CSS로 div 크기를 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 div를 만들고 마지막으로 div에 너비와 높이 속성을 설정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
HTML에서 div 태그 요소는 요소의 크기(너비와 높이)를 설정할 수 있는 블록 요소입니다. 그럼 어떻게 설정하나요? 다음 글에서 이를 소개하겠습니다. 도움이 되셨으면 좋겠습니다.
먼저 블록 요소에 대해 알아봅시다
대표적인 블록 요소는 div입니다. 기타 p, nav, side, header, footer, section, article, ul-li, address 등 모두 사용할 수 있습니다. 사업부. 그러나 프로그래머가 코드를 쉽게 해석할 수 있도록 일반적으로 특정 의미 태그를 사용하여 코드를 더 읽기 쉽고 오류 확인을 쉽게 만듭니다.
블록 요소 기능:
1. 높이, 줄 높이, 여백 및 패딩을 모두 제어할 수 있습니다.
2. 항상 새 줄에서 시작하여 전체 줄을 차지합니다. 즉, 자동으로 줄을 줄바꿈할 수 있습니다.
3. 인라인 요소와 기타 블록 요소를 수용할 수 있습니다.
4. 콘텐츠에 관계없이 대역폭은 항상 브라우저 너비와 동일합니다.
5. 여러 개의 블록 요소 태그가 함께 작성되며 기본 배열은 위에서 아래로 입니다.
[추천 학습: css 비디오 튜토리얼]
CSS에서 div 크기를 설정하는 방법은 무엇입니까?
CSS에서는 width 속성과 height 속성을 사용하여 div 크기를 설정할 수 있습니다. width 속성은 요소의 너비를 설정하고, height 속성은 요소의 높이를 설정합니다.
width 및 height 속성은 요소 콘텐츠 영역의 너비와 높이를 정의하며 콘텐츠 영역 외부에 패딩, 테두리 및 여백을 추가할 수 있습니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
width: 300px;
height: 100px;
}
</style>
</head>
<body>
<div>普通div</div><br />
<div class="box">设置宽度为300px,高度为100px的div</div>
</body>
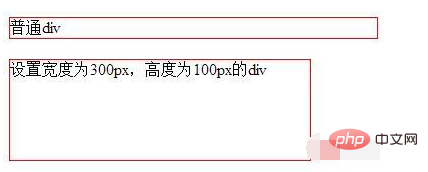
</html>렌더링:

위 내용은 CSS로 div 크기를 설정하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




