자바스크립트 메소드(함수)를 정의하는 방법은 무엇입니까?
JavaScript 메서드(함수) 정의 방법: 1. 정의 수식, 구문 형식 "function funname(매개변수 목록) {함수 본문;}" 2. 변수 수식, 구문 형식 "var funname=function(매개변수 목록) {function 몸;}".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
메소드는 객체를 통해 호출되는 자바스크립트 함수입니다. 즉, 메소드도 함수이고, 단지 특수 함수일 뿐입니다. 함수와 객체가 함께 작성되면 함수는 메서드가 됩니다.
JavaScript에서 메서드(함수)를 정의하는 방법에는 두 가지가 있습니다.


함수를 정의하는 두 가지 방법의 차이점: 첫 번째를 정의라고 하고 두 번째를 변수라고 합니다. 실제 적용에서는 둘 사이에 차이가 없지만 호출 순서에 차이가 있습니다. 정의는 호출 후에 정의할 수 있지만 변수는 정의할 수 없습니다. 예시는 다음과 같습니다
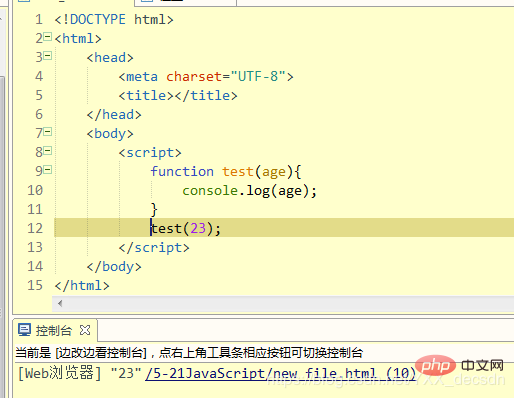
1, 정의식
<script>
function test(age){ //先定义方法,再调用
console.log(age);
}
test(23);
</script>
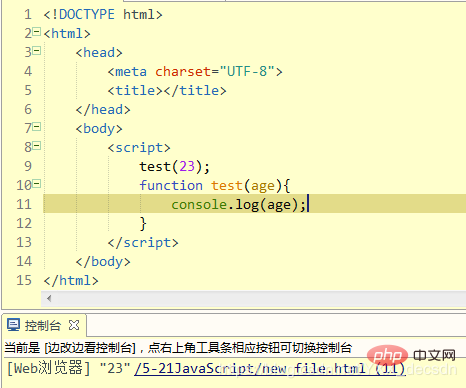
<script>
test(23);
function test(age){ //先调用,再定义方法,不会出错
console.log(age);
}
</script>
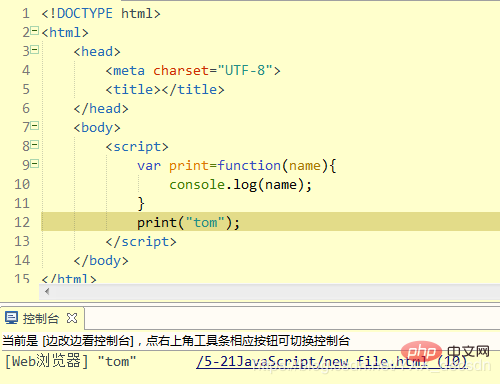
2, 변수식
<script>
var print=function(name){
console.log(name);
}
print("tom");
</script>
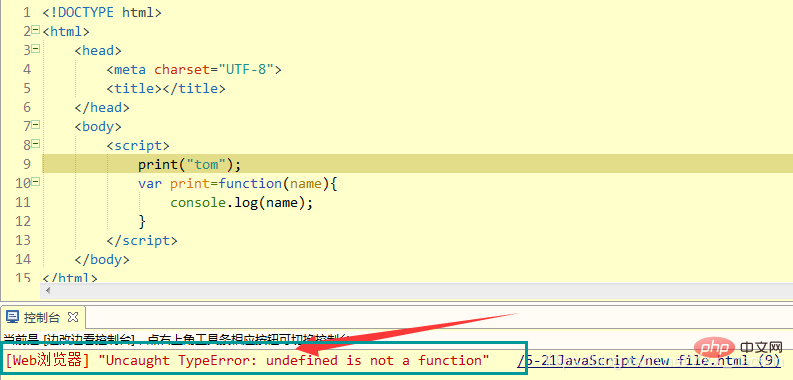
<script>
print("tom"); //先调用,再定义会出错。
var print=function(name){
console.log(name);
}
</script>
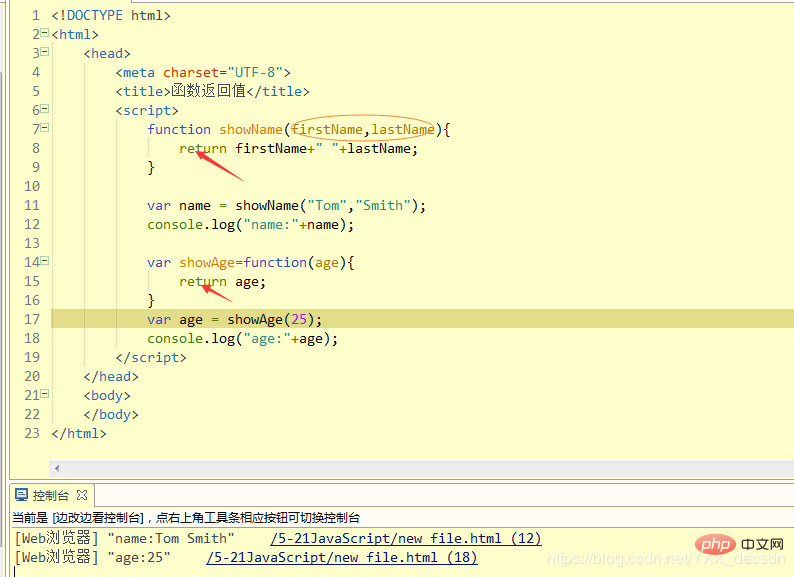
함수 매개변수 목록 및 반환 값:
Function 매개변수 목록: JavaScript의 함수 매개변수 목록에 있는 매개변수는 데이터 유형을 가질 수 없습니다. 함수 매개변수 수는 0~255개일 수 있습니다. 매개변수는 쉼표로 구분됩니다. 함수는 함수를 정의하지 않습니다. 반환 값 유형 부분에서 JavaScript 함수는 함수 본문의 반환 반환 값 문을 기반으로 반환 값 유형을 결정합니다. 반환 반환 값 문이 없으면 함수에는 반환 값이 없습니다.

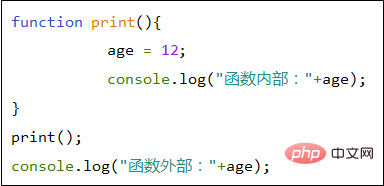
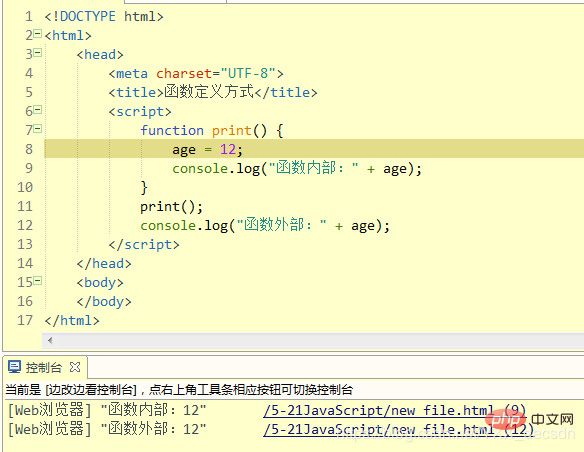
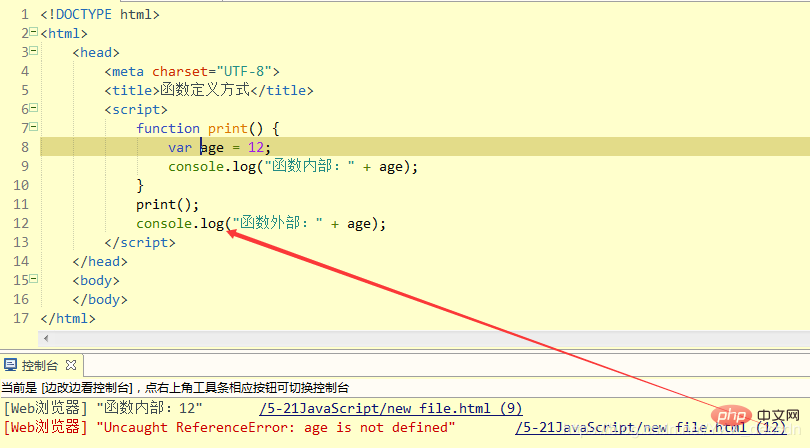
함수 내에서 변수를 선언할 때 var 키워드를 무시하면 다음 예와 같이 변수가 전역 변수가 됩니다.


 var가 정의된 후 10번째 코드 두 줄이 잘못됩니다
var가 정의된 후 10번째 코드 두 줄이 잘못됩니다
[권장 학습:
javascript 고급 튜토리얼위 내용은 자바스크립트 메소드(함수)를 정의하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
불행하게도 사람들은 어떤 이유로든 실수로 특정 연락처를 삭제하는 경우가 많습니다. WeChat은 널리 사용되는 소셜 소프트웨어입니다. 사용자가 이 문제를 해결할 수 있도록 이 문서에서는 삭제된 연락처를 간단한 방법으로 검색하는 방법을 소개합니다. 1. WeChat 연락처 삭제 메커니즘을 이해하면 삭제된 연락처를 검색할 수 있습니다. WeChat의 연락처 삭제 메커니즘은 연락처를 주소록에서 제거하지만 완전히 삭제하지는 않습니다. 2. WeChat에 내장된 "연락처 복구" 기능을 사용하세요. WeChat은 "연락처 복구"를 제공하여 시간과 에너지를 절약합니다. 사용자는 이 기능을 통해 이전에 삭제한 연락처를 빠르게 검색할 수 있습니다. 3. WeChat 설정 페이지에 들어가서 오른쪽 하단을 클릭하고 WeChat 애플리케이션 "나"를 열고 오른쪽 상단에 있는 설정 아이콘을 클릭하여 설정 페이지로 들어갑니다.
 휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰이 사람들의 일상 생활에서 중요한 도구가 되면서 글꼴 크기 설정은 중요한 개인화 요구 사항이 되었습니다. 다양한 사용자의 요구를 충족하기 위해 이 기사에서는 간단한 조작을 통해 휴대폰 사용 경험을 개선하고 휴대폰의 글꼴 크기를 조정하는 방법을 소개합니다. 휴대폰의 글꼴 크기를 조정해야 하는 이유 - 글꼴 크기를 조정하면 텍스트가 더 명확하고 읽기 쉬워집니다. - 다양한 연령대의 사용자의 읽기 요구에 적합 - 시력이 좋지 않은 사용자가 글꼴 크기를 사용하는 것이 편리합니다. 휴대폰 시스템의 설정 기능 - 시스템 설정 인터페이스에 들어가는 방법 - 찾기에서 설정 인터페이스의 "디스플레이" 옵션을 입력합니다. - "글꼴 크기" 옵션을 찾아 타사를 통해 글꼴 크기를 조정합니다. 애플리케이션 - 글꼴 크기 조정을 지원하는 애플리케이션 다운로드 및 설치 - 애플리케이션을 열고 관련 설정 인터페이스로 진입 - 개인에 따라
 모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 게임은 기술의 발전과 함께 사람들의 삶에 없어서는 안될 부분이 되었습니다. 귀여운 드래곤 알 이미지와 흥미로운 부화 과정으로 많은 플레이어들의 관심을 끌었으며, 특히 주목을 받은 게임 중 하나가 드래곤 알 모바일 버전이다. 플레이어가 게임에서 자신만의 드래곤을 더 잘 육성하고 성장시킬 수 있도록 이 글에서는 모바일 버전에서 드래곤 알을 부화시키는 방법을 소개합니다. 1. 적절한 유형의 드래곤 알을 선택하십시오. 플레이어는 게임에서 제공되는 다양한 유형의 드래곤 알 속성과 능력을 기반으로 자신이 좋아하고 적합한 드래곤 알 유형을 신중하게 선택해야 합니다. 2. 부화기의 레벨을 업그레이드하세요. 플레이어는 작업을 완료하고 소품을 수집하여 부화기의 레벨을 향상시켜야 합니다. 부화기의 레벨에 따라 부화 속도와 부화 성공률이 결정됩니다. 3. 플레이어가 게임에 참여하는데 필요한 자원을 수집하세요.
 golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
Go 언어는 클로저와 리플렉션이라는 두 가지 동적 함수 생성 기술을 제공합니다. 클로저는 클로저 범위 내의 변수에 대한 액세스를 허용하며 리플렉션은 FuncOf 함수를 사용하여 새 함수를 생성할 수 있습니다. 이러한 기술은 HTTP 라우터를 사용자 정의하고 고도로 사용자 정의 가능한 시스템을 구현하며 플러그 가능한 구성 요소를 구축하는 데 유용합니다.
 C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정에서는 가독성을 높이고 오류를 줄이며 리팩토링을 용이하게 하기 위해 매개변수 순서를 고려하는 것이 중요합니다. 일반적인 매개변수 순서 규칙에는 작업-객체, 개체-작업, 의미론적 의미 및 표준 라이브러리 준수가 포함됩니다. 최적의 순서는 함수의 목적, 매개변수 유형, 잠재적인 혼동 및 언어 규칙에 따라 달라집니다.
 Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
효율적이고 유지 관리 가능한 Java 함수를 작성하는 핵심은 단순함을 유지하는 것입니다. 의미 있는 이름을 사용하세요. 특별한 상황을 처리합니다. 적절한 가시성을 사용하십시오.
 Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
1. SUM 함수는 열이나 셀 그룹의 숫자를 합하는 데 사용됩니다(예: =SUM(A1:J10)). 2. AVERAGE 함수는 열이나 셀 그룹에 있는 숫자의 평균을 계산하는 데 사용됩니다(예: =AVERAGE(A1:A10)). 3. COUNT 함수, 열이나 셀 그룹의 숫자나 텍스트 수를 세는 데 사용됩니다. 예: =COUNT(A1:A10) 4. IF 함수, 지정된 조건을 기반으로 논리적 판단을 내리고 결과를 반환하는 데 사용됩니다. 해당 결과.
 휴대폰 화면 보호를 위한 휴대폰 화면 보호 필름 선택 방법(휴대폰 화면 보호 필름 구매 시 핵심 포인트 및 팁)
May 07, 2024 pm 05:55 PM
휴대폰 화면 보호를 위한 휴대폰 화면 보호 필름 선택 방법(휴대폰 화면 보호 필름 구매 시 핵심 포인트 및 팁)
May 07, 2024 pm 05:55 PM
스마트폰의 대중화와 함께 휴대폰 필름은 없어서는 안 될 액세서리 중 하나로 자리 잡았습니다. 수명을 연장하려면 휴대폰 화면을 보호하는 데 적합한 휴대폰 필름을 선택하세요. 독자들이 자신에게 가장 적합한 휴대폰 필름을 선택할 수 있도록 돕기 위해 이 글에서는 휴대폰 필름 구매 시 몇 가지 핵심 포인트와 기술을 소개하겠습니다. 휴대폰 필름의 재질과 종류(PET필름, TPU 등)를 이해한다. 휴대폰 필름은 강화유리를 비롯해 다양한 소재로 만들어진다. PET 필름은 상대적으로 부드럽고 강화 유리 필름은 긁힘 방지 기능이 좋으며 TPU는 충격 방지 성능이 좋습니다. 선택할 때 개인의 취향과 필요에 따라 결정될 수 있습니다. 화면 보호 수준을 고려하십시오. 휴대폰 필름의 종류에 따라 화면 보호 수준이 다릅니다. PET 필름은 주로 긁힘 방지 역할을 하는 반면 강화 유리 필름은 낙하 방지 기능이 더 좋습니다. 더 나은 것을 선택할 수 있습니다




