE或SublimeText相同。当我们填写了开始标签,结束标签就会被自动加上。这个非常实用,减少很多我们写html和xml的时间。

如果是使用SublimeText过来的或者习惯SublimeText的童鞋,可以开启Sublime Text 3模式,在settings.json文件里面加入这个配置:
{
"auto-close-tag.SublimeText3Mode": true
}
自动同步标签名
插件名:Auto Rename Tag
自动重命名成对的HTML/XML标记,与Visual Studio IDE相同。用这个插件可以告别每次改变标签的时候要重复修改头部和尾部标签。特别是标签内内容非常多的时候,要改确实很费劲的。

CSS颜色高亮
插件名:Color Highlight
这个插件会对页面上所有的CSS/web的颜色编码进行高亮,高亮的颜色就是编码对应的颜色。在写CSS的时候非常实用。

高亮匹对标签
插件名:VSCode Highlight Matching Tag
此插件高亮显示匹对的开始和/或结束标签。还可以在状态栏中显示标签的路径。这个插件将尝试在任何地方匹配标记: 从标记属性、字符串内部、任何文件,同时还提供广泛的样式选项来定制标记的高亮显示方式。
官方支持的标签: HTML和JSX。其他风格 (XML、Vue、Angular、PHP) 也可以。

HTML CSS 支持
插件名:HTML CSS Support
补充了VSCode中缺少的CSS支持。类属性补全、ID属性补全和全文件搜索CSS和SCSS提示等。

小程序支持
插件名:minapp-vscode
微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)

Vue支持
插件名:Vetur
开发Vue的童鞋必装插件之一。支持标签、属性的智能补全等等。

经常用Vue开发的童鞋,我这个里另外推荐一个插件给你们。就是Vue 2 Snippets
 🎜
🎜🎜"5개" 프런트엔드 개발 플러그인 컬렉션🎜
🎜여기서 우리는 세계에서 가장 완벽한 프런트엔드 개발 플러그인 컬렉션을 제공합니다. "하나"는 없습니다. . (물론 최강자가 되려면 많은 분들의 의견이 더 필요합니다. 친구들은 제가 아직 사용해보지 않은 실용적인 프론트엔드 플러그인을 추가해 줄 수 있습니다! 댓글란에 메시지를 남겨주시면 됩니다!)
🎜🎜 프로그래머의 가장 친한 친구는 플러그인이 있는 개발과 플러그인이 없는 개발 사이에는 큰 차이가 있습니다. 이는 제가 처음 프로그래밍을 배우기 시작했을 때
notepad++를 사용하고 순전히 손으로 코드를 한 줄씩 입력했던 경험을 생각나게 합니다. 온갖 종류의 IDE가 존재하는 지금, 아직까지 텍스트 편집기를 사용해 직접 코드를 입력하는 사람은 거의 없는 것으로 추정됩니다. 🎜🎜🎜🎜자동 닫기 태그🎜🎜🎜🎜플러그인 이름: 자동 닫기 태그🎜🎜Visual Studio IDE와 동일하게 HTML/XML 닫기 태그를 자동으로 추가합니다. SublimeText. 여는 태그를 입력하면 닫는 태그가 자동으로 추가됩니다. 이는 매우 실용적이며 html 및 xml 작성 시 많은 시간을 절약해 줍니다. 🎜🎜 🎜🎜If
🎜🎜If SublimeText를 사용했거나 SublimeText에 익숙한 어린이의 경우 settings.json</에서 <code>Sublime Text 3 모드를 켤 수 있습니다. code> 다음 구성을 파일에 추가합니다. 🎜{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
} 🎜🎜🎜🎜자동으로 태그 이름 동기화🎜🎜🎜🎜
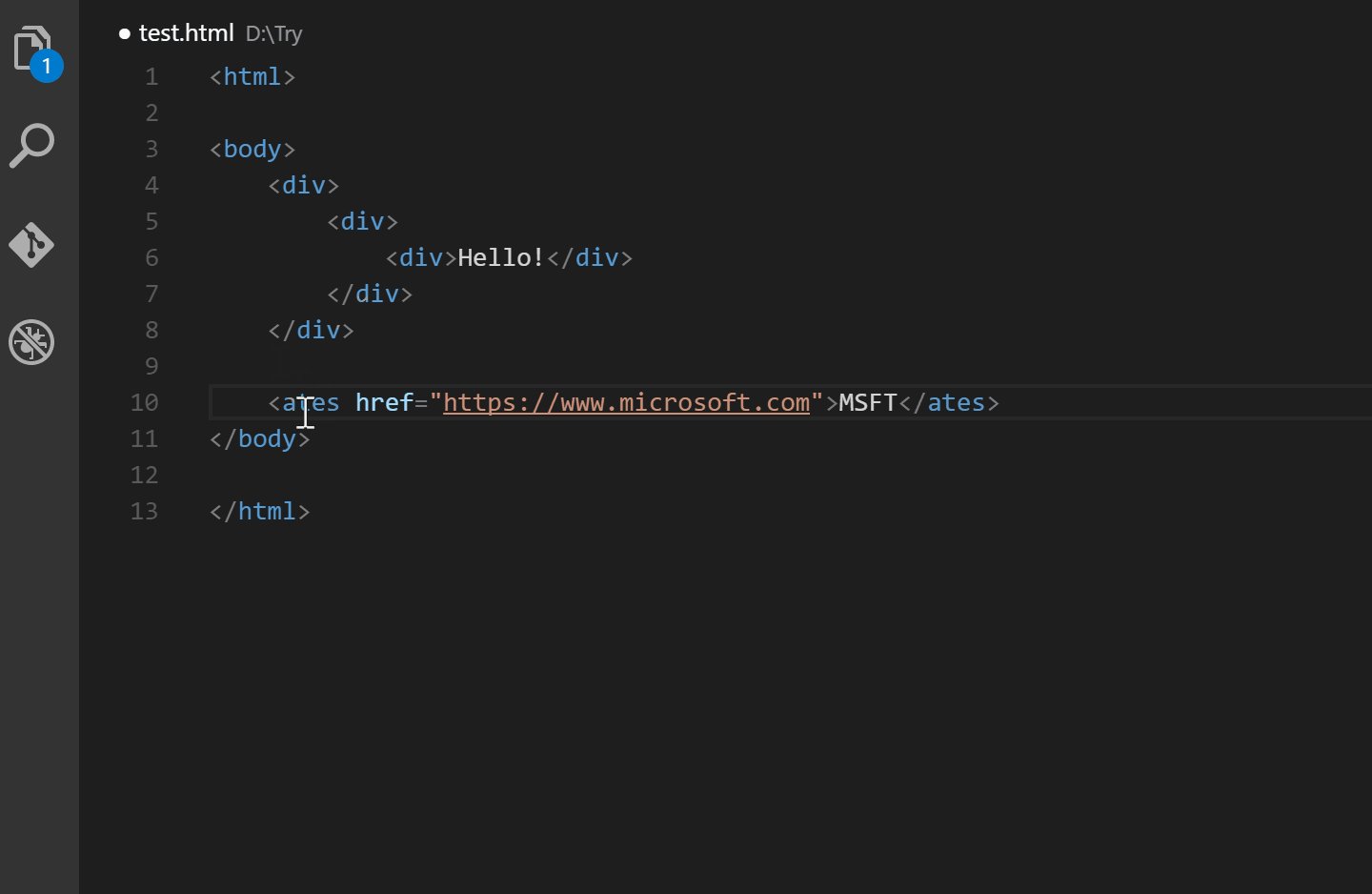
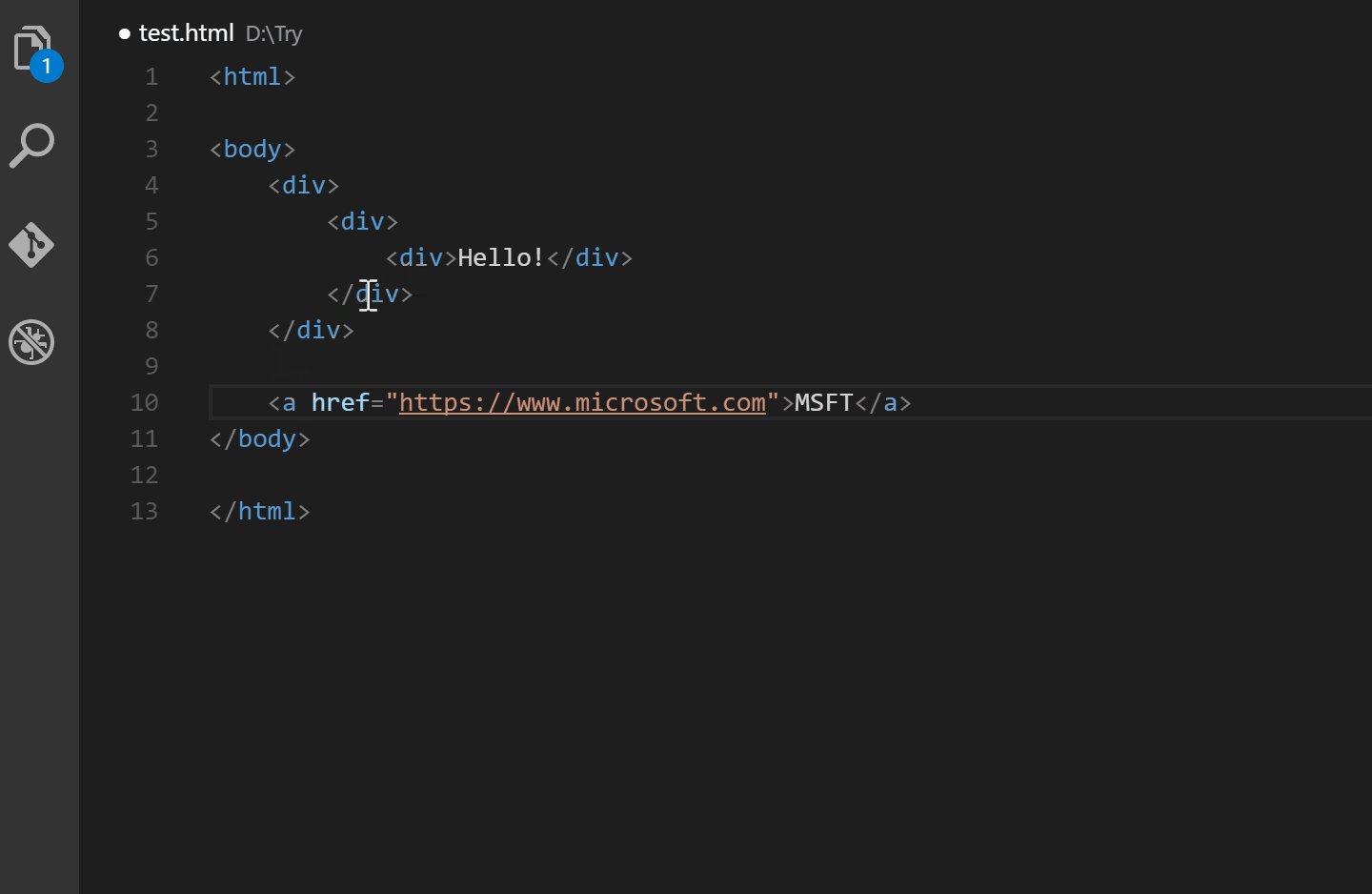
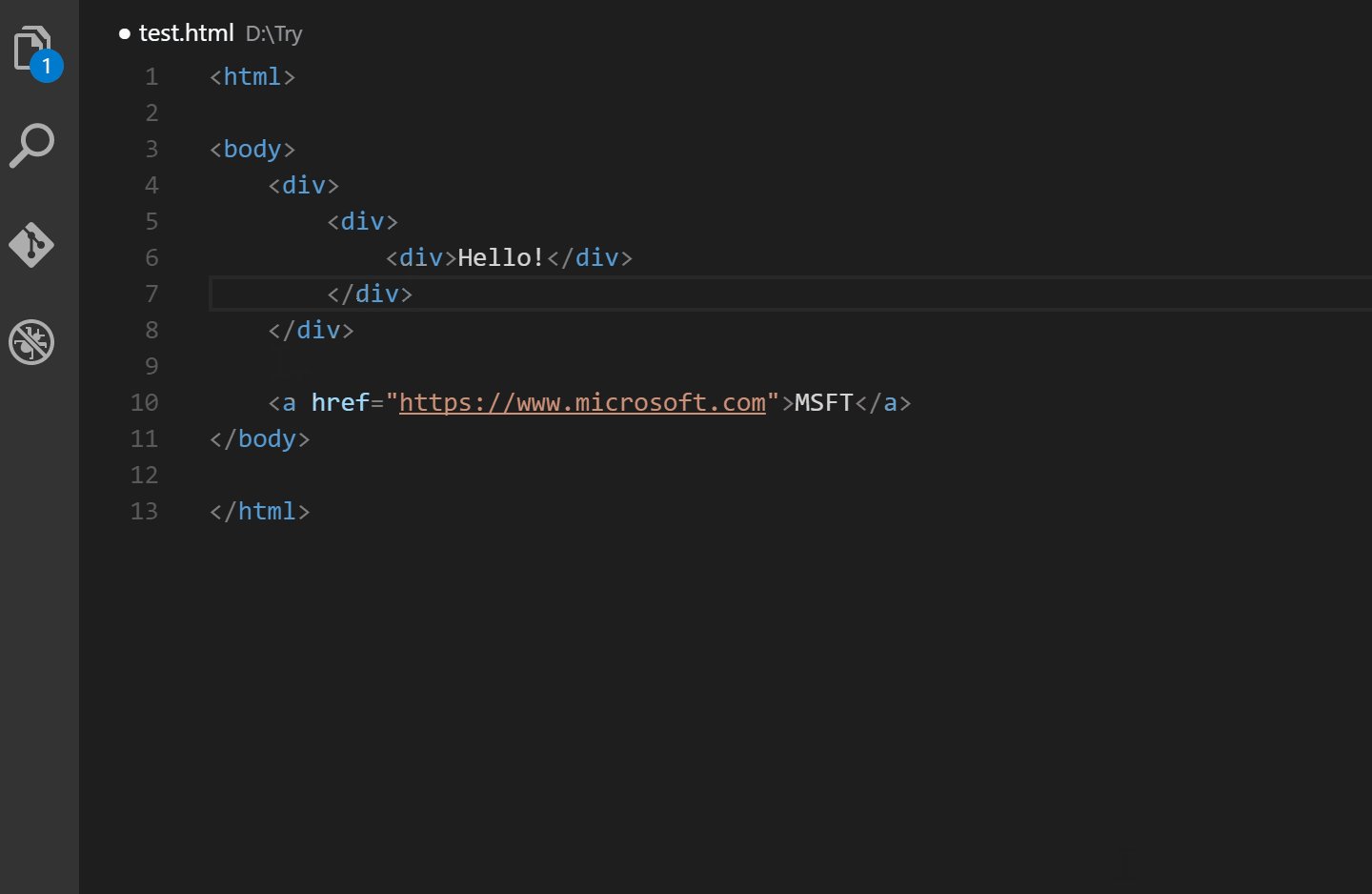
🎜🎜🎜🎜자동으로 태그 이름 동기화🎜🎜🎜🎜플러그인 이름: 태그 자동 이름 바꾸기🎜🎜Visual Studio와 동일하게 HTML/XML 태그 쌍의 이름을 자동으로 바꿉니다. IDE. 이 플러그인을 사용하면 태그를 변경할 때마다 헤드 및 테일 태그를 반복적으로 수정해야 하는 작업이 필요하지 않습니다. 특히 태그에 내용이 많으면 변경하기가 정말 어렵습니다. 🎜🎜 🎜🎜🎜 🎜CSS 색상 강조🎜🎜🎜🎜
🎜🎜🎜 🎜CSS 색상 강조🎜🎜🎜🎜플러그인 이름: 색상 강조🎜🎜이 플러그인은 페이지의 모든 CSS/웹 색상 코드를 강조 표시하며 강조 표시된 색상은 해당 색상에 해당합니다. 코드. CSS를 작성할 때 매우 유용합니다. 🎜🎜 🎜🎜🎜 🎜하이라이트 일치 태그🎜🎜🎜🎜
🎜🎜🎜 🎜하이라이트 일치 태그🎜🎜🎜🎜플러그인 이름: VSCode 하이라이트 일치 태그🎜🎜이 플러그인은 일치의 시작 및/또는 종료 태그를 강조 표시합니다. 상태 표시줄에 레이블 경로를 표시할 수도 있습니다. 이 플러그인은 태그 속성, 문자열 내부, 모든 파일 등 어디에서나 태그를 일치시키려고 시도하는 동시에 태그 강조 방식을 사용자 정의할 수 있는 광범위한 스타일 옵션도 제공합니다. 🎜🎜공식적으로 지원되는 태그: HTML 및 JSX. 다른 버전(XML, Vue, Angular, PHP)도 사용할 수 있습니다. 🎜🎜 🎜🎜🎜 🎜HTML CSS 지원🎜🎜🎜🎜
🎜🎜🎜 🎜HTML CSS 지원🎜🎜🎜🎜플러그인 이름: HTML CSS 지원🎜🎜VSCode에서 누락된 CSS 지원을 보완합니다. 클래스 속성 완성, ID 속성 완성 및 전체 파일 검색 CSS 및 SCSS 프롬프트 등 🎜🎜 🎜🎜🎜 🎜Mini 프로그램 지원🎜🎜🎜🎜
🎜🎜🎜 🎜Mini 프로그램 지원🎜🎜🎜🎜플러그인 이름: minapp-vscode🎜🎜WeChat 미니 프로그램 라벨 및 속성의 스마트 완성(네이티브 미니 프로그램, mpvue 및 wepy 프레임워크도 지원하고 스니펫 제공) 🎜 🎜 🎜🎜🎜 🎜 Vue는 🎜🎜🎜🎜
🎜🎜🎜 🎜 Vue는 🎜🎜🎜🎜플러그인 이름: Vetur🎜🎜를 지원합니다. Vue 아동용 신발 개발을 위해 반드시 설치해야 하는 플러그인 중 하나입니다. 태그, 속성 등의 지능적인 완성을 지원합니다. 🎜🎜 🎜🎜자주 Vue로 개발된 아동화의 경우 다른 플러그인을 추천해 드립니다.
🎜🎜자주 Vue로 개발된 아동화의 경우 다른 플러그인을 추천해 드립니다. Vue 2 스니펫입니다. 이 플러그인은 Vue2 코드 블록을 추가하여 개발 프로세스 중에 Vue2 생성 템플릿을 빠르게 생성할 수 있게 해줍니다. 🎜
React支持
插件名:ES7 React/Redux/GraphQL/React-Native snippets
这个扩展为你提供了JavaScript和ES7中的React/Redux代码片段,以及VSCode的Babel插件特性。编写React的童鞋,这个插件是必备之一。

NPM支持
插件名:npm
这个扩展支持运行包中定义的npm脚本。并根据包中定义的依赖项验证已安装的模块。最喜欢这个插件的功能就是可以自动检测依赖是否安装,还可以提示依赖的版本和具体项目地址。使用npm的童鞋必备插件之一。

NPM智能提示
插件名:npm Intellisense
加入此插件可以让我们在编写JavaScript的时候有npm依赖包的提示。特别是引用的过程中会有丰富的提示。

强大的代码格式化
插件名:Prettier - Code formatter
Prettier是一个代码格式化程序。它通过解析代码并使用它自己的规则重新打印代码来强制实现一致的样式,这些规则考虑到最大行长度,在必要时包装代码。
在一个多人协同开发的团队中,统一的代码编写规范非常重要。一套规范可以让我们编写的代码达到一致的风格,提高代码的可读性和统一性。自然维护性也会有所提高。

小技巧 我们可以通过在
settings.json中强制让一些特定语言用这个格式化工具。在settings.json中添加以下配置。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}小技巧 个人还建议设置编辑器在保存时自动格式化。在
settings.json中添加以下配置。
// 全局配置
"editor.formatOnSave": false,
// 按语言配置
"[javascript]": {
"editor.formatOnSave": true
}编辑器中的实时预览
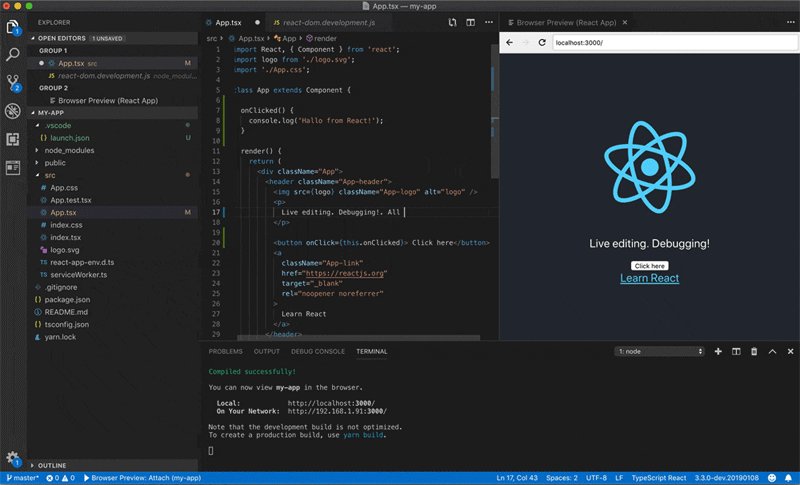
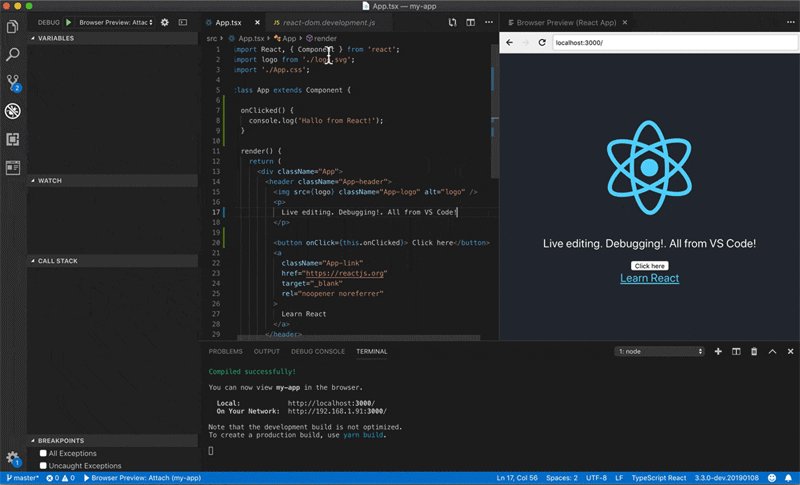
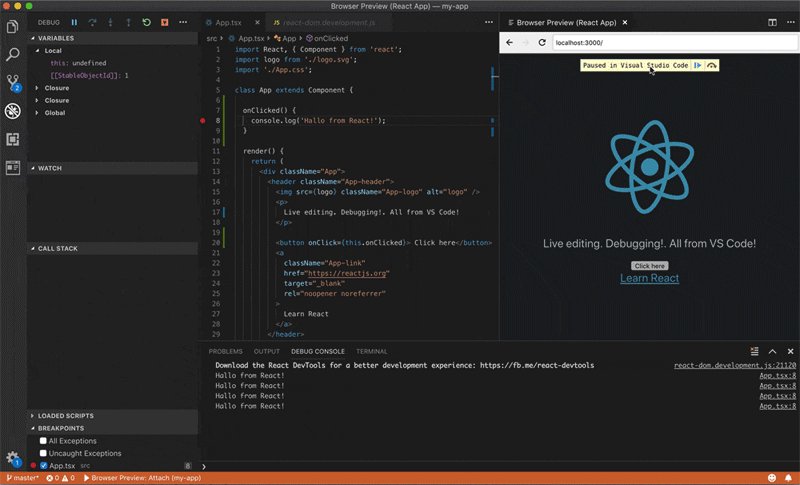
插件名:Browser Preview
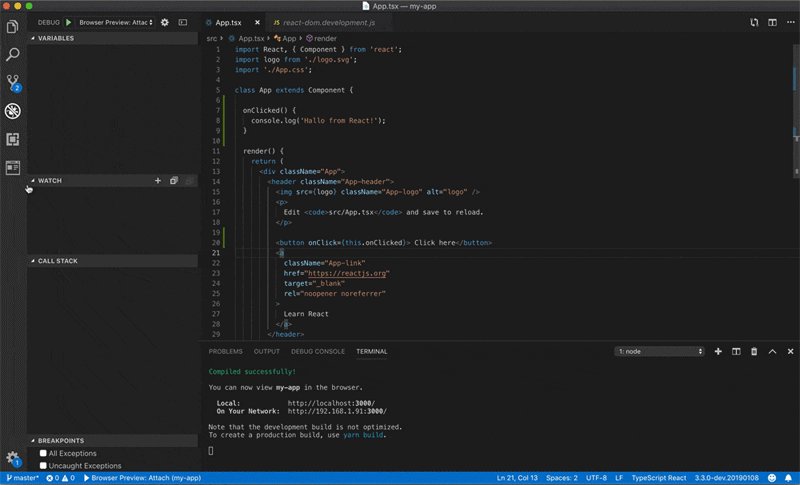
VSCode的浏览器预览插件让我们能够在编辑器中打开一个可以真正的浏览器预览。浏览器预览是由Chrome Headless提供的,它的工作原理是在一个新进程中启动一个Headless Chrome实例。提供了一种安全的方法在VSCode中呈现web内容,并支持一些有趣的特性,如编辑器内调试等! 再也不用在浏览器和编辑器中来回切换而觉得麻烦了!

这个插件需要另外一个插件的支持Debugger for Chrome,安装了这个插件后只要按下面配置格式配置即可(配置要根据我们的项目而定,需要微小的修改一下)
{
"version": "0.1.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:3000" // 把这里改为你本地项目的地址
}
]
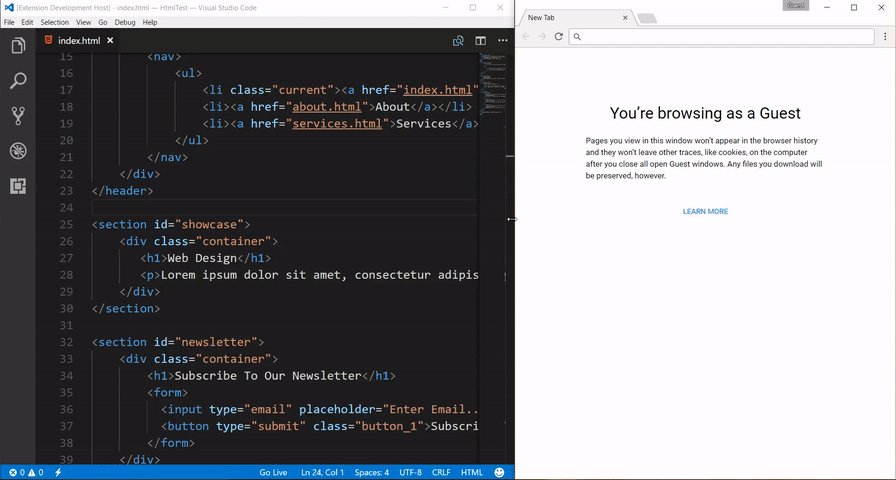
}实时预览
插件名:Live Server
如果我们是在做一个静态页排版,这个插件可以提供给我们一个本地实时预览服务器,预览会在谷歌浏览器打开。相对于上面讲到的插件来说,这个比较轻量级。

浏览器打开
插件名:open in browser
在开发本地文件的时候,可以安装这个插件,然后用默认浏览器打开。当然可以设置我们喜爱的浏览器打开哦。

「六」PHP开发插件
VSCode作为前端开发编辑器确实很强大了,但是这个编辑器不仅限于前端,作为一个后端编辑器也不差于其他IDE很多。
我有很长一段时间一直使用PHPStorm,但是发现用再高配置的电脑还是逃不过这些重量级IDE对电脑的CPU和内存的无限吞噬。
SublimeText, Atom 및 VSCode를 포함한 여러 경량 편집기 개발. 이러한 경량 편집기와 활성 플러그인 개발 커뮤니티를 통해 IDE에서 사용할 수 있는 많은 기능을 경량 편집기에서 사용할 수 있습니다. 그래서 결국 나는 가벼운 편집기로 돌아갔습니다. SublimeText、Atom和VSCode。这些轻量级的编辑器加上活跃的插件开发社区,很多在IDE里面拥有的功能在轻量级的编辑器中都可以拥有了。所以最后我又回归到了轻量级编辑器中。
最后我开始研究怎么用VSCode作为PHP开发的IDE。这里分享一些非常实用的PHP开发用的VSCode必装插件集合:
PHP强化插件
插件名:PHP Intelephense
PHP Intelephense是一个高性能的PHP语言服务器,它为高效的PHP开发提供了大量的基本特性。安装了这个插件基本拥有了70-80%重量级IDE的辅助功能。
它的功能包含以下:
- 快速驼峰/下划线大小写代码完成(智能感知)。提供文档、项目和内置符号和关键字的详细提示。自动添加使用声明。
- 项目和内置的构造函数,方法和函数都有详细签名(参数)帮助辅助。
- 快速项目中的跳转定义支持。
- 项目内查找所有引用。
- 项目内快速搜索“驼峰/下划线”的符号
- 完整文档符号搜索,也支持breadcrumb 和outline UI。
- 通过一个容错解析器和强大的静态分析引擎诊断打开的文件。
- 兼容PSR-12文档/范围格式。格式化也适用于HTML/PHP/JS/CSS文件。
- HTML请求转发到HTML语言服务器完成HTML/JS/CSS/PHP代码智能提示。
- 鼠标悬停显示详细链接到官方PHP文档。
- 智能高亮参考资料和关键字。
- 读取PHPStorm metadata以获得更高级的类型分析和提示。
- 智能重命名符号。在适当的时候,文件/文件夹也会自动重命名。(高级版)(https://intelephense.com)
- 能精确的折叠代码定义,块,使用声明,heredoc,注释,和自定义区域。(高级版)(https://intelephense.com)
- 快速找到和跳转接口和抽象类以及相关方法。(高级版)(https://intelephense.com)
- 快速转到类型定义的变量和参数。(高级版)(https://intelephense.com)
- 快速去声明实现接口或抽象方法声明的方法。(高级版)(https://intelephense.com)
- 可配置自动phpdoc创建,推断返回类型并识别抛出的异常。(高级版)(https://intelephense.com)
提到的高级版功能需要另外购买,可以到https://intelephense.com实用支付宝购买。一次性购买价格是70元人名币(个人觉得相比其他IDE是年费的,这个还是很划算的)。
这个插件基本上所有其他IDE又的功能它都给你提供了,有了这个插件我们的VSCode瞬间编程了一个全能的IDE编辑器。重点它还是比较轻量级的。

PHP规范检测
插件名:phpcs
这个linter插件为Visual Studio代码提供了一个到phpc的接口。它将与具有“PHP”语言模式的文件一起使用。
如果小伙伴们一直都有用linter,那这个插件装上,可以配合我们项目中的phpCS设置的linter一起用,就可以自动格式化代码或者在VSCode中也会提示格式错误了。

「七」Java开发插件
个人没有做过多的JAVA开发,所以也没有深入研究,但是VSCode也有很多Java开发者在使用。所以也有对应的支持。
用来支持Java的插件有好几个,但是官方有做了一个Java插件全家桶,一键安装好所有Java支持的插件。
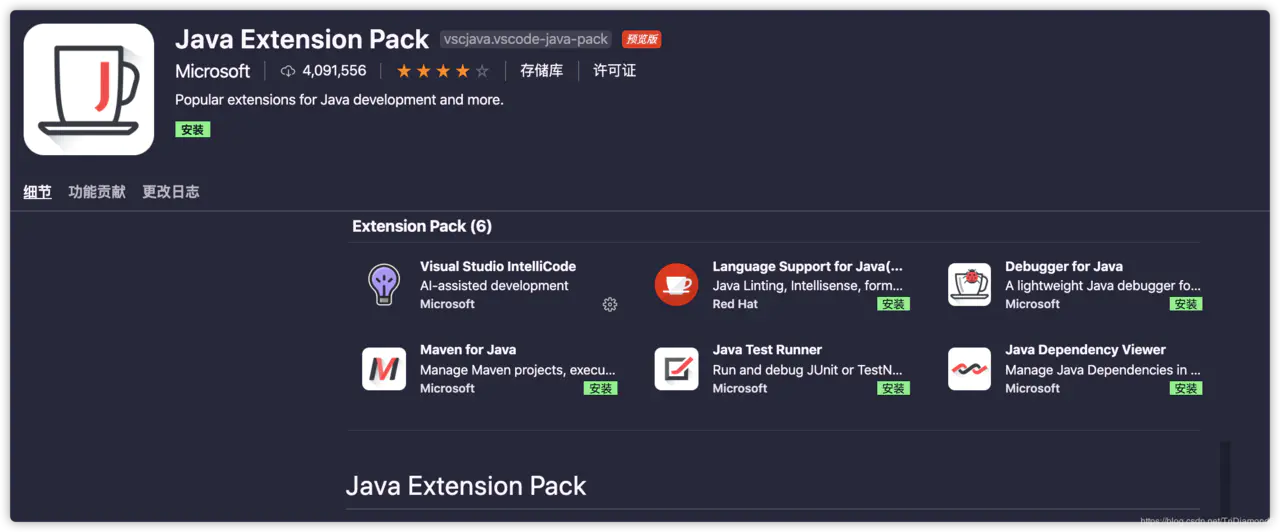
插件名:Java Extension Pack
- 빠른 CamelCase/Underline Case코드 완성(Intellisense). 문서, 프로젝트, 내장 기호 및 키워드에 대한 자세한 팁을 제공합니다. 사용법 설명을 자동으로 추가합니다.
- 프로젝트와 내장 생성자, 메서드, 함수에는 자세한 서명(매개변수) 도움말이 있습니다.
- 빠른 프로젝트에서 점프 정의 지원.
- 프로젝트 내의 모든 참조를 찾으세요.
- 프로젝트 내의 "카멜 케이스/밑줄" 기호에 대한 빠른 검색
- 완전한 문서 기호 검색, 도 지원 >탐색경로 및개요 UI.
- 내결함성 파서 및 강력한 정적 분석 엔진을 통해 열린 파일을 진단합니다.
- PSR-12문서/범위 형식과 호환됩니다. 서식 지정은 HTML/PHP/JS/CSS 파일에서도 작동합니다.
- HTML/JS/CSS/PHP 코드 지능형 프롬프트를 완료하기 위해 HTML 요청이 HTML 언어 서버로 전달됩니다.
- Mouseover는 공식 PHP 문서에 대한 자세한 링크를 표시합니다.
- 참조 및 키워드를 지능적으로 강조 표시합니다.
- 더 많은 고급 유형 분석 및 팁을 보려면 PHPStorm 메타데이터를 읽어보세요.
- 스마트이름 바꾸기 기호. 적절한 경우 파일/폴더 이름도 자동으로 변경됩니다. (프리미엄 버전)(https://intelephense.com)
- 정의, 블록, 사용 선언, heredocs, 주석 및 사용자 정의 영역을 정확하게 코드 접기하는 기능. (프리미엄 버전)(https://intelephense.com)
- 인터페이스, 추상 클래스 및 관련 메소드를 빠르게 찾아 이동하세요. (프리미엄)(https://intelephense.com)
- 빠르게 유형 정의의 변수 및 매개변수로 이동합니다. (프리미엄 버전)(https://intelephense.com)
- 인터페이스 또는 추상 메서드 선언을 구현하는 메서드를 빠르게선언하세요. (프리미엄)(https://intelephense.com)
- 구성 가능한 자동 phpdoc 생성, 반환 유형 추론 및 발생한 예외 식별. (프리미엄 버전)(https://intelephense.com)
https:/로 이동하세요. /intelephense.com실용적인 알리페이 구매. 일회성 구매 가격은 70위안입니다(개인적으로 연회비를 청구하는 다른 IDE에 비해 여전히 매우 비용 효율적입니다). 🎜🎜이 플러그인은 기본적으로 다른 IDE의 모든 기능을 제공합니다. 이 플러그인을 사용하면 VSCode에서 즉시 다양한 IDE 편집기를 프로그래밍할 수 있습니다. 핵심은 상대적으로 가볍다는 점이다. 🎜🎜 🎜🎜PHP 사양 감지🎜🎜
🎜🎜PHP 사양 감지🎜🎜플러그인 이름: phpcs🎜🎜이 linter 플러그인은 Visual 스튜디오 코드 phpc에 대한 인터페이스입니다. "PHP" 언어 모드의 파일에서 작동합니다. 🎜🎜친구들이 항상 linter를 사용해 왔다면 이 플러그인을 설치한 후 우리 프로젝트에서 phpCS에서 설정한 linter와 함께 사용할 수 있으며 자동으로 코드 형식을 지정하거나 VSCode에서 형식 오류를 표시할 수 있습니다. 🎜🎜 🎜
🎜"Seven" Java 개발 플러그인
🎜저는 JAVA 개발을 많이 해본 적이 없어서 깊게 공부하진 않았지만 VSCode도 많은 Java에서 사용하고 있습니다. 개발자. 따라서 해당 지원이 있습니다.
🎜🎜Java를 지원하는 데 사용되는 플러그인은 여러 가지가 있는데 공식에서는 클릭 한 번으로 모든 Java 지원 플러그인을 설치할 수 있는 Java 플러그인 제품군 버킷을 만들었습니다. 🎜🎜
플러그인 이름: Java Extension Pack🎜🎜Java Extension Pack(Java Plug-in Family Bucket)은 Visual에서 Java 애플리케이션을 작성, 테스트 및 디버그하는 데 도움이 되는 인기 있는 플러그인 세트입니다. 스튜디오 코드. 🎜🎜이 제품군 버킷에는 다음 플러그인이 포함되어 있습니다. 🎜+ - Java 종속성 뷰어
- Java 프로젝트, 참조 라이브러리, 리소스 파일, 패키지, 클래스 및 클래스 멤버 보기
- Visual Studio IntelliCode
- 개발 지원
-
- VSCode를 사용하여 다른 언어를 개발하는 것도 가능합니다. 플러그인 검색창에 사용하려는 언어를 입력하기만 하면 해당 플러그인과 지원을 찾을 수 있습니다. 언어.
- "계속" 요약
맞춤형 편집기의 경우 플러그인이 없는 VSCode는 영혼이 없는 것과 같습니다. 이 기사에서는 다양한 카테고리에서 매우 실용적이고 사용하기 쉬우며 일반적으로 사용되는 플러그인이 담긴 큰 상자를 소개합니다. 
물론 모든 문제에는 해결책이 있으며 VSCode에는 이 문제를 구체적으로 해결하기 위한 플러그인도 있습니다. VSCode 는 자체 플러그인, 편집기 구성 및 사용자 정의 단축키를 동기화하는 데 도움이 될 수 있습니다. 하나씩 재구성할 필요 없이 새로운 환경이나 컴퓨터에서 이전의 모든 구성을 즉시 가져와 보겠습니다. 더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 소개를 방문하세요! !
위 내용은 코딩을 더욱 강력하게 만들어주는 매우 유용한 VSCode 플러그인입니다! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
vscode를 사용하는 방법
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE)는 Microsoft가 개발 한 크로스 플랫폼, 오픈 소스 및 무료 코드 편집기입니다. 광범위한 프로그래밍 언어에 대한 가볍고 확장 성 및 지원으로 유명합니다. VSCODE를 설치하려면 공식 웹 사이트를 방문하여 설치 프로그램을 다운로드하고 실행하십시오. VScode를 사용하는 경우 새 프로젝트를 만들고 코드 편집, 디버그 코드, 프로젝트 탐색, VSCODE 확장 및 설정을 관리 할 수 있습니다. VSCODE는 Windows, MacOS 및 Linux에서 사용할 수 있으며 여러 프로그래밍 언어를 지원하며 Marketplace를 통해 다양한 확장을 제공합니다. 이점은 경량, 확장 성, 광범위한 언어 지원, 풍부한 기능 및 버전이 포함됩니다.
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →
 중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
중국어로 vscode를 설정하는 방법
Apr 15, 2025 pm 09:27 PM
Visual Studio Code에서 중국어를 설정하는 두 가지 방법이 있습니다. 1. 중국어 패키지 설치; 2. 구성 파일에서 "로케일"설정을 수정하십시오. Visual Studio Code 버전이 1.17 이상인지 확인하십시오.





