CSS 스타일을 수정하는 방법: 먼저 jQuery를 도입한 다음 요소의 스타일을 정의한 다음 색상 변경을 트리거하는 이벤트를 지정하고 마지막으로 css()를 사용하여 원본 요소의 스타일을 덮어씁니다.

이 문서의 운영 환경: windows7 시스템, css3&&jquery 버전 3.2.1, Dell G3 컴퓨터.
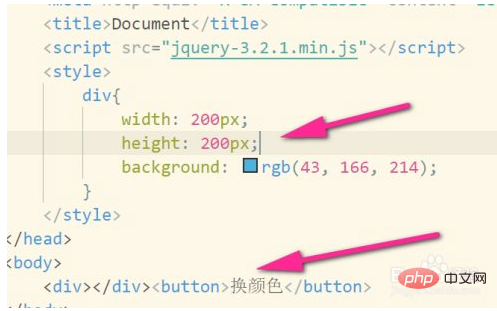
그림과 같이 jQuery를 import한 후 자신의 요소에 맞게 요소의 스타일을 정의해 보겠습니다. 여기서는 div의 스타일을 자연스럽게 정의해 보겠습니다.

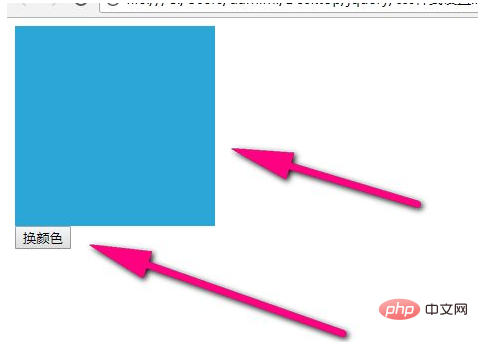
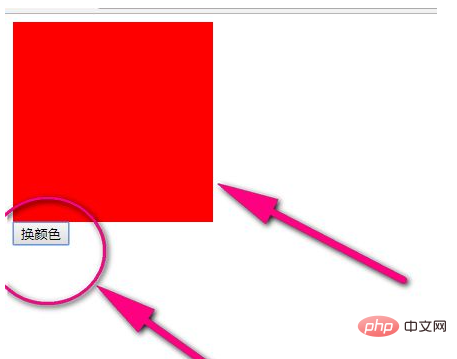
그런 다음 스타일이 가져오는 효과를 살펴본 다음 버튼을 클릭할 때 색상이 변경되는 등의 인터랙티브 효과 설정을 시작합니다.

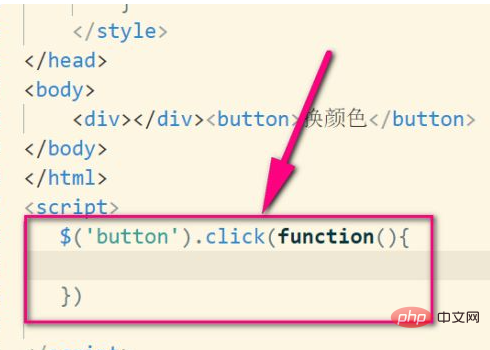
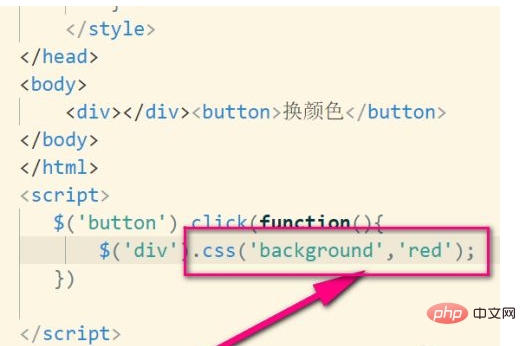
우선 색상 변경을 트리거하는 이벤트, 트리거가 될 수 있는 이벤트 등을 지정하는 것이 당연합니다. 여기에서는 클릭하여 색상 변경을 트리거하겠습니다.

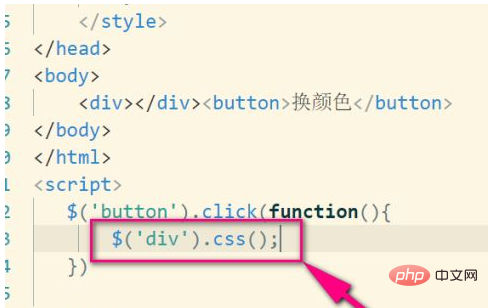
그림과 같이 CSS()를 사용하여 원본 요소의 스타일을 덮어쓸 수 있습니다.

단일 요소의 스타일을 수정하는 경우 콜론으로 구분할 수 없습니다.

이렇게 하면 인터랙티브 효과를 얻을 수 있지만 이는 한 스타일의 효과만 변경하는 것일 뿐입니다. 여러 효과를 어떻게 해야 할까요?

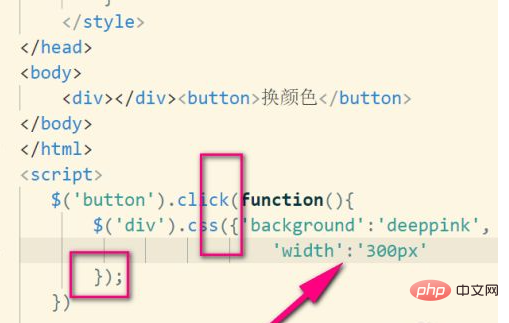
여러 스타일을 중괄호로 묶고, 스타일을 쉼표로 구분한 다음 스타일 값에 콜론을 사용하면 효과적입니다.

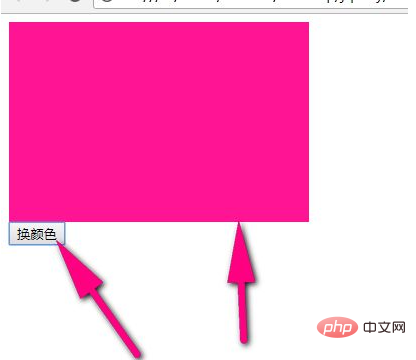
드디어 스타일 상호 작용이 완료됩니다. 여러 스타일을 직접 공부할 수 있습니다.

【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS 스타일을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




