이 기사에서는 Angular구성 요소 수명 주기 후크를 안내합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.


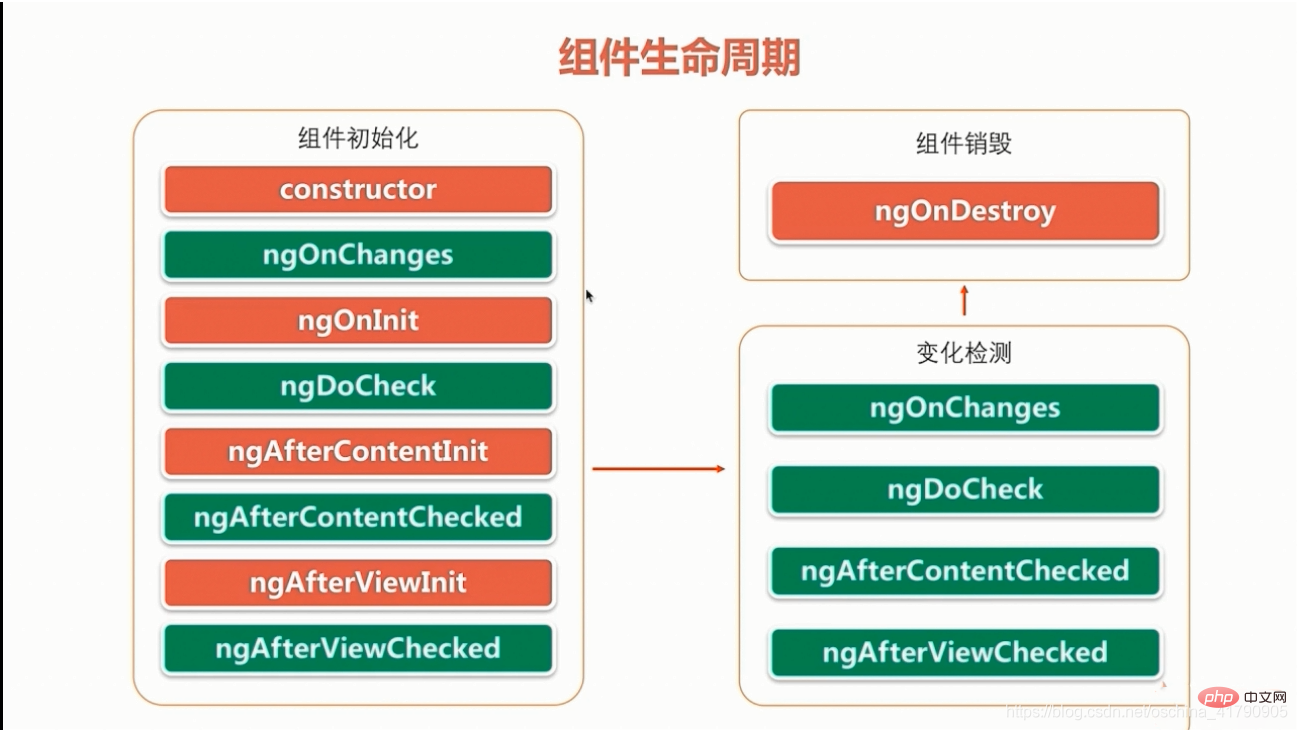
그 중 빨간색으로 표시된 라이프 사이클 후크는 한 번만 호출되고 녹색 부분은 반복적으로 호출되며 실행 순서는 위에서부터입니다. 맨 아래.
Angular가 데이터 바인딩 입력 속성을 변경으로 설정할 때 응답은 변경 불가능한 입력 개체에서만 작동합니다. 간단히 말하면 @Input 태그의 속성이 변경되면 ngOnChanges가 호출되고, @Input 태그가 아닌 태그의 속성이 변경되면 ngOnChanges가 호출되지 않습니다.
은 첫 번째 ngOnChanges 실행 후에 호출되며 한 번만 호출됩니다. 주로 컴포넌트의 다른 초기화 작업을 수행하거나 컴포넌트가 입력한 속성값을 얻는 데 사용됩니다.
구성 요소의 입력 속성이 변경되면 ngDoCheck 메서드가 트리거되어 감지 논리를 사용자 정의할 수 있습니다. [관련 추천: "angular Tutorial"]
참고: ngDoCheck를 사용할 때 체크 위치를 더 정확하게 정의해야 합니다. 그렇지 않으면 성능 문제가 발생합니다. 마우스 클릭 이벤트나 키보드 입력 이벤트와 같은 모든 변경 사항이 ngDoCheck를 트리거하기 때문입니다.

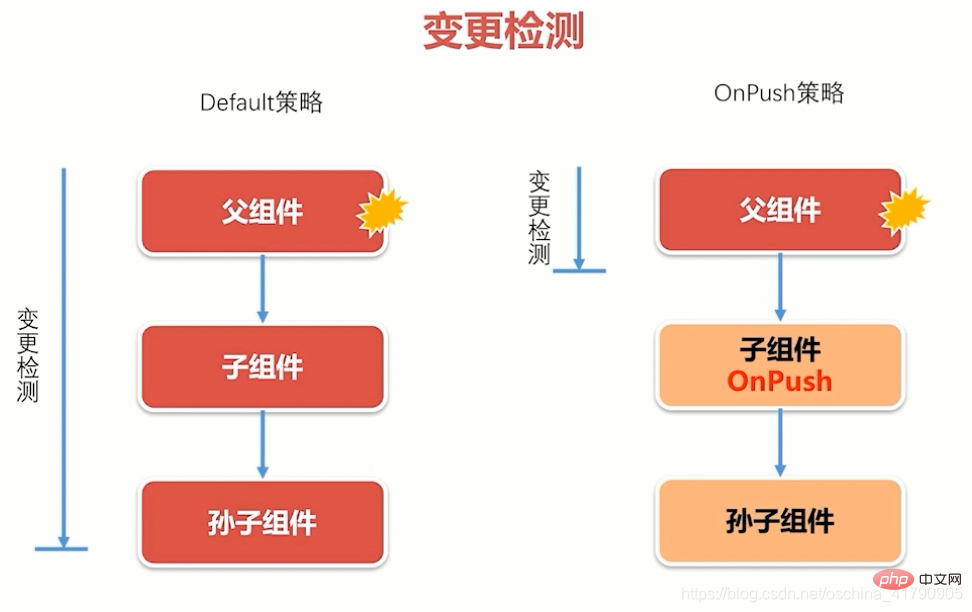
변경 감지 전략
기본 전략
구성 요소 트리의 구성 요소가 변경되면 전체 구성 요소 트리가 감지됩니다.
onPush 전략
구성 요소가 변경될 때 하위 구성 요소가 onPush 전략을 사용하면 감지되지 않습니다. 하위 구성 요소의 @Input 입력 속성이 변경되는 경우에만 감지가 수행됩니다.
ngAfterViewInit 및 ngAfterViewChecked 후크는 구성 요소 템플릿의 모든 내용이 조합되고 구성 요소 템플릿이 사용자에게 제시된 후에 트리거됩니다. 조립 프로세스는 하위 구성 요소에서 순차적으로 수행됩니다. 그리고 ngAfterViewInit는 ngAfterViewChecked 전에 트리거됩니다.
ngAfterViewInit 후크는 구성 요소가 초기화된 후에 한 번만 트리거되는 반면 ngAfterViewChecked 후크는 구성 요소가 변경될 때 트리거되므로 이 후크의 구현을 간소화해야 합니다. 그렇지 않으면 성능 문제가 발생합니다.
이 두 후크의 구성 요소에 대한 바인딩된 속성을 수정할 수 없습니다. 그렇지 않으면 예외가 발생합니다.
@ViewChild 데코레이터와 ElementRef 요소는
을 참조하세요. 실제 응용에서는 이 두 요소를 통해 뷰 레이어의 DOM 요소를 얻을 수 있고, 얻은 DOM 요소를 연산할 수 있습니다.
// .ts 文件中声明 @ViewChild('inputElem') inputElem: ElementRef; // 获取Dom元素的值 const value = this.inputElem.nativeElement.value; // .html 文件中使用 <input nz-input type="text" #inputElem>
이 두 Hook는 프로젝션 콘텐츠가 조립된 후에 실행되며, 그 당시 전체 템플릿이 조립되지 않았으므로 이 두 Hook에서 바인딩된 속성을 수정할 수 있습니다.
Projection
경우에 따라 구성 요소 템플릿의 콘텐츠를 동적으로 변경해야 하며, 콘텐츠에는 복잡한 비즈니스 로직이 없으며 재사용할 필요가 없습니다. 이러한 경우 투영이라는 Angular 특성에서 제공하는 특성을 사용할 수 있습니다. Angular에서는 ng-content 지시어를 사용하여 상위 구성 요소 템플릿의 조각을 하위 구성 요소로 투영할 수 있습니다.
다른 태그는 사용자 정의 구성 요소의 태그 내에 중첩될 수 없다는 점에 유의해야 합니다. 중첩할 수 있는 일반 HTML 태그와는 다르지만 프로젝션을 사용하여 중첩할 수 있습니다.
app.comComponent.html
<div class="wrapper">
<h1>我是父组件</h1>
<div>这个 div 定义在父组件</div>
<!-- 将要投影的内容写在子组件的标签之间 -->
<app-child>
<div class="header">这个是页头。这个 div 是父组件投影到子组件的。</div>
<div class="footer">这个是页脚。</div>
</app-child>
</div>child.comComponent.html
<div class="wrapper"> <h1>这是子组件</h1> <!-- ng-content是投影点 --> <ng-content select=".header"></ng-content> <div>这个div定义在子组件中</div> <ng-content select=".footer"></ng-content> </div>
이 중에서 select 속성을 사용하면 타겟 콘텐츠 프로젝션을 달성할 수 있습니다. 단, select 속성에 해당하는 값으로 지정된 레이블 노드는 해당 구성 요소 아래의 select 属性可以实现针对性的内容投影。但是,需要注意的是,select 属性对应的值所指定的标签节点必须是组件下的直接子节点。否则,select직접 하위 노드
select 속성이 유효하지 않습니다. 컴포넌트에 하위 컴포넌트가 있는 경우 상위 컴포넌트의 두 후크가 먼저 트리거되고 상위 컴포넌트의 프로젝션 콘텐츠가 조립된 후 하위 컴포넌트의 두 후크가 트리거됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 Angular 구성 요소의 수명 주기 후크에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




