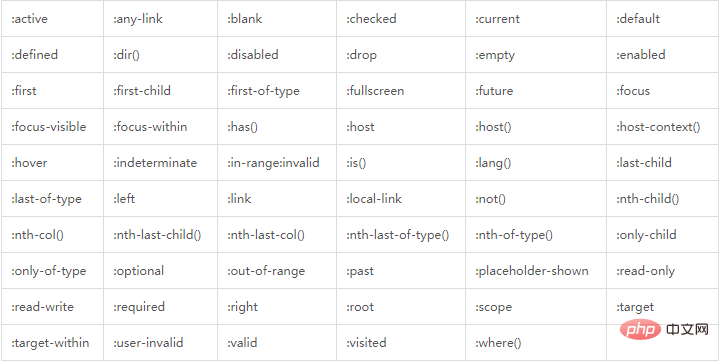
Css 의사 클래스에는 ":active", ":host", ":first", ":hover", ":dir()", ":left", ":blank", ":has", ":link", ":right", ":valid", ":drop", ":is()" 등

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css 의사 클래스:

의사 클래스 구문:
selector : pseudo-class {property: value}CSS 클래스는 의사 클래스와 함께 사용할 수도 있습니다.
selector.class : pseudo-class {property: value}의사 클래스는 의사 요소와 함께 문서의 DOM 트리에 있는 콘텐츠뿐만 아니라 탐색 기록(예: 방문)과 같은 외부 요인을 기반으로 요소에 스타일을 적용할 수 있게 해줍니다.
마찬가지로 스타일은 콘텐츠 상태(예: 일부 양식 요소에서 :checked) 또는 마우스 위치(예: :hover를 사용하면 마우스가 요소 위에 있는지 알 수 있음)에 따라 적용할 수 있습니다.
추천 학습: css 비디오 튜토리얼
위 내용은 CSS의 의사 클래스는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



