JavaScript에서는 "JSON.stringify()" 메서드를 사용하여 개체를 문자열로 변환할 수 있으며 구문은 "JSON.stringify(object)"입니다. "JSON.stringify()" 메서드는 js 값(객체 또는 배열)을 JSON 문자열로 변환하거나 그 반대로 변환하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript에서는 "JSON.stringify()" 메서드를 사용하여 객체를 문자열로 변환할 수 있습니다.
예: 문자열로 변환된 개체
// 对象
var jsonObj = {
"CityId":"18",
"CityName":"西安2"
};
// 对象转换为字符串
var newString = JSON.stringify(jsonObj);
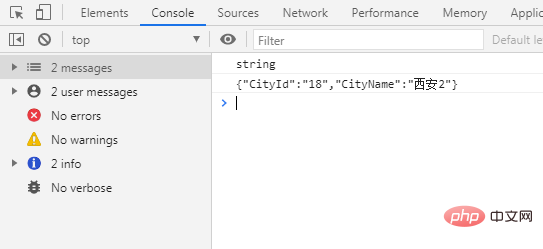
console.log(typeof newString); // 输出:string
console.log(newString); // 输出:{"CityId":"18","CityName":"西安2"}출력:

JSON.stringify() 메서드는 JavaScript 값을 JSON 문자열로 변환한 다음 JSON 텍스트가 포함된 문자열을 반환하는 데 사용됩니다.
구문:
JSON.stringify(value[, replacer[, space]])
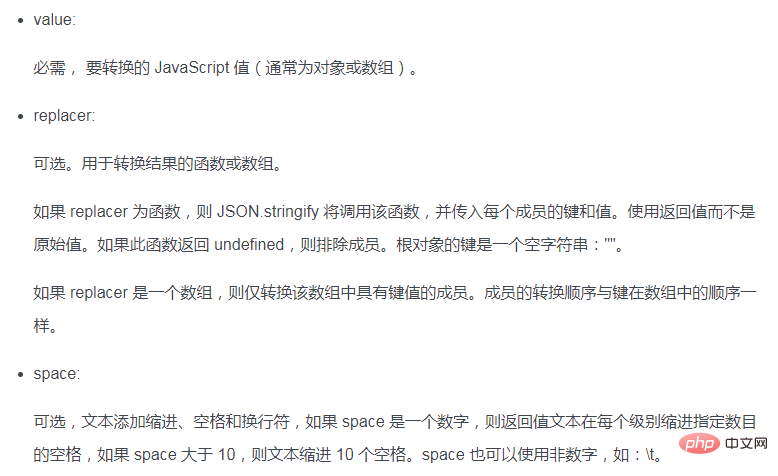
매개변수:

예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo"></p>
<script>
var str = {"name":"PHP中文网", "site":"http://www.php.cn"}
str_pretty1 = JSON.stringify(str)
document.write( "只有一个参数情况:" );
document.write( "<br>" );
document.write("<pre class="brush:php;toolbar:false">" + str_pretty1 + "" + str_pretty2 + "