CSS의 줄 높이는 무엇입니까
줄 높이에는 콘텐츠 영역과 콘텐츠 영역을 기준으로 대칭적으로 확장된 빈 영역이 포함되며 일반적으로 인접한 텍스트 줄의 기준선 사이의 수직 거리로도 간주될 수 있습니다. CSS에서는 line-height 속성을 사용하여 줄 높이를 설정할 수 있습니다. 이 속성은 줄 사이의 거리(줄 높이)를 설정하며 음수 값은 허용되지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
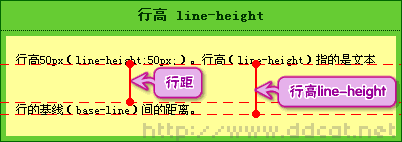
1. 기준선, 하단선, 상단선

- 줄 높이에는 일반적으로 콘텐츠 영역을 기준으로 대칭적으로 확장되는 공백 영역이 포함됩니다. 인접한 텍스트 줄의 기준선 사이의 공간 수직 거리.
- 기준은 한자의 아랫변이 아닌 영문자 "x"
2. 줄 간격, 줄 높이

3.
밑줄과 윗줄로 둘러싸인 영역은 현실에서는 보이지 않을 수도 있지만 존재합니다. 
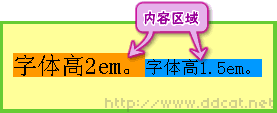
- 4. 인라인 상자
인라인 상자는 개념일 뿐 표시할 수는 없지만 존재합니다. 
- 다른 요소의 영향을 받지 않습니다(패딩). 이때 인라인 박스는 콘텐츠 영역
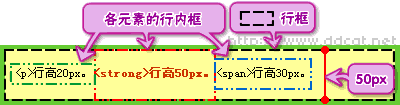
- 5.라인 박스
라인 박스(line box)와 동일합니다. 인라인 상자와 유사하게 라인 상자는 이 라인의 가상 직사각형 상자를 나타냅니다. 라인 상자의 높이는 라인 높이에 대한 요소의 영향을 받는 모든 요소의 최대 라인 높이와 같습니다. em,strong,span 등과 같은 인라인 요소의 경우 패딩, 여백, border-top, border-bottom은 행 높이를 증가시키지 않습니다.  패딩이 가려지고 여백이 0으로 재설정되고 테두리 하단도 가려집니다.
패딩이 가려지고 여백이 0으로 재설정되고 테두리 하단도 가려집니다.
- img 요소는 행 높이에 영향을 미칩니다.
- 인라인 요소의 패딩, 테두리 및 여백을 설정하면 아래와 같이 외부 요소의 높이가 증가하지 않습니다.
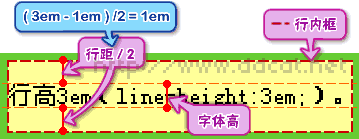
6 행 높이 설정
- CSS에서는 line-height 속성을 사용하여 줄 높이를 설정할 수 있습니다. line-height 속성은 선 사이의 거리(선 높이)를 설정하는 데 사용할 수 있습니다. 음수 값은 허용되지 않습니다.
line-height 속성은 줄 상자의 레이아웃에 영향을 미칩니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다. - 줄 높이와 글꼴 크기(CSS에서는 '줄 간격'이라고 함) 사이의 계산된 차이를 두 부분으로 나누어 텍스트 콘텐츠 줄의 위쪽과 아래쪽에 추가합니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
- 예:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> p.small { line-height: 90% } p.big { line-height: 200% } </style> </head> <body> <p> 这是拥有标准CSS의 줄 높이는 무엇입니까的段落。 在大多数浏览器中默认CSS의 줄 높이는 무엇입니까大约是 110% 到 120%。 这是拥有标准CSS의 줄 높이는 무엇입니까的段落。 这是拥有标准CSS의 줄 높이는 무엇입니까的段落。 这是拥有标准CSS의 줄 높이는 무엇입니까的段落。 这是拥有标准CSS의 줄 높이는 무엇입니까的段落。 这是拥有标准CSS의 줄 높이는 무엇입니까的段落。 </p> <p class="small"> 这个段落拥有更小的CSS의 줄 높이는 무엇입니까。 这个段落拥有更小的CSS의 줄 높이는 무엇입니까。 这个段落拥有更小的CSS의 줄 높이는 무엇입니까。 这个段落拥有更小的CSS의 줄 높이는 무엇입니까。 这个段落拥有更小的CSS의 줄 높이는 무엇입니까。 这个段落拥有更小的CSS의 줄 높이는 무엇입니까。 这个段落拥有更小的CSS의 줄 높이는 무엇입니까。 </p> <p class="big"> 这个段落拥有更大的CSS의 줄 높이는 무엇입니까。 这个段落拥有更大的CSS의 줄 높이는 무엇입니까。 这个段落拥有更大的CSS의 줄 높이는 무엇입니까。 这个段落拥有更大的CSS의 줄 높이는 무엇입니까。 这个段落拥有更大的CSS의 줄 높이는 무엇입니까。 这个段落拥有更大的CSS의 줄 높이는 무엇입니까。 这个段落拥有更大的CSS의 줄 높이는 무엇입니까。 </p> </body> </html>로그인 후 복사렌더링:
(동영상 공유 학습:
css 동영상 튜토리얼
)위 내용은 CSS의 줄 높이는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.






