자바스크립트에는 무엇이 포함되어 있나요?
Javascript는 세 부분으로 구성됩니다. 1. 언어의 구문과 기본 개체를 설명하는 ECMAScript 2. 웹 콘텐츠 처리를 위한 메서드와 인터페이스를 설명하는 DOM(문서 개체 모델) 3. BOM )에서는 브라우저와 상호작용하는 방법과 인터페이스를 설명합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript에는 ECMAScript(핵심), DOM(문서 개체 모델), BOM(브라우저 개체 모델)의 세 가지 주요 부분이 포함되어 있습니다.

- ECMAScript
ECMA-262는 웹 브라우저를 참조하지 않으며 구문, 유형, 언어, 키워드, 예약어, 연산자 및 객체를 포함한 언어 구성 요소를 지정합니다.
ECMAScript는 표준의 모든 측면을 지정하는 언어에 대한 설명입니다.
ECMAScript 호환성:
1 ECMA-262에서 설명하는 모든 "유형, 값, 객체, 속성, 함수, 프로그램 구문 및 의미"를 지원합니다.
2 유니코드 문자 표준을 지원합니다.
3 ECMA-262에 설명되지 않은 "유형, 값, 개체, 속성, 함수"를 더 추가합니다. ECMA-262가 말하는 West Zhejiang의 새로운 기능은 주로 새로운 개체와 ECMA-262에 지정되지 않은 개체를 나타냅니다. 표준.새로운 속성.
4 ECMA-262에 정의되지 않은 "프로그램 및 정규식 구문"을 지원합니다. 이는 내장된 정규식 구문을 수정하고 확장할 수 있음을 의미합니다.
- DOM(문서 개체 모델)
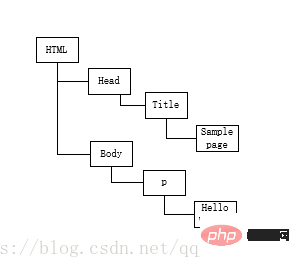
문서 개체 모델 DOM은 XML용 API(응용 프로그래밍 인터페이스)이지만 HTML용으로 확장되었습니다. DOM은 전체 페이지를 다중 레벨 노드 구조로 매핑합니다. HTML 또는 XML 페이지의 각 구성 요소는 특정 유형의 노드이며 이러한 노드에는 다양한 유형의 데이터가 포함됩니다.
DOM에서 페이지는 일반적으로 계층적 노드 그래프로 표현될 수 있습니다. 
DOM 레벨:
DOM 레벨 1은 1998년 10월 W3C 권장 표준이 되었습니다. BOM1은 DOM 코어와 DOM HTML이라는 두 가지 모듈로 구성됩니다.
DOM 코어: XML 기반 문서 구조를 매핑하여 문서의 모든 부분에 대한 액세스 및 조작을 단순화하는 방법을 지정합니다.
DOM HTML: DOM 코어를 기반으로 확장되어 HTML용 개체와 메서드를 추가합니다.
DOM2 레벨은 원래 DOM을 기반으로 마우스 및 사용자 인터페이스 이벤트, 범위, 순회 및 기타 하위 분할 모듈을 확장했으며 개체 인터페이스를 통해 CSS에 대한 지원을 추가했습니다. 다음 모듈이 포함되어 있습니다.
1 DOM 보기: 다양한 문서 보기를 추적하기 위한 인터페이스를 정의합니다.
2 DOM 이벤트: 이벤트 및 이벤트 처리를 위한 인터페이스를 정의합니다.
3 DOM 탐색 및 범위: 문서 탐색 및 작업을 위한 인터페이스를 정의합니다.
DOM 레벨 3은 DOM을 더욱 확장하고 통합된 방식으로 문서를 로드하고 저장하기 위한 로드 및 저장 모듈을 도입합니다. 새로운 DOM 검증 모듈은 주로 문서를 검증하는 방법입니다.
- BOM 브라우저 개체 모델
BOM은 브라우저 창과 프레임을 처리합니다. 사람들은 BOM의 일부로 브라우저의 모든 JavaScript 확장을 계산하는 데 익숙합니다. 다음이 포함됩니다:
1 새 브라우저 창을 팝업하는 기능.
2 브라우저 창을 이동하고 확대/축소하고 닫는 기능입니다.
3 브라우저에서 로드한 페이지에 대한 자세한 정보를 제공하는 Navigator 개체입니다.
4 브라우저가 로드한 페이지의 자세한 정보를 제공하는 위치 개체입니다.
5 사용자 해상도 세부정보를 제공하는 화면 개체입니다.
6 쿠키를 지원합니다.
7 XMLHttpRequest 및 IE의 ActionXobject와 같은 사용자 정의 개체.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트에는 무엇이 포함되어 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




