HTML 문자 집합을 설정하는 방법
Apr 26, 2021 am 10:14 AMhtml 문자 집합을 설정하는 방법: 1. "<meta charset="utf-8">" 방법을 통해 2. "<meta http-equiv="Content-Type" content="를 통해 text/html ; charset=UTF-8">" 메소드.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
html 문자 집합 설정 방법
html에서 페이지 문자 집합을 지정하는 두 가지 방법
방법 1:
<meta charset="utf-8">
방법 2:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
위는 페이지 문자 집합을 설정하는 방법입니다. UTF-8로 두 가지 방법(페이지 문자 집합 설정)의 목적은 브라우저에 html 파일의 문자 집합을 알려주는 것입니다.
페이지에서 사용하는 문자 집합을 설정하는 두 가지 방법
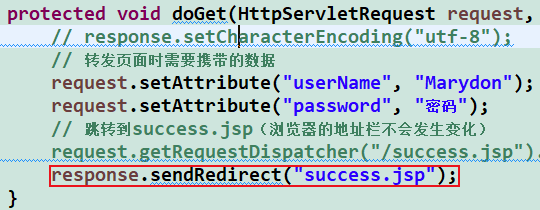
첫 번째: 서버가 응답 내용의 문자 집합을 지정합니다.
response.setCharacterEncoding("utf-8")
전제 조건: 서버가 지정된 인터페이스로 전달하거나 리디렉션합니다. 서버를 통해.
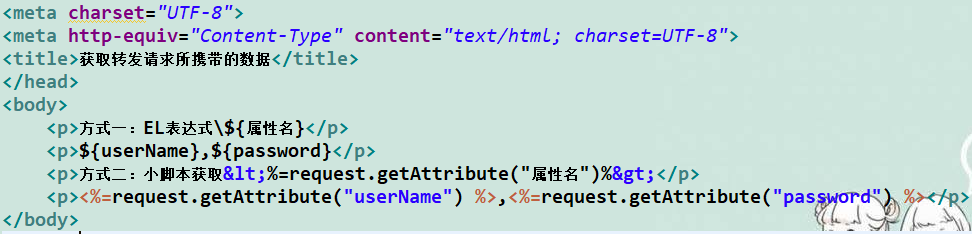
두 번째 유형: 페이지 지정 문자 집합입니다.
1 참조
참고: 첫 번째 방법이 두 번째 방법보다 우선순위가 높습니다.
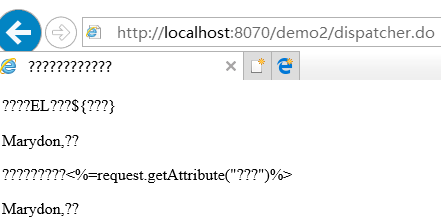
서버 포워딩

페이지에 이미 문자 세트가 설정되어 있습니다

왜 적용되지 않나요?
원인 분석
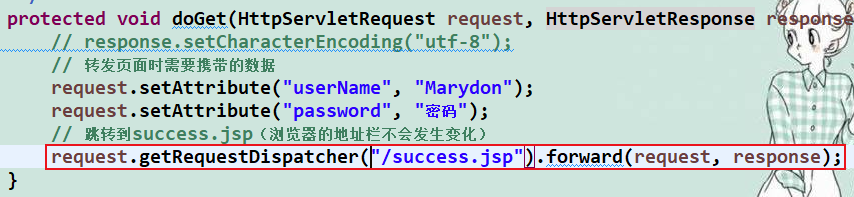
서버를 통해 페이지 점프 요청(전달)을 완료합니다.

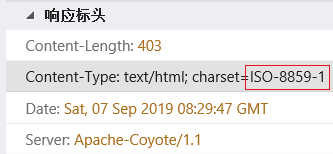
반환 시 반환할 데이터의 문자 집합이 지정되지 않습니다.

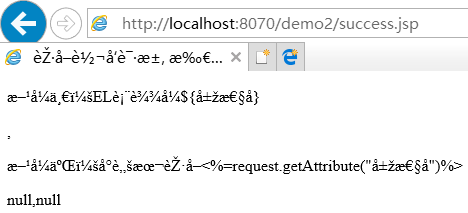
F12는 네트워크를 캡처하며, 획득한 해당 페이지의 문자 집합은 iso-8859-1이므로 브라우저가 페이지를 구문 분석할 때 잘못된 문자가 나타납니다.
Solution
전달인 경우 반환되는 데이터의 문자셋을 utf-8로 지정해야 합니다.
response.setCharacterEncoding("utf-8");
서버 리디렉션

리디렉션하고 반환된 데이터의 인코딩 세트가 지정되지 않은 경우 페이지는 어떻게 되나요?
문자 집합은 페이지에 의해 결정됩니다. 즉, 페이지의 문자 집합은 페이지의 문자 집합에 대한 설명에 의해 결정됩니다.
예를 들어 페이지의 지정된 문자 집합이 iso-8859-1

이면 브라우저는 iso-8859-1에 따라 이를 구문 분석합니다.

또한 리디렉션이 반환된 데이터의 인코딩 세트를 설정하더라도 다음과 같은 이유로 유효하지 않습니다. 리디렉션으로 인해 데이터가 손실됩니다!
5. 요약
페이지가 서버에 의해 전달되면 페이지의 문자 집합이 전달에 의해 결정됩니다. 그렇지 않으면 리디렉션된 인터페이스의 문자 집합 또는 일반 인터페이스가 선언된 문자 집합에 의해 결정됩니다. HTML 페이지 자체!
참고: 오늘 우리는 페이지 문자 집합 문제와 순수 데이터 상호 작용 중에 나타나는 왜곡된 문자에 대해 이야기하고 있습니다.
또한 HTTP 응답 헤더와 메타 모두에 문자 집합을 지정하면 충돌이 발생하며 http 응답의 문자 집합이 적용됩니다.

【추천 학습: css 동영상 튜토리얼】
위 내용은 HTML 문자 집합을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7128
7128
 9
9
 1534
1534
 14
14
 1256
1256
 25
25
 1205
1205
 29
29
 1153
1153
 46
46
 공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
Mar 04, 2025 pm 12:32 PM
공식 계정 웹 페이지의 캐싱 업데이트에 어려움 : 버전 업데이트 후 사용자 경험에 영향을 미치는 이전 캐시를 피하는 방법은 무엇입니까?
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
 웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
Mar 04, 2025 pm 02:39 PM
웹 페이지의 PNG 이미지에 뇌졸중 효과를 효율적으로 추가하는 방법은 무엇입니까?
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
 iframes 사용의 보안 영향은 무엇이며 어떻게 완화 할 수 있습니까?
Mar 18, 2025 pm 02:51 PM
iframes 사용의 보안 영향은 무엇이며 어떻게 완화 할 수 있습니까?
Mar 18, 2025 pm 02:51 PM
iframes 사용의 보안 영향은 무엇이며 어떻게 완화 할 수 있습니까?
 html5 & lt; meter & gt; 범위 내에 숫자 데이터를 표시하는 요소?
Mar 12, 2025 pm 04:08 PM
html5 & lt; meter & gt; 범위 내에 숫자 데이터를 표시하는 요소?
Mar 12, 2025 pm 04:08 PM
html5 & lt; meter & gt; 범위 내에 숫자 데이터를 표시하는 요소?
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?
Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?






