HTML에서 제목을 중앙에 배치하는 방법: 1. 텍스트 편집 상자에 텍스트 제목을 입력합니다. 2. 제목 앞에 [style: text-align: center] 코드를 추가합니다. 페이지가 성공적으로 설정되었습니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
html에서 제목을 중앙에 배치하는 방법:
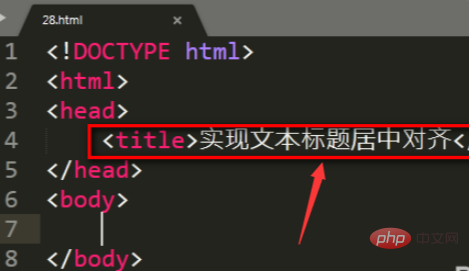
1. HTML 응용 프로그램 소프트웨어를 열고 텍스트 편집 상자에 텍스트 제목을 입력합니다.

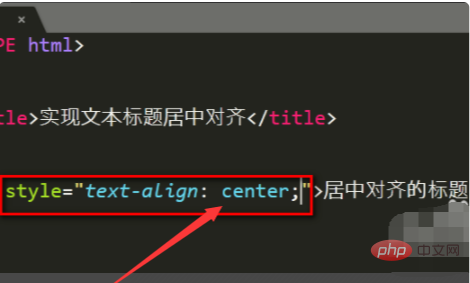
2. 입력한 제목 앞에 text-align: center 코드 스타일을 추가합니다.

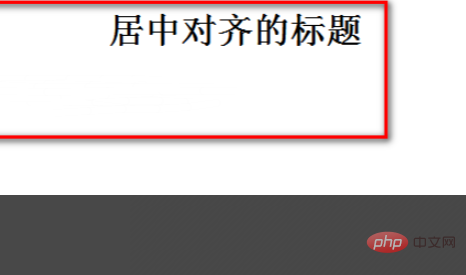
3. 그러면 웹페이지 제목을 중앙 위치로 성공적으로 설정할 수 있습니다.

관련 학습 권장사항: html 비디오 튜토리얼
위 내용은 HTML에서 제목을 중앙에 맞추는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



