JavaScript의 기본 문은 다음과 같습니다. 1. if 선택 문 2. for 루프 문 4. do-while 루프 문; 진술 .

이 기사의 운영 환경: windows7 시스템, javascript 버전 1.8.5, Dell G3 컴퓨터.
1. if 선택 문
조건문은 다양한 조건에 따라 다양한 작업을 수행하는 데 사용됩니다.
·if() 문 - 지정된 조건이 true인 경우에만 코드를 실행하려면 이 문을 사용합니다.
표준 표현식:
if(){ }
·if()…else 문 - 조건이 true인 경우 코드 실행, 다른 경우 실행 조건이 false일 때의 코드
표준 표현식: if( ){ }else{ }
·if()…else if()…else 문 - 이 문을 사용하여 여러 코드 블록 중 하나를 선택하여 실행할 수 있습니다.
표준 표현식 수식: if( ){ }else if( ){ } else{ };
·if 문()의 표현식은 자동으로 부울 값으로 변환됩니다.
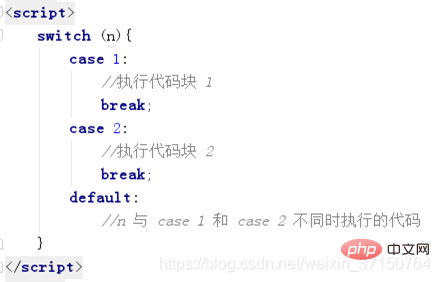
2. 다중 조건 선택 문 전환
실행할 여러 코드 블록 중 하나를 선택하려면 스위치 문을 사용하세요. (주로 고정값 분석 및 판단에 사용되며 확장이 용이함)
표준 구문: 
·작동 원리: 먼저 표현식 n(보통 변수)을 설정합니다.
·그런 다음 표현식의 값을 구조의 각 사례 값과 비교합니다.
·일치하는 경우 해당 사례와 관련된 코드 블록이 실행됩니다.
·코드가 다음 케이스로 자동 실행되는 것을 방지하려면 break를 사용하세요.
·default 키워드는 일치하는 항목이 없을 때 수행할 작업을 지정합니다.
3. for 루프 문
프로그래밍에서 일부 명령은 여러 번 실행해야 하므로 루프 문이 사용됩니다.
for 루프 구문: 
·문 1은 루프(코드 블록)가 시작되기 전에 실행됩니다.
·문 2는 루프(코드 블록) 실행 조건을 정의합니다. 문 2가 true를 반환하면 루프가 다시 시작됩니다. false 를 반환하면 루프가 종료됩니다.
·문 3은 루프(코드 블록)가 실행된 후에 실행됩니다.
·문 1은 선택 사항이므로 문 1을 사용하지 않고도 수행할 수 있습니다.
·문 2를 생략하는 경우 루프 내부에 break를 제공해야 합니다. 그렇지 않으면 사이클을 멈출 수 없습니다. 이로 인해 브라우저가 중단될 수 있습니다.
·설명 3도 선택 사항입니다.
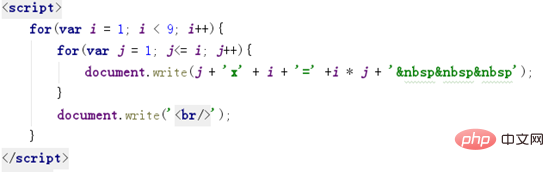
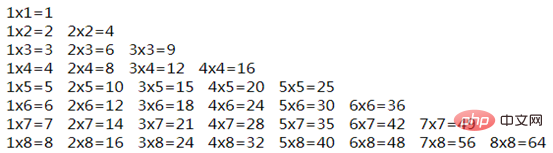
for 문의 중첩: 

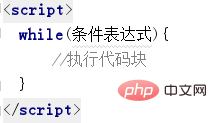
4. While 루프
while 루프는 실행 전에 조건을 테스트하고, 조건이 true이면 루프에 들어갑니다.
while 루프의 구문: 
5. do-while 루프
while 루프는 실행 전에 조건을 테스트하는 반면, do-while 루프는 먼저 루프를 실행한 다음 조건이 true인지 테스트합니다.
do -while 루프 문법:

6. Break 및 Continue 점프 문
break는 직접 점프하여 현재 루프 구조를 종료합니다.
continue는 루프에서 반복을 건너뛰는 데 사용됩니다.
continue 문은 루프에서만 사용할 수 있고, break는 루프나 스위치에서만 사용할 수 있습니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트의 기본 문장은 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!