자바스크립트 문자열에서 지정된 문자를 삭제하는 방법
삭제 방법: 1. "str.replace(정규식, '')" 문을 사용합니다. 2. "str.splice(문자 위치, 숫자 삭제);" 구문을 사용합니다. ( ), 구문 "str.substring(시작 첨자, 끝 첨자)".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
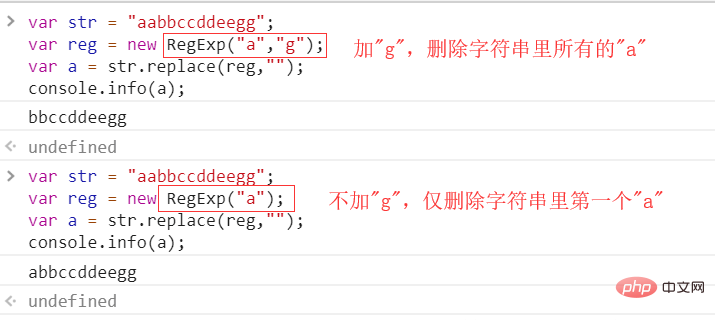
방법 1: replacement() 메소드 사용
Thereplace() 메소드는 특정 문자/문자열을 다른 문자/문자열로 바꾸는 데 사용됩니다. 두 개의 매개변수가 필요합니다. 첫 번째는 바꿀 문자열이고 두 번째는 바꿀 문자열입니다.
이 경우 첫 번째 인수는 제거할 문자이고 두 번째 인수는 빈 문자열로 제공될 수 있습니다. 이렇게 하면 문자열에서 문자가 제거됩니다. 그러나 이 방법은 문자열의 첫 번째 항목을 제거합니다.
지정된 문자의 모든 항목을 제거하려면 정규 표현식과 함께 replacement() 메서드를 사용할 수 있습니다. 문자열과 전역 속성 대신 정규식을 사용하세요. 문자열의 모든 항목을 선택하여 제거합니다.
예:

방법 2: Slice() 메소드 사용
slice() 메소드는 주어진 매개변수 사이의 문자열 부분을 추출하는 데 사용됩니다. 이 메서드는 문자열의 시작 및 끝 인덱스를 가져오고 이러한 인덱스 사이의 문자열을 반환합니다. 종료 인덱스를 지정하지 않으면 문자열의 길이로 간주됩니다.
시작 인덱스를 1로 지정하면 첫 번째 문자를 제거할 수 있습니다. 두 번째 문자부터 문자열 끝까지 문자열을 추출합니다. 끝 인덱스를 문자열 길이보다 하나 작게 지정하면 마지막 문자를 제거할 수 있습니다. 이렇게 하면 처음부터 두 번째부터 마지막 문자까지 문자열이 추출됩니다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>原始字符串是:hello hgbhggfj!</p> <p>删除字符串的第一个字符: <span class="output1"></span> </p> <p>删除字符串的最后一个字符: <span class="output2"></span> </p> <script type="text/javascript"> originalString = 'hello hgbhggfj!'; firstCharRemoved = originalString.slice(1); lastCharRemoved = originalString.slice(0, originalString.length - 1); document.querySelector('.output1').textContent = firstCharRemoved; document.querySelector('.output2').textContent = lastCharRemoved; </script> </body> </html>
출력:
原始字符串是:hello hgbhggfj! 删除字符串的第一个字符: ello hgbhggfj! 删除字符串的最后一个字符: hello hgbhggfj
방법 3: substring() 메서드 사용
substring() 메서드는 문자열에서 지정된 두 첨자 사이의 문자를 추출하는 데 사용됩니다.
substring() 메서드에서 반환된 하위 문자열에는 시작 부분의 문자는 포함되지만 끝 부분의 문자는 포함되지 않습니다.
예:
var str="aabbccdd"; console.info(str.substring(4)); //得到ccdd
[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트 문자열에서 지정된 문자를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int 유형을 문자열로 변환하는 방법에 대한 자세한 설명 PHP 개발에서 int 유형을 문자열 유형으로 변환해야 하는 경우가 종종 있습니다. 이 변환은 다양한 방법으로 수행할 수 있습니다. 이 기사에서는 독자의 이해를 돕기 위해 특정 코드 예제와 함께 몇 가지 일반적인 방법을 자세히 소개합니다. 1. PHP 내장 함수 strval()을 사용하세요. PHP는 다양한 유형의 변수를 문자열 유형으로 변환할 수 있는 내장 함수 strval()을 제공합니다. int형을 string형으로 변환해야 할 때,
 python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
1. 먼저 pycharm을 열고 pycharm 홈페이지로 들어갑니다. 2. 그런 다음 새 Python 스크립트를 생성하고 마우스 오른쪽 버튼을 클릭하고 새로 만들기를 클릭한 후 Pythonfile을 클릭합니다. 3. 문자열(코드: s="-")을 입력합니다. 4. 그런 다음 문자열의 기호를 20번 반복해야 합니다(코드: s1=s*20). 5. 인쇄 출력 코드(코드: print(s1))를 입력합니다. 6. 마지막으로 스크립트를 실행하면 하단에 반환 값이 표시됩니다. - 20번 반복됩니다.
 Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
제목: Golang에서 문자열이 특정 문자로 끝나는지 확인하는 방법 Go 언어에서는 문자열을 처리할 때 문자열이 특정 문자로 끝나는지 확인해야 하는 경우가 있습니다. 이 기사에서는 Go 언어를 사용하여 이 기능을 구현하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 Golang에서 문자열이 지정된 문자로 끝나는지 확인하는 방법을 살펴보겠습니다. Golang의 문자열에 포함된 문자는 인덱싱을 통해 얻을 수 있으며, 문자열의 길이는 다음과 같습니다.
 Go 언어에서 문자열을 가로채는 방법
Mar 13, 2024 am 08:33 AM
Go 언어에서 문자열을 가로채는 방법
Mar 13, 2024 am 08:33 AM
Go 언어는 문자열 가로채기를 포함하여 풍부한 문자열 처리 기능을 제공하는 강력하고 유연한 프로그래밍 언어입니다. Go 언어에서는 슬라이스를 사용하여 문자열을 가로챌 수 있습니다. 다음으로 Go 언어에서 문자열을 가로채는 방법을 구체적인 코드 예시와 함께 자세히 소개하겠습니다. 1. 슬라이싱을 사용하여 문자열 가로채기 Go 언어에서는 슬라이싱 표현식을 사용하여 문자열의 일부를 가로챌 수 있습니다. 슬라이스 표현식의 구문은 다음과 같습니다: Slice:=str[start:end]where, s
 Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까? Golang으로 프로그래밍할 때 문자열이 특정 문자로 시작하는지 확인해야 하는 상황에 자주 직면하게 됩니다. 이 요구 사항을 충족하기 위해 Golang의 문자열 패키지에서 제공하는 기능을 사용할 수 있습니다. 다음에는 Golang을 사용하여 문자열이 특정 문자로 시작하는지 확인하는 방법을 구체적인 코드 예제와 함께 자세히 소개하겠습니다. Golang에서는 strings 패키지의 HasPrefix를 사용할 수 있습니다.
 PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법
Mar 04, 2024 am 09:36 AM
PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법
Mar 04, 2024 am 09:36 AM
PHP에서 16진수 문자열을 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법 PHP 프로그래밍에서 때때로 16진수 문자열을 일반 중국어 문자로 변환해야 하는 상황에 직면합니다. 그러나 이러한 변환 과정에서 때때로 중국어 문자가 깨져 나오는 문제에 직면하게 됩니다. 이 기사에서는 PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법과 구체적인 코드 예제를 제공합니다. 16진수 변환을 위해서는 hex2bin() 함수를 사용하세요. PHP에 내장된 hex2bin() 함수는 1을 변환할 수 있습니다.
 PHP 문자열 일치 팁: 모호한 포함 표현식을 피하세요
Feb 29, 2024 am 08:06 AM
PHP 문자열 일치 팁: 모호한 포함 표현식을 피하세요
Feb 29, 2024 am 08:06 AM
PHP 문자열 일치 팁: 모호한 포함 표현식 방지 PHP 개발에서 문자열 일치는 일반적으로 특정 텍스트 내용을 찾거나 입력 형식을 확인하는 데 사용되는 일반적인 작업입니다. 그러나 일치 정확도를 보장하기 위해 모호한 포함 표현식을 사용하지 말아야 할 경우도 있습니다. 이 기사에서는 PHP에서 문자열 일치를 수행할 때 모호한 포함 표현식을 방지하는 몇 가지 기술을 소개하고 구체적인 코드 예제를 제공합니다. 정확한 일치를 위해 preg_match() 함수를 사용하십시오. PHP에서는 preg_mat를 사용할 수 있습니다.
 PHP 문자열 작업: 추가 쉼표를 제거하고 쉼표만 유지 구현 팁
Mar 28, 2024 pm 03:02 PM
PHP 문자열 작업: 추가 쉼표를 제거하고 쉼표만 유지 구현 팁
Mar 28, 2024 pm 03:02 PM
PHP 문자열 작업: 추가 쉼표를 제거하고 쉼표만 유지 구현 팁 PHP 개발에서 문자열 처리는 매우 일반적인 요구 사항입니다. 때로는 추가 쉼표를 제거하고 유일한 쉼표를 유지하기 위해 문자열을 처리해야 할 때도 있습니다. 이 기사에서는 구현 기술을 소개하고 구체적인 코드 예제를 제공하겠습니다. 먼저 일반적인 요구 사항을 살펴보겠습니다. 여러 개의 쉼표가 포함된 문자열이 있고 추가 쉼표를 제거하고 고유한 쉼표만 유지해야 한다고 가정합니다. 예를 들어, "apple,ba"를 바꿉니다.






