입력 이벤트를 사용하여 모바일 input_html5 튜토리얼 팁을 모니터링하는 방법
오늘 관리자가 댓글 기능에 최대 150자 입력을 제한하는 것처럼 문자 수를 제한해야 한다고 요청했습니다. 여기에서는 사용자에게 실시간으로 알림이 필요합니다. 더 많은 문자를 입력할 수 있습니다.
처음에는 keyup 이벤트를 수신한 다음 사용자가 입력한 단어 수를 세는 것이 아이디어였지만 일부 키(예: 삭제 키)는 이벤트를 트리거하지 않습니다.
나중에 HTML5에 새로운 input 이벤트가 추가된 것을 확인했습니다. 이 이벤트는 변경 이벤트와 유사하지만 변경 이벤트는 요소가 포커스를 잃을 때 트리거되고 입력 이벤트는 요소 값이 변경됩니다.
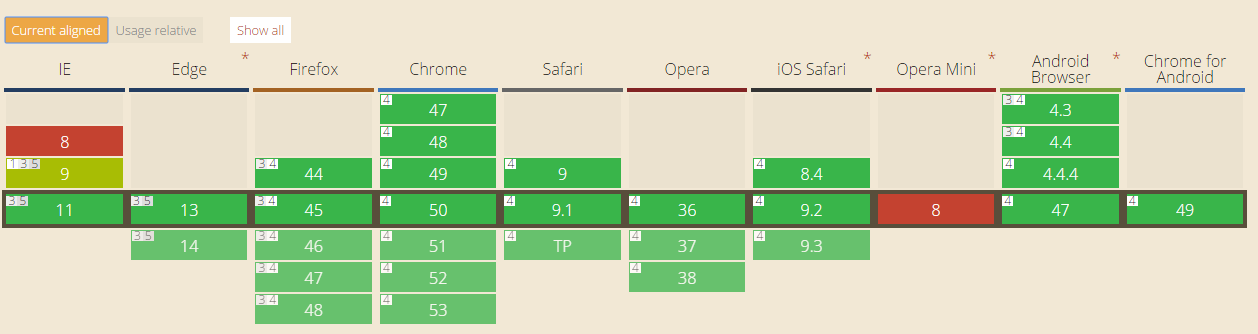
현재 IE89를 제외한 다른 브라우저에서도 잘 지원되어 모바일 단말기에서도 안심하고 사용하실 수 있습니다

입력 이벤트를 사용하여 모바일 단말기 입력을 모니터링하는 방법에 대한 위 기사는 모두 편집자가 공유한 내용이므로 참고가 되기를 바라며, Script Home에 많은 지원 부탁드립니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 Win11 입력 경험 가이드 비활성화
Dec 27, 2023 am 11:07 AM
Win11 입력 경험 가이드 비활성화
Dec 27, 2023 am 11:07 AM
최근 많은 Win11 사용자가 입력 환경 대화 상자가 항상 깜박이고 끌 수 없는 문제에 직면했습니다. 이는 실제로 Win11의 기본 시스템 서비스 및 구성 요소로 인해 발생합니다. 먼저 관련 서비스를 비활성화한 다음 비활성화해야 합니다. 입력 경험 서비스, 해결해 볼까요? win11에서 입력 환경을 끄는 방법: 첫 번째 단계에서는 시작 메뉴를 마우스 오른쪽 버튼으로 클릭하고 "작업 관리자"를 엽니다. 두 번째 단계에서는 "CTF 로더", "MicrosoftIME" 및 "서비스 호스트: Textinput Management Service" 세 가지 프로세스를 찾습니다. 순서대로 "작업 끝내기"를 마우스 오른쪽 버튼으로 클릭합니다. "세 번째 단계는 시작 메뉴를 열고 상단의 "서비스"를 검색하여 엽니다. 네 번째 단계에서는 "Textinp"를 찾습니다.
![Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]
Feb 19, 2024 pm 10:48 PM
Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]
Feb 19, 2024 pm 10:48 PM
Windows 입력 환경은 다양한 휴먼 인터페이스 장치의 사용자 입력 처리를 담당하는 핵심 시스템 서비스입니다. 시스템이 시작되고 백그라운드에서 실행될 때 자동으로 시작됩니다. 그러나 때때로 이 서비스가 자동으로 중단되거나 너무 많은 메모리를 차지하여 시스템 성능이 저하될 수 있습니다. 따라서 시스템 효율성과 안정성을 보장하려면 이 프로세스를 적시에 모니터링하고 관리하는 것이 중요합니다. 이 문서에서는 Windows 입력 환경이 중단되거나 메모리 사용량이 높아지는 문제를 해결하는 방법을 공유합니다. Windows 입력 경험 서비스에는 사용자 인터페이스가 없지만 입력 장치와 관련된 기본적인 시스템 작업 및 기능을 처리하는 것과 밀접한 관련이 있습니다. 그 역할은 Windows 시스템이 사용자가 입력한 모든 입력을 이해하도록 돕는 것입니다.
 Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
Oct 08, 2023 pm 07:33 PM
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
Oct 08, 2023 pm 07:33 PM
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법 모바일 장치의 인기로 인해 점점 더 많은 애플리케이션이 모바일 터미널에서 보다 친숙한 대화형 경험을 제공해야 합니다. 제스처 조작은 모바일 장치의 일반적인 상호 작용 방법 중 하나로, 사용자가 화면을 터치하여 슬라이딩, 확대/축소 등 다양한 작업을 완료할 수 있습니다. Vue 프로젝트에서는 타사 라이브러리를 통해 모바일 제스처 작업을 구현할 수 있습니다. 다음은 Vue 프로젝트에서 제스처 작업을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 특별 상품을 소개해야 합니다.
 Vue 모바일 단말기의 멀티 터치 포인트 문제 해결
Jun 30, 2023 pm 01:06 PM
Vue 모바일 단말기의 멀티 터치 포인트 문제 해결
Jun 30, 2023 pm 01:06 PM
모바일 개발에서는 여러 손가락 터치 문제에 자주 직면합니다. 사용자가 여러 손가락을 사용하여 모바일 장치에서 화면을 스와이프하거나 확대/축소할 때 이러한 제스처를 정확하게 인식하고 응답하는 방법은 중요한 개발 과제입니다. Vue 개발에서는 모바일 단말기의 여러 손가락 터치 문제를 해결하기 위해 몇 가지 조치를 취할 수 있습니다. 1. vue-touch 플러그인 사용 vue-touch는 Vue용 제스처 플러그인으로, 모바일 측에서 다중 손가락 터치 이벤트를 쉽게 처리할 수 있습니다. npm을 통해 vue-to를 설치할 수 있습니다
 입력창을 클릭했는데 커서가 없으면 어떻게 해야 하나요?
Nov 24, 2023 am 09:44 AM
입력창을 클릭했는데 커서가 없으면 어떻게 해야 하나요?
Nov 24, 2023 am 09:44 AM
커서 없이 입력 상자를 클릭하는 방법: 1. 입력 상자의 초점을 확인합니다. 2. 브라우저 캐시를 삭제합니다. 4. JavaScript를 사용합니다. 6. 입력을 확인합니다. 7. JavaScript 코드를 디버그합니다. 8. 페이지의 다른 요소를 확인합니다. 9. 브라우저 호환성을 고려합니다.
 Vue 개발에서 모바일 단말기의 더블클릭 증폭 문제를 해결하는 방법
Jun 29, 2023 am 11:06 AM
Vue 개발에서 모바일 단말기의 더블클릭 증폭 문제를 해결하는 방법
Jun 29, 2023 am 11:06 AM
모바일 장치의 인기로 인해 모바일 개발에 Vue를 사용하는 것이 일반적인 선택이 되었습니다. 그런데 모바일 개발을 하다보면 더블클릭으로 확대되는 문제에 자주 직면하게 됩니다. 이 기사에서는 이 문제에 초점을 맞추고 Vue 개발에서 모바일 단말기의 더블 클릭 증폭의 구체적인 방법을 해결하는 방법에 대해 논의할 것입니다. 모바일 기기에서 더블클릭 증폭 문제는 주로 모바일 기기에서 터치스크린을 더블클릭하면 웹페이지의 줌 비율이 자동으로 확대되기 때문에 발생합니다. 일반적인 웹 개발의 경우 이런 종류의 두 번 클릭으로 확대하는 것이 일반적으로 유익합니다.
 win11 검색창 입력 문제 해결
Dec 26, 2023 pm 12:07 PM
win11 검색창 입력 문제 해결
Dec 26, 2023 pm 12:07 PM
검색 창은 win11 시스템에서 매우 유용한 기능으로, 원하는 설정, 기능 및 서비스를 찾는 데 도움이 됩니다. 그러나 일부 친구는 win11 검색창에 들어갈 수 없는 상황에 직면했습니다. 문제를 해결하기 위해 레지스트리에서 관련 데이터를 수정할 수 있습니다. win11 검색창을 입력할 수 없는 경우 해결 방법 1. 먼저 키보드에서 "win+r"을 눌러 실행을 불러옵니다. 2. 그런 다음 "regedit"를 입력하고 Enter를 눌러 레지스트리 편집기를 엽니다. 3. 그런 다음 위 경로에 "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Expl을 입력합니다.
 Vue 문서의 입력 상자 바인딩 이벤트에 대한 자세한 설명
Jun 21, 2023 am 08:12 AM
Vue 문서의 입력 상자 바인딩 이벤트에 대한 자세한 설명
Jun 21, 2023 am 08:12 AM
Vue.js는 사용하기 쉽고 효율적이며 유연한 경량 JavaScript 프레임워크로 현재 가장 널리 사용되는 프런트엔드 프레임워크 중 하나입니다. Vue.js에서 입력 상자 바인딩 이벤트는 매우 일반적인 요구 사항입니다. 이 기사에서는 Vue 문서의 입력 상자 바인딩 이벤트를 자세히 소개합니다. 1. 기본 개념 Vue.js에서 입력 상자 바인딩 이벤트는 입력 상자의 값을 Vue 인스턴스의 데이터 객체에 바인딩하여 입력과 응답의 양방향 바인딩을 달성하는 것을 의미합니다. Vue.j에서




