캔버스의 globalCompositeOperation 속성을 이해하도록 안내합니다.
이 기사에서는 캔버스의 globalCompositeOperation 속성에 대해 자세히 설명하고 코드 예제를 통해 이 속성의 마법 같은 효과를 확인할 수 있습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Explanation
캔버스의 globalCompositeOperation 속성을 처음 알게 된 것은 스크래치 카드 효과를 구현해야 할 때였습니다. 그때 스크래치 카드 효과를 온라인에서 발견하고 빠르게 완성했습니다. 이 작업을 반복해서 공부하여 이해가 깊어지길 바랍니다.
먼저 캔버스의 globalCompositeOperation 속성과 그 기능이 구체적으로 무엇인지 살펴보겠습니다.
정의
globalCompositeOperation 속성은 소스(새) 이미지를 대상(기존) 이미지에 그리는 방법을 설정하거나 반환합니다.
원본 이미지 = 캔버스에 배치하려는 그림입니다.
대상 이미지 = 캔버스에 배치한 그림입니다.
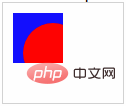
이 속성은 새 도형을 그릴 때 적용할 합성 작업 유형을 설정하는 데 사용됩니다. 예를 들어 파란색 직사각형에 빨간색 원을 그리면 빨간색이 상단에 표시되는지 파란색이 표시되는지를 설정하는 데 사용됩니다. top,overlapping. 부분이 표시되는지 여부, 겹치지 않는 부분을 표시하는 방법 및 기타 상황이 발생하면 globalCompositeOperation 속성이 적용될 때입니다. globalCompositeOperation 属性起作用的时候了。
在取默认值的情况下,都是显示的,新画的图形会覆盖原来的图形。
用法
默认值: source-over
语法: context.globalCompositeOperation="source-in"; 기본값에서는 모두 표시되며 새로 그려진 그래픽이 원본 그래픽을 덮어씁니다.
source-over🎜 구문: context.globalCompositeOperation="source-in";🎜🎜표의 파란색 직사각형은 대상 이미지이고 빨간색 원이 원본 이미지입니다. 🎜| 속성 값 | Description | Effect |
|---|---|---|
| source-over | 기본값입니다. 대상 이미지 위에 원본 이미지를 표시합니다. |  |
| source-atop | 대상 이미지 위에 원본 이미지를 표시합니다. 대상 이미지 외부에 있는 소스 이미지 부분은 보이지 않습니다. |  |
| source-in | 대상 이미지에 소스 이미지를 표시합니다. 대상 이미지 내의 소스 이미지 부분만 투명하게 표시됩니다. |  |
| source-out | 대상 이미지 외에 소스 이미지도 표시합니다. 원본 이미지 중 대상 이미지 이외의 부분만 표시되며 대상 이미지는 투명해집니다. |  |
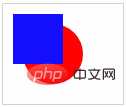
| destination-over | 원본 이미지 위에 대상 이미지를 표시합니다. |  |
| destination-atop | 원본 이미지 위에 대상 이미지를 표시합니다. 원본 이미지 외부의 대상 이미지 부분은 표시되지 않습니다. |  |
| destination-in | 원본 이미지 내에 대상 이미지를 표시합니다. 소스 이미지 내의 대상 이미지 부분만 표시됩니다. 소스 이미지는 투명합니다. |  |
| destination-out | 원본 이미지 외부에 대상 이미지를 표시합니다. 소스 이미지 외부의 대상 이미지 부분만 투명하게 표시됩니다. |  |
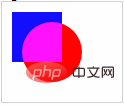
| lighter | 소스 이미지 + 대상 이미지를 표시합니다. |  |
| copy | 원본 이미지 표시. 대상 이미지를 무시합니다. |  |
| xor | XOR 연산을 사용하여 원본 이미지와 대상 이미지를 결합합니다. |  |
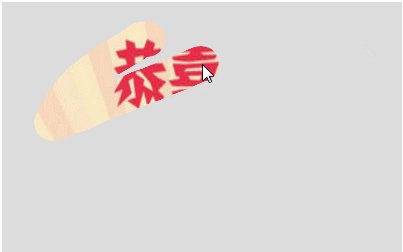
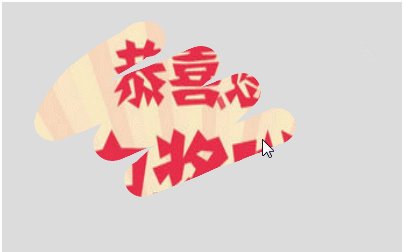
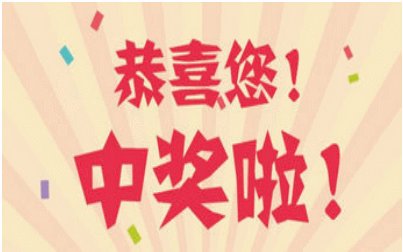
좋아, 물방울 확산 효과를 실감해보자:
https://codepen.io/FEWY/pen/oPxbmj
Rendering

캔버스에 구현 아이디어
첫 번째 그리기 흑백 그림을 그린 다음 배경을 컬러 그림으로 설정합니다. 마우스 클릭 시 캔버스의 globalCompositeOperation 속성 값을 destination-out으로 설정합니다. 마우스 위치까지 캔버스의 좌표가 불규칙한 모양으로 점차 증가하여 흑백 그림이 지워지고 컬러 배경이 천천히 표시됩니다. globalCompositeOperation 属性值为 destination-out,根据鼠标在 canvas 中的 坐标,用一个不规则的图形逐渐增大,来擦除掉黑白色的图片,就可以慢慢显示彩色的背景了。
也就是说我们需要三张图片
黑白的图片

彩色的图片

不规则形状的图片

代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style>
canvas {
/* 设置鼠标的光标是一张图片, 16和22 分别表示热点的X坐标和Y坐标 */
/* https://developer.mozilla.org/zh-CN/docs/Web/CSS/cursor/url */
cursor: url('https://www.kkkk1000.com/images/globalCompositeOperation/mouse.png') 16 22, auto;
}
</style>
</head>
<body>
<canvas id="canvas" width="400px" height="250px"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
// 保存图片路径的数组
var urlArr = ["https://www.kkkk1000.com/images/globalCompositeOperation/bg2.png", "https://www.kkkk1000.com/images/globalCompositeOperation/clear.png"];
// imgArr 保存加载后的图片的数组,imgArr中保存的是真实的图片
// loadImg 函数用来加载 urlArr 中所有的图片
// 并返回一个保存所有图片的数组
var imgArr = loadImg(urlArr);
// flag 用来限制 点击事件,一张图片只会产生一次效果
var flag = false;
function loadImg(urlArr) {
var index = 0;
var res = [];
// 每次给 load 函数传入一个图片路径,来加载图片
load(urlArr[index]);
function load(url) {
// 如果 index 等于 urlArr.length,
// 表示加载完 全部图片了,就结束 load函数
if (index == urlArr.length) {
// 加载完全部图片,调用 init 函数
init();
return;
}
var img = new Image();
img.src = url;
// 不管当前图片是否加载成功,都要加载下一张图片
img.onload = next;
img.onerror = function () {
console.log(res[index] + "加载失败");
next();
}
// next 用来加载下一张图片
function next() {
// 把加载后的图片,保存到 res 中
res[index] = img;
load(urlArr[++index])
}
}
// 最后返回保存所有真实图片的数组
return res;
}
function init() {
// 先在canvas上画黑白的图片,然后再设置背景是彩色的图片
// 避免先显示出彩色图片,再显示出黑白的图片
context.globalCompositeOperation = "source-over";
context.drawImage(imgArr[0], 0, 0, 400, 250);
canvas.style.background = 'url(https://www.kkkk1000.com/images/globalCompositeOperation/bg.jpg)';
canvas.style.backgroundSize = "100% 100%";
// flag 是 true 时,鼠标点击才有水滴扩散的效果
flag = true;
// canvas 绑定点击事件,点击时产生水滴扩散效果
canvas.onclick = diffusion;
}
// width 表示 不规则形状的图片的尺寸
var width = 0;
// speed 表示扩散效果的速度
var speed = 8;
// diffusion 函数根据鼠标坐标,产生效果
function diffusion (e) {
if (flag) {
flag = false;
context.globalCompositeOperation = "destination-out";
window.requestAnimationFrame(draw);
// 根据鼠标坐标,画扩散效果
function draw() {
// 这里不一定需要是 1800 ,但必须是一个足够大的数,可以扩散出整张背景图
if (width > 1800) {
flag = true;
return;
}
width += speed;
// 获取鼠标相对于 canvas 的坐标
var x = e.layerX;
var y = e.layerY;
// 画不规则形状的图片,逐渐增大图片尺寸
context.drawImage(imgArr[1], x - (width / 2), y - (width / 2), width, width);
window.requestAnimationFrame(draw);
}
}
}
</script>
</body>
</html>我们继续来实现一个刮刮卡的效果
效果图

刮刮卡效果实现的思路:
一个 canvas 上先画一层灰色,然后设置canvas的背景图,设置 canvas 的 globalCompositeOperation属性值为 destination-out,点击并移动时,根据移动点的坐标,擦除掉灰色,当擦掉一部分时,再自动擦除掉全部灰色,显示出背景来。
刮刮卡的效果和水滴扩散的效果,在开始的时候几乎是一样的,不过水滴扩散效果,用的是一张不规则形状的图片来清除黑白图片,而刮刮卡效果,是通过画线的方式,线比较粗而已,来清除上面的灰色。
主要的不同是,刮刮卡效果最后需要自动擦除掉全部灰色,这里有两种方式。
第一种
使用 canvas 的 getImageData 方法,来获取 canvas 上的像素信息,这个方法返回的对象的 data 属性是一个一维数组,包含以 RGBA 顺序的数据,数据使用 0 至 255(包含)的整数表示,详细的可以看看 canvas 的像素操作。
用这个方法来判断有多少已经擦除掉了,也就是通过一个变量来记录有多少像素的RGBA的值是0,当变量的值超过某一个值时,就清除全部灰色。
代码在这里:
https://codepen.io/FEWY/pen/BOjmyg
第二种
就直接看移动了多少,鼠标移动时,会有一个变量进行自增运算,当这个变量,超过一定值时,就擦除全部灰色。
代码在这里
https://codepen.io/FEWY/pen/eLJeNv
注意:
第一种方式使用 getImageData 存在跨域问题,不过因为这个效果中,没有在canvas上画图片,而是设置canvas的 background 为一张图片,所以这个还没有影响,但是如果canvas上画了其他图片,就可能需要处理跨域的问题了。
使用 getImageData 能获取到 canvas 上的像素信息,就可以根据刮刮卡上灰色的面积,决定擦除全部灰色的时机,更加灵活。
第二种方式,虽然不存在跨域的问题,但是,不能很好的根据刮刮卡上灰色的面积,控制最后擦除全部灰色的时机。
总结
文章中的效果主要是使用 globalCompositeOperation属性取值为 destination-out
 🎜🎜🎜다채로운 사진🎜🎜🎜
🎜🎜🎜다채로운 사진🎜🎜🎜 🎜🎜🎜불규칙한 모양의 사진🎜🎜🎜
🎜🎜🎜불규칙한 모양의 사진🎜🎜🎜 🎜🎜🎜code🎜🎜rrreee🎜스크래치 카드의 효과를 계속해서 실현하고 있습니다🎜🎜🎜rendering🎜🎜🎜
🎜🎜🎜code🎜🎜rrreee🎜스크래치 카드의 효과를 계속해서 실현하고 있습니다🎜🎜🎜rendering🎜🎜🎜 🎜🎜🎜스크래치 카드 효과 구현 아이디어: 🎜🎜🎜 캔버스에 먼저 회색 레이어를 그린 다음 캔버스의 배경 이미지를 설정하고 캔버스의
🎜🎜🎜스크래치 카드 효과 구현 아이디어: 🎜🎜🎜 캔버스에 먼저 회색 레이어를 그린 다음 캔버스의 배경 이미지를 설정하고 캔버스의 globalCompositeOperation 속성 값을 destination-out으로 설정합니다. , 움직이는 점의 좌표를 기준으로 회색을 제거합니다. 일부가 지워지면 모든 회색이 자동으로 지워져 배경이 드러납니다. 🎜🎜스크래치 카드 효과와 물방울 확산 효과는 처음에는 거의 동일하지만 물방울 확산 효과는 불규칙한 모양의 그림을 사용하여 흑백 사진을 선명하게 하는 반면, 스크래치 카드 효과는 그리는 방식으로 이루어집니다. 선은 회색을 제거하기 위해 선을 두껍게 만드는 것입니다. 가장 큰 차이점은 스크래치 카드 효과는 결국 회색을 모두 자동으로 지워야 한다는 점입니다. 🎜🎜🎜첫 번째🎜🎜🎜캔버스를 사용합니다 getImageData🎜 메소드는 캔버스의 픽셀 정보를 얻는 데 사용됩니다. 이 메소드에서 반환되는 객체의 데이터 속성은 RGBA 순서의 데이터를 포함하는 1차원 배열입니다. 데이터는 0에서 255(포함)까지의 정수로 표시됩니다. 자세한 내용은 픽셀 조작 🎜을 참조하세요. 캔버스용.
이 방법을 사용하여 얼마나 지워졌는지 확인합니다. 즉, 변수를 사용하여 RGBA 값이 0인 픽셀 수를 기록합니다. 변수 값이 특정 값을 초과하면 모든 회색이 지워집니다. 🎜🎜🎜코드는 다음과 같습니다. 🎜🎜https://codepen.io/FEWY/pen/BOjmyg🎜🎜🎜🎜두 번째 방법🎜🎜🎜마우스가 움직일 때 변수가 얼마나 이동했는지 확인합니다. 이 변수가 특정 값을 초과하면 모든 회색이 지워집니다. 🎜🎜🎜코드는 여기에 있습니다🎜🎜https://codepen.io/FEWY/pen/eLJeNv🎜🎜🎜🎜참고: 🎜
첫 번째 방법은 getImageData🎜 도메인 간 문제가 있는데 이 효과 때문에 그림이 그려지지 않습니다. 캔버스이지만 설정되어 있습니다. 캔버스의
배경은 이미지이므로 영향을 미치지 않습니다. 그러나 캔버스에 다른 이미지가 그려지면 도메인 간 문제를 처리해야 할 수도 있습니다. getImageData를 사용하여 캔버스의 픽셀 정보를 가져오고, 스크래치 카드의 회색 영역을 기준으로 회색을 모두 지우는 타이밍을 결정할 수 있어 더욱 유연합니다. 🎜🎜두 번째 방법은 도메인 간 문제는 없지만 스크래치 카드의 회색 영역을 기준으로 회색을 모두 지우는 최종 시점을 제어할 수 없습니다. 🎜
요약
🎜글의 효과는 주로 값이destination-out인 globalCompositeOperation 속성을 사용하고 값이 다른 값일 때 사용하는 것입니다. , 같은 다양한 효과를 연출할 수도 있고, 상상력을 활용해 다른 가치를 시도할 수도 있고, 새로운 발견을 할 수도 있습니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 캔버스의 globalCompositeOperation 속성을 이해하도록 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 강력한 역할과 적용을 살펴보세요.
Jan 17, 2024 am 11:00 AM
게임 개발에서 캔버스의 힘과 적용 이해 개요: 인터넷 기술의 급속한 발전으로 인해 웹 게임은 플레이어들 사이에서 점점 더 인기를 얻고 있습니다. 캔버스 기술은 웹 게임 개발의 중요한 부분으로 게임 개발에 점차 등장하며 강력한 위력과 활용성을 보여주고 있습니다. 이 기사에서는 게임 개발에서 캔버스의 잠재력을 소개하고 특정 코드 예제를 통해 캔버스의 적용을 보여줍니다. 1. 캔버스 기술 소개 캔버스는 HTML5의 새로운 요소입니다.
 중국 교육분야 캔버스의 발전 동향과 향후 전망
Jan 17, 2024 am 10:22 AM
중국 교육분야 캔버스의 발전 동향과 향후 전망
Jan 17, 2024 am 10:22 AM
과학 기술의 급속한 발전과 교육 분야에서 정보 기술의 광범위한 적용으로 인해 세계 최고의 온라인 학습 관리 시스템인 Canvas가 중국 교육 산업에서 점차 떠오르고 있습니다. Canvas의 출현은 중국의 교육 및 교수법 개혁에 대한 새로운 가능성을 제공합니다. 이 기사에서는 중국 교육 부문에서 Canvas의 발전 동향과 전망을 살펴보겠습니다. 우선, 중국 교육 부문에서 Canvas의 발전 추세 중 하나는 심층적 통합입니다. 클라우드 컴퓨팅, 빅 데이터 및 인공 지능의 급속한 발전으로 Canvas는 점점 더 발전할 것입니다.




