HTML에서 부동소수점을 지우는 방법
HTML에서 부동 소수점을 지우는 방법: 1. 부동 요소의 상위 높이와 너비를 지정합니다. 2. 상위 요소에 [overflow: hide]를 추가합니다. 3. 형제 요소에 [clear: two]를 추가합니다. 의사 클래스 제거 부동소수점을 사용하십시오.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML 클리어 플로팅 방식:
방법 1: (상위 요소의 너비와 높이 제공)
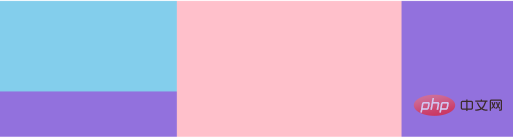
플로팅 요소가 문서 흐름을 차지하지 않기 때문에 보라색 div는 내용이 없기 때문에 사라집니다. 존재하지 않는 대신 높이를 확장하십시오. 그래서 첫 번째 방법은 보라색 div 높이와 너비, 즉 플로팅 요소의 상위 높이와 너비를 지정하여 자체적으로 너비와 높이를 확장하여 표시할 수 있도록 하는 것입니다.
css 코드:
#div1{width:600px;height:300px;background: medium purple;}
#left{width: 200px;height: 100px;background: sky-blue;}
#right{width: 250px;height: 150px;background: pink;}렌더링:

방법 2: 상위 요소 + 오버플로: Hidden
많은 사람들이 보라색 div에 고정된 너비와 높이를 제공하고 싶지 않다고 말할 것입니다. 콘텐츠를 원합니다. 열어 두세요. 그런 다음 보라색 div인 상위 요소의 CSS에 Overflow:hidden을 추가할 수 있습니다. 이렇게 하면 보라색 div를 표시할 수 있습니다.
css 코드:
#div1{background: medium purple;overflow:hidden}렌더링

방법 3: 형제 요소에 지우기 추가: 둘 다
부모를 변경하는 것 외에도 자식 요소의 형제 요소를 변경할 수도 있습니다. 부동 제거 효과를 얻으려면.
html 코드:
<div id="div1">
<div id="left"></div>
<div id= "right"></div>
<div id="div2"></div>
</div>렌더링:

방법 4: 의사 클래스를 사용하여 부동 소수점 제거
다음을 사용하여 유사 클래스로 부동 소수점을 지우고 콘텐츠 추가: "" 콘텐츠를 추가하거나 추가하지 않을 수 있습니다. , 하지만 반드시 추가하세요.
위 내용은 HTML에서 부동소수점을 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




