"==="는 JavaScript에 내장된 비교 연산자입니다. 논리문에서 변수나 값이 완전히 동일한지, 즉 "===" 연산자인지 확인하는 데 사용됩니다. 먼저 양쪽의 변수를 비교합니다. 데이터 유형이 동일한지 확인한 다음 데이터 유형과 값이 동일한 경우에만 양쪽의 변수 값이 동일한지 비교합니다. .

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript === 연산자
"==="는 JavaScript에 내장된 비교 연산자로, 반환 값이 true인지 false인지를 결정하기 위해 논리문에 사용됩니다. .
"==="는 동일성, 즉 절대 평등(값과 유형이 모두 동일함)을 의미합니다.
"===" 연산자는 먼저 양쪽 변수의 데이터 유형이 동일한지 비교한 다음 데이터 유형과 값이 동일한 경우에만 양쪽 변수의 값이 동일한지 비교합니다. 동일하면 두 변수가 동일합니다.
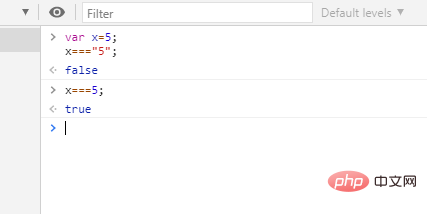
예:
var x=5; x==="5"; // 返回 false x===5; // 返回 true

[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 '==='의 사용법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



