배울 가치가 있는 6가지 프런트엔드 HTML+CSS 효과
이 기사에서는 학습할 가치가 있는 6가지 프런트엔드 HTML+CSS 효과를 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

머리말: 배움은 모으는 것에서 멈출 수 없습니다. 스스로 해보고 자신의 생각을 추가해야 합니다.
1. 사진이 점점 가까워집니다
사진을 보면 사진이 좀 작다는 느낌이 들 수 있으므로 사용자가 마우스를 움직일 때, 그림이 점차 커질 것입니다.
렌더링:


지식 포인트:
CSS3 "Transition": Transition()----이미지 확대 방법과 확대 프로세스 시간 정의
CSS3의 "2D 변환": 변환:scale()----그림 확대
-
CSS3의 "오버플로":overflow:hidden----그림이 확대되면 오버플로가 숨겨져야 합니다
코드:
<div class="imgDiv">
<img src="/static/imghw/default1.png" data-src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1589451318456&di=6aa6f77e865a4b51ab43b265753ab260&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201506%2F27%2F20150627225153_AwJYF.thumb.700_0.jpeg" class="lazy" alt="배울 가치가 있는 6가지 프런트엔드 HTML+CSS 효과" >
</div>
.imgDiv{
width:300px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0,0,0,0.6);
border:5px solid rgba(0,0,0,0.6);
box-sizing: border-box;
}
.imgDiv img{
width:300px;
}
.imgDiv img:hover{
transform:scale(1.1) ;
transition: 0.5s linear;
}2. 확대된 사진에 특수 효과 추가
지식 포인트:
1.CSS "필터".
2. CSS 회색 필터: greyscale()
3. CSS 세피아 필터: sepia()
코드:
.imgDiv{
width:300px;
overflow: hidden;
border:5px solid rgba(0,0,0,0.6);
box-sizing: border-box;
display: flex;
flex:auto;
margin-top:100px;
margin-left:100px;
}
.imgDiv img{
width:300px;
filter:grayscale(100%);<-新增->
}
.imgDiv img:hover{
transform:scale(1.1) ;
transition: 0.5s linear;
filter:grayscale(0);<-新增->
}렌더링: 
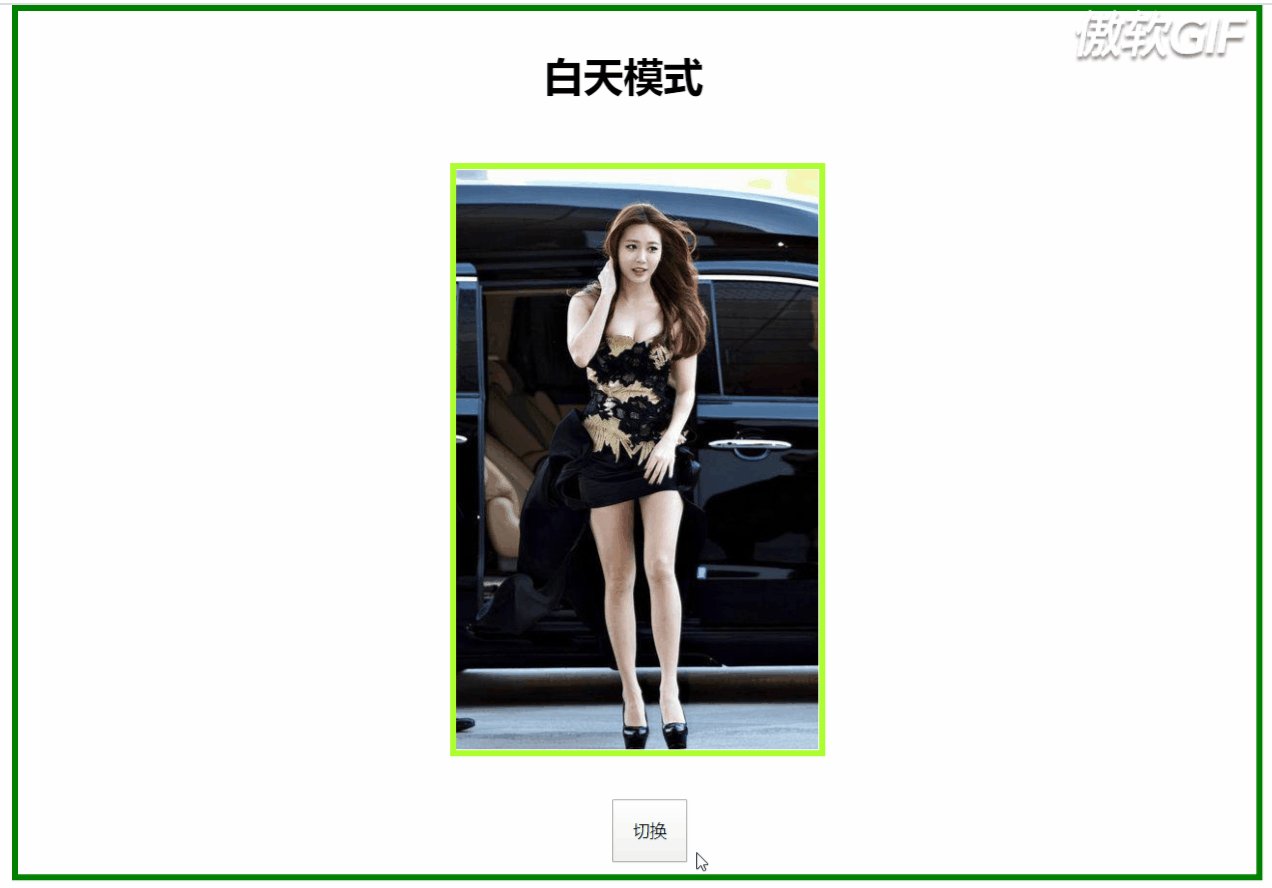
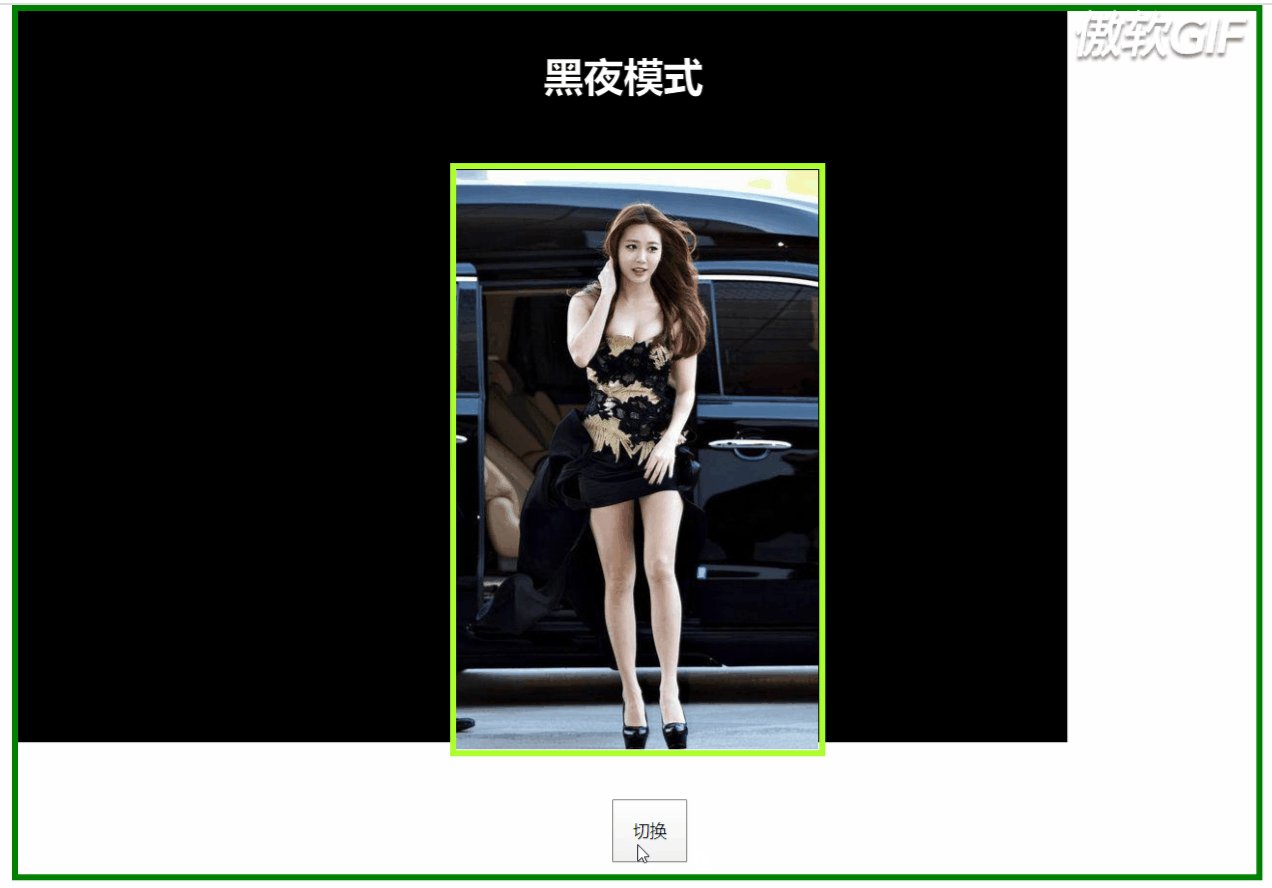
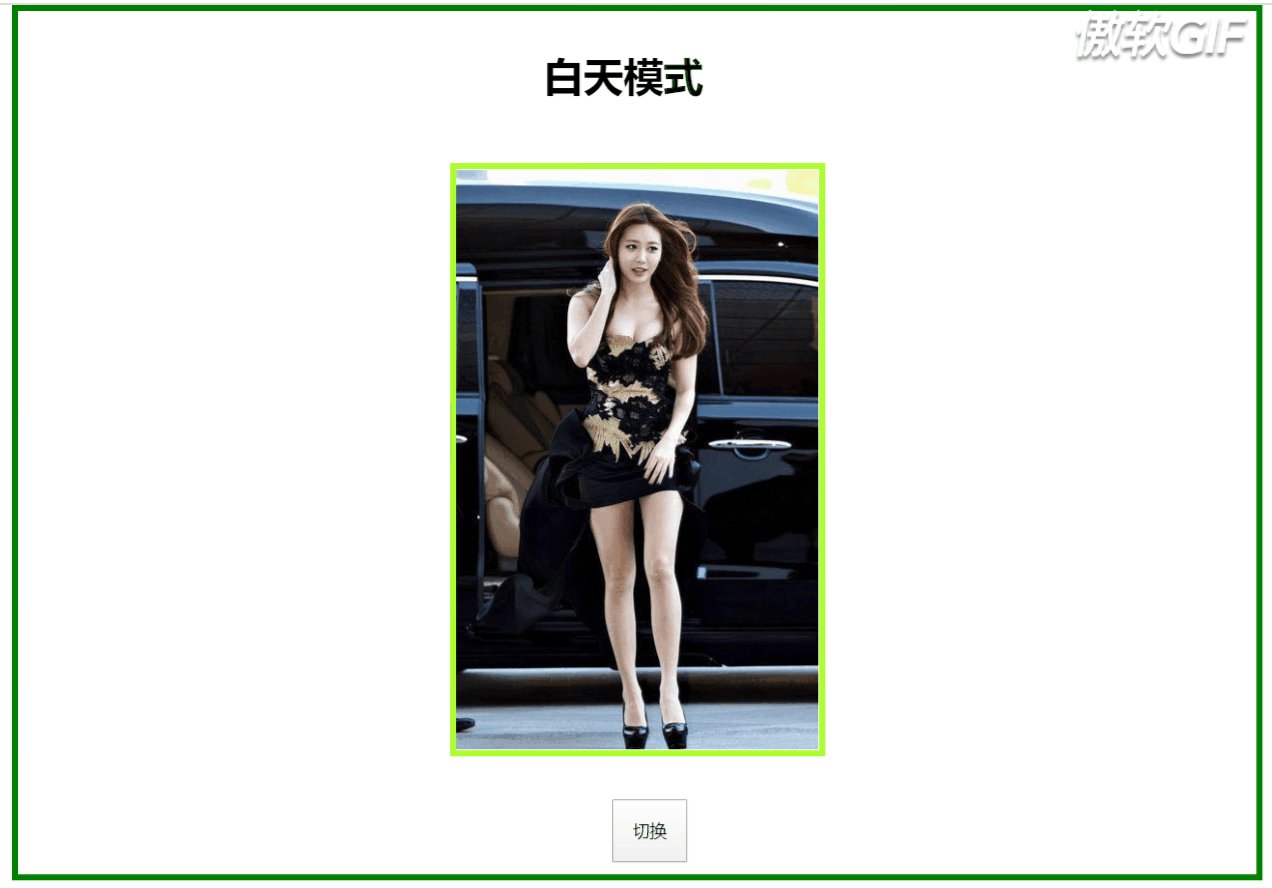
3. 소프트웨어의 주야간 모드
지식 포인트:
1. CSS 필터: invert() - 이미지 색상이 흰색이면 invert(1)은 검정색입니다.
<div id="body">
<div class="text"><h1 id="白天模式">白天模式</h1></div>
<div class="imgDiv">
<img src="/static/imghw/default1.png" data-src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1589524167527&di=c6cd44a0f1e364a7d37a08e8a61d52b6&imgtype=0&src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2F80833e85c3cdc40a722f7d914761bee6e175abf3bcc6f-deDZNA_fw658" class="lazy" alt="배울 가치가 있는 6가지 프런트엔드 HTML+CSS 효과" >
</div>
<div class="container" id="container">
<button (click)="translate()">切换</button>
</div>
</div>
isChange:boolean=true;
translate(){
var body=document.getElementById("body");
var text=document.getElementById("text");
var container=document.getElementById("container");
if(this.isChange){
body.setAttribute("style","filter:invert(100%)");
text.innerHTML="白天模式";
this.isChange=false;
}else{
body.setAttribute("style","filter:invert(0%)");
text.innerHTML="黑夜模式";
this.isChange=true;
}
}렌더링:

참고:
이것은 "심각한" 주야간 모드가 아닙니다. 상위 요소가 반전 필터를 설정한 후 하위 요소의 색상이 변경되기 때문입니다. 역전되기도 합니다. 이로 인해 사진과 같은 하위 요소가 원래 모양을 잃게 됩니다.
반전 필터를 사용할 때 요소의 배경색을 먼저 설정해야 합니다. 그렇지 않으면 작동하지 않습니다.
반전 필터는 흑백을 반전시킬 뿐만 아니라 각 색상에 해당하는 반전도 제공합니다.
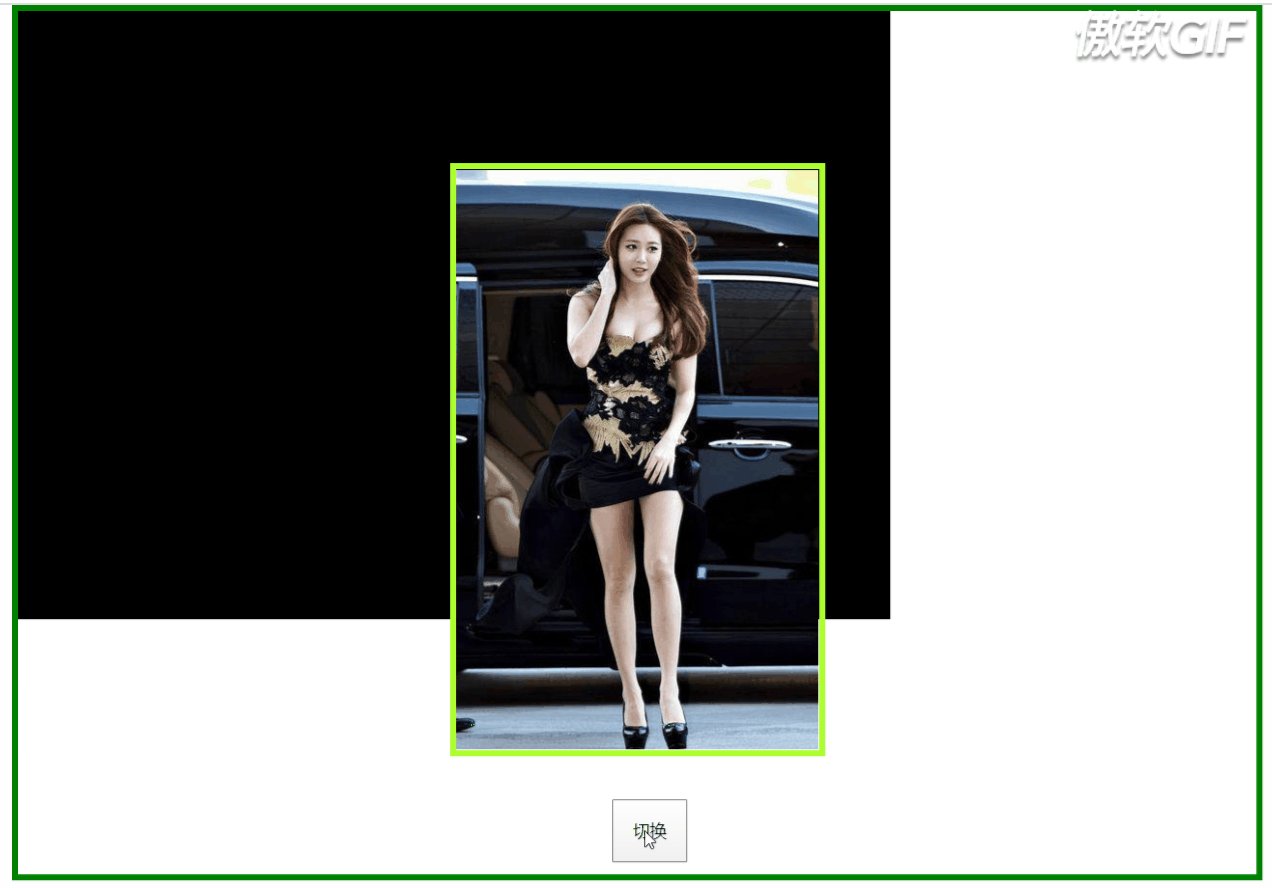
4. Day-to-Dark 모드를 구현하기 위한 CSS 전환
지식 포인트:
1. CSS 전환: 전환
2. 위의 invert()는 여기에서 하위 요소에도 사용됩니다. 글꼴 색상을 변경하려면 js를 직접 사용하여 글꼴의 색상 속성을 변환할 수도 있지만 필터가 더 효율적입니다.
Code:
<div id="body">
<div id="translate"></div>
<div class="text"><h1 id="白天模式">白天模式</h1></div>
<div class="imgDiv">
<img src="/static/imghw/default1.png" data-src="http://img5.imgtn.bdimg.com/it/u=2473598420,2292311239&fm=26&gp=0.jpg" class="lazy" alt="배울 가치가 있는 6가지 프런트엔드 HTML+CSS 효과" >
</div>
<div class="container" id="container">
<button (click)="translate()">切换</button>
</div>
</div>
<-只展示id=translate的css->
#translate{
position: absolute;
width:0px;
height:0px;
transition:width 2s,height 2s;
background-color:black;
}
export class HoverToLargeImageComponent implements OnInit {
isChange:boolean=true;
translate(){
var text=document.getElementById("text");
var translate=document.getElementById("translate");
if(this.isChange){
translate.setAttribute("style","width:990px;height:690px;");
text.innerHTML="黑夜模式";
text.setAttribute("style","filter:invert(100%)")
this.isChange=false;
}else{
translate.setAttribute("style","width:0px;height:0px");
text.innerHTML="白天模式";
text.setAttribute("style","filter:invert(0)")
this.isChange=true;
}
}
}Rendering:

참고:
이 낮/밤 모드는 다른 요소의 배경색에 영향을 미치지 않으므로 글꼴 색상이 흰색 또는 검은색인 경우 모드 전환 시 글꼴 색상을 변경해야 합니다. 그렇지 않으면 글꼴이 표시되지 않습니다.
관심 있으신 분들은
작은 용기를 큰 용기의 어느 부분으로든 이동(예를 들어 중앙)하여 효과가 양쪽으로 퍼지거나 원형으로 나타나도록 설정하시면 됩니다.
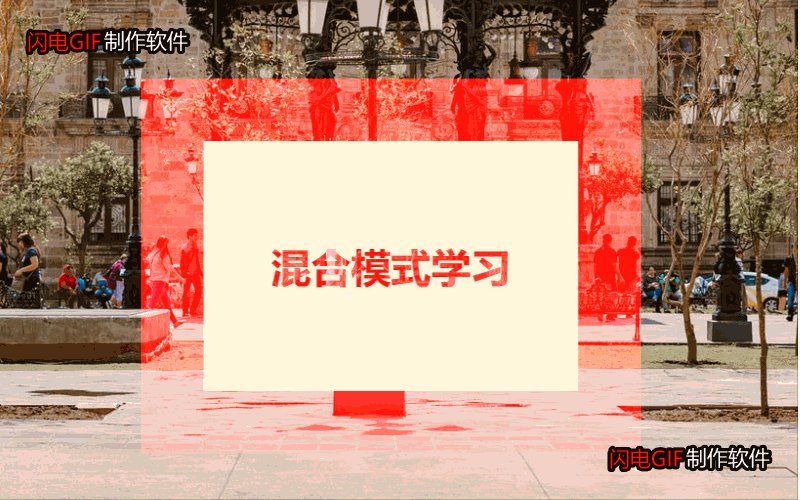
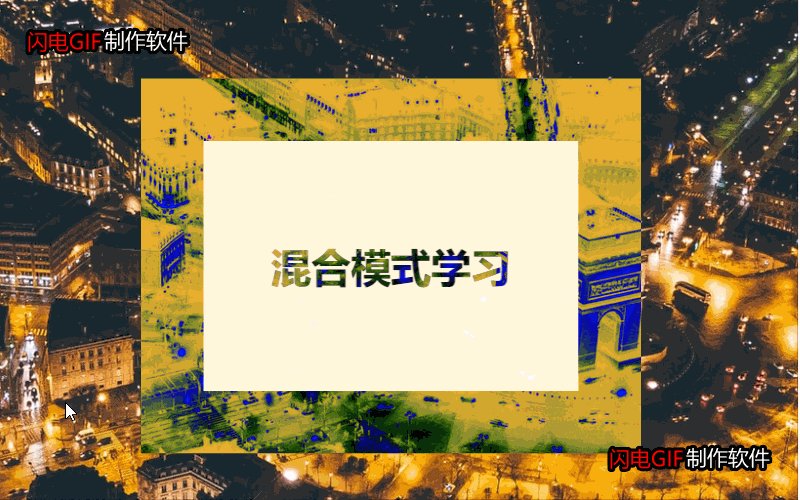
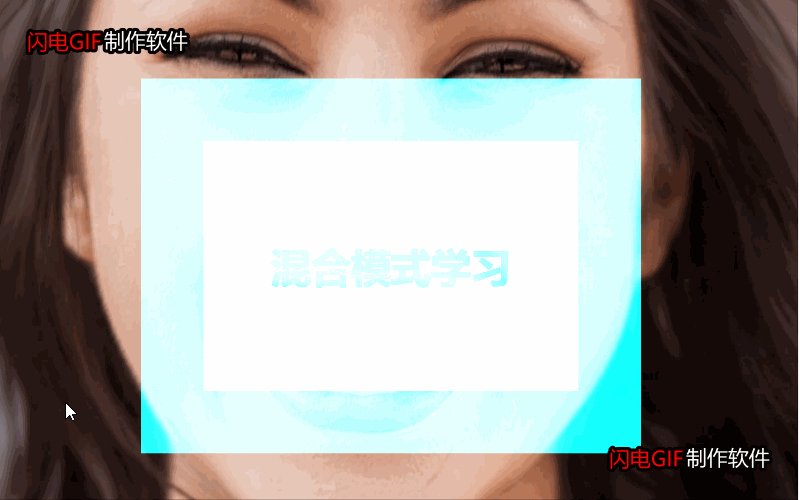
5. 혼합 모드
지식 포인트:
CSS 혼합 모드: mix-blend-mode
이 속성에는 16개의 값이 있습니다:
normal
-
곱하기 장편 영화 오버레이
화면 필터
오버레이 오버레이
어둡게 어둡게
밝게 밝게
color-dodge color dodge
-
color-burn color deepen
하드라이트 강함 빛
소프트 라이트 소프트 라이트
차이 차이
제외 제외
색상
채도 채도
색상
광도
코드:
<div class="container">
<h1 id="混合模式学习">混合模式学习</h1>
</div>
<div class="first background"><div class="middle"></div></div>
<div class="second background"><div class="middle"></div></div>
<div class="third background"><div class="middle"></div></div>
<div class="fourth background"><div class="middle"></div></div>
.first{
background-image: url(https://source.unsplash.com/1920x1080?city);
}
.second{
background-image: url(https://source.unsplash.com/1920x1080?landscape);
}
.third{
background-image: url(https://source.unsplash.com/1920x1080?portrait);
}
.fourth{
background-image: url(https://source.unsplash.com/1920x1080?stars);
}
.container,.middle:before{
height: 200px;
width:300px;
position: fixed;
box-sizing: content-box;
top:50%;
left:50%;
transform: translate(-50%,-50%);
text-align: center;
line-height: 200px;
mix-blend-mode: lighten;
}
.container{
background-color:cornsilk;
z-index: 10;
}
.background{
height:750px;
width:1500px;
position: relative;
margin:0px auto;
background-size: cover;
background-repeat: no-repeat;
}
.middle:before{
content:" ";
padding:50px;
}
.middle{
position: absolute;
width:500px;
height:100%;
margin-left: 500px;
clip:rect(auto,auto,auto,auto);
}
.first .middle:before{
background-color: red;
mix-blend-mode: lighten;
}
.second .middle:before{
background-color:gold;
mix-blend-mode: difference;
}
.third .middle:before{
background-color: aqua;
mix-blend-mode: color-dodge;
}
.fourth .middle:before{
background-color: brown;
mix-blend-mode: soft-light;
}효과:

참고:
z-index 속성: z-index 속성은 요소의 스택 순서를 설정합니다. 스택 순서가 높은 요소는 항상 스택 순서가 낮은 요소 앞에 옵니다.
이 위치한 HTML 위치는 후속 요소에 의해 가려져야 하며 표시할 수 없습니다. 그러나 z-index를 사용하면 요소 범위 문제를 해결할 수 있습니다.
isolation属性:隔离,主要与mix-blend-mode属性一起使用,将混合模式只应用于某一个元素或某一组元素。可取值:auto|isolate(创建新的堆叠上下文)。使用了isolate之后,该元素就不会再与父元素混合,而是与它的子元素混合。
这里用了四张图片,四种不同的混合属性值和背景色,感受混合模式的炫。
6. 视觉效果差,超炫酷
知识点:
CSS之背景固定:background-attachment
上代码:
<div class="container">
<div class="parallax-img">
<div class="title">
<h1 id="因为爱-所以爱">因为爱,所以爱</h1>
</div>
</div>
<div class="myLove">
<div><img src="/static/imghw/default1.png" data-src="http://f.hiphotos.baidu.com/zhidao/pic/item/a50f4bfbfbedab642e3fbc9af436afc379311e1e.jpg" class="lazy" alt="배울 가치가 있는 6가지 프런트엔드 HTML+CSS 효과" ></div>
<div class="article">
<article>与你一见如故,是我今生最美丽的相遇。
与你一诺相许,是我素色年华里最永恒的风景。
一直想说,无论走到哪里,最想去的是你的身边。
愿我们彼此相爱,一直到时间的尽头。
我相信我们可以一起,等青丝变白发。
你在,我在,就是海枯石烂。
没有过多的华丽,只有一句我喜欢你,却能让彼此牵挂于心。
亲爱的,你知道吗,哪怕遍体鳞伤,我仍有爱你的余力。
有的人你只看了一眼,却影响其一生。
生活就像是包饺子,不管你是什么馅,我都会紧紧的把你包在我心里,任生活的沸水怎样煮,都磨不掉 我对你的爱!
好久没有见你了,心中十分挂念,可是又不敢去看你,因为害怕打扰你,你会不开心,所以我尽力的控制自己思念的心。
不知道这些日子,你是不是跟我一样,牵挂你,想念你;我是真的特别想你,想看看你的笑,想看看你纯真的脸;想着你,我就特别来劲,晚上都无法睡好!
</article>
</div>
</div>
<div class="parallax-img1">
<div>
<h1 id="我爱你-无畏人海的拥挤">我爱你,无畏人海的拥挤</h1>
</div>
</div>
<div class="parallax-img2">
<div>
<h1 id="你小心一吻便颠倒众生-nbsp-nbsp-一吻便救一个人">你小心一吻便颠倒众生 一吻便救一个人</h1>
</div>
</div>
</div>
.container {
height: 100vh;
}
.parallax-img {
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
background-image: url("http://ppe.oss-cn-shenzhen.aliyuncs.com/collections/182/7/thumb.jpg");
}
.title{
position: relative;
width:300px;
height: 150px;
left: 50%;
top:50%;
transform: translate(-50%,-50%);
background-color: gray;
line-height: 150px;
text-align: center;
color:tan;
}
.myLove{
display: flex;
height:400px;
width:100%;
background-color: gray;
}
.myLove div{
width:30%;
height: 80%;
margin-left: 100px;
margin-top:50px;
}
.myLove div img{
width:100%;
height:100%;
}
.myLove .article{
margin-left: 250px;
}
.parallax-img1 {
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
background-image: url("http://ppe.oss-cn-shenzhen.aliyuncs.com/collections/182/5/thumb.jpg");
}
.parallax-img2{
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
background-image: url("http://ppe.oss-cn-shenzhen.aliyuncs.com/collections/181/10/thumb.jpg");
}
.parallax-img1 div,.parallax-img2 div {
position: relative;
left: 50%;
top:50%;
transform: translate(-50%,-50%);
background-color: gray;
width:40%;
height:50px;
text-align: center;
color: tan;
}效果图:

注意:
如果能录全屏则效果更佳,但由于图片上传大小限制,只能录制中间部分和快速拉过。如果喜欢,可以自己试试,代码已全部粘贴出来。
其实就是一个CSS属性的知识,就看你如何配置图片、色效使效果更炫酷。
图片能决定视图效果,因此,上面三张图片来源于原博客。
更多编程相关知识,请访问:编程视频!!
위 내용은 배울 가치가 있는 6가지 프런트엔드 HTML+CSS 효과의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 32
32
 Vue를 사용하여 팝업 창 효과를 구현하는 방법
Sep 22, 2023 am 09:40 AM
Vue를 사용하여 팝업 창 효과를 구현하는 방법
Sep 22, 2023 am 09:40 AM
Vue를 사용하여 팝업 창 효과를 구현하려면 특정 코드 예제가 필요합니다. 최근 몇 년 동안 웹 애플리케이션이 개발되면서 팝업 창 효과는 개발자들 사이에서 일반적으로 사용되는 상호 작용 방법 중 하나가 되었습니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 풍부한 기능과 사용 편의성을 제공하며 팝업 창 효과를 구현하는 데 매우 적합합니다. 이 기사에서는 Vue를 사용하여 팝업 창 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Vue의 CLI 도구를 사용하여 새로운 Vue 프로젝트를 생성해야 합니다. 열린 결말
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 HTML, CSS 및 jQuery: 이미지 접기 및 확장 효과를 구현하는 기술
Oct 24, 2023 am 11:05 AM
HTML, CSS 및 jQuery: 이미지 접기 및 확장 효과를 구현하는 기술
Oct 24, 2023 am 11:05 AM
HTML, CSS 및 jQuery: 이미지 접기 및 특수 효과 확장 구현 기술 소개 웹 디자인 및 개발에서는 페이지의 매력과 상호 작용성을 높이기 위해 동적 특수 효과를 구현해야 하는 경우가 많습니다. 그 중 이미지 접기 및 펼치기 효과는 흔하면서도 흥미로운 기법입니다. 이 특수 효과를 통해 사용자 작업에 따라 이미지를 접거나 확장하여 더 많은 내용이나 세부 정보를 표시할 수 있습니다. 이 기사에서는 특정 코드 예제와 함께 HTML, CSS 및 jQuery를 사용하여 이러한 효과를 얻는 방법을 소개합니다. 생각을 실현하다
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Windows 10에서 마우스 트랙 효과를 끄는 단계
Dec 31, 2023 pm 09:53 PM
Windows 10에서 마우스 트랙 효과를 끄는 단계
Dec 31, 2023 pm 09:53 PM
win10 시스템을 사용하면 마우스 트랙 특수 효과를 포함하여 많은 개인 설정을 할 수 있습니다. 그러나 많은 사용자가 win10에서 마우스 트랙 특수 효과를 끄는 방법을 모르기 때문에 자세한 방법을 가져왔습니다. Windows 10에서 마우스 트랙 효과를 끄는 방법: 1. 먼저 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭한 후 "개인 설정"을 클릭합니다. 2. 그런 다음 왼쪽의 "테마"를 클릭하고 오른쪽의 "마우스 커서"를 선택하십시오. 3. 속성에 들어간 후 "포인터 옵션"을 확인하고 선택할 수 있습니다. 4. 그런 다음 아래로 스크롤하여 가시성을 확인하면 이때 √가 확인됩니다. 5. 선택을 취소한 후 적용 및 확인을 클릭하세요.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Vue를 사용하여 비디오 플레이어 특수 효과를 구현하는 방법
Sep 20, 2023 pm 03:43 PM
Vue를 사용하여 비디오 플레이어 특수 효과를 구현하는 방법
Sep 20, 2023 pm 03:43 PM
Vue를 사용하여 비디오 플레이어 특수 효과를 구현하는 방법 요약: 이 기사에서는 Vue.js 프레임워크를 사용하여 다양한 특수 효과가 있는 비디오 플레이어를 구현하는 방법을 소개합니다. Vue 지시문과 구성 요소를 사용하여 재생/일시 중지 버튼, 진행률 표시줄, 볼륨 제어 및 전체 화면 기능을 구현합니다. 동시에 사용자 경험을 향상시키기 위해 몇 가지 애니메이션 효과도 추가할 예정입니다. 코드 예제를 포함하여 다양한 특수 효과가 아래에 자세히 소개됩니다. 재생/일시 중지 버튼 효과: Vue 지침을 사용하여 재생/일시 중지 버튼 효과를 구현하는 것은 매우 간단합니다. 첫 번째,




