이 글은 코드 예시를 통해 v-model을 이해하는 데 도움이 될 것입니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Vue v-model은 input과 form 사이 또는 두 구성 요소 사이에 링크를 제공하는 지시문입니다. 데이터 바인딩. [관련 권장사항: vue.js 튜토리얼]v-model是一个指令,它提供了input和form之间或两个组件之间的双向数据绑定。【相关推荐:vue.js教程】
这是Vue开发中的一个简单概念,但v-model的真正威力需要花些时间才能理解。
本文主要讲解v-model的不同用例,并学习如何在自己的项目中使用它。
刚才讲过,`v-model是一个我们可以在模板代码中使用的指令。指令是一个模板令牌,它告诉 Vue 我们想要如何处理 DOM。
在v-model的情况下,它告诉Vue我们想要在template 中的值和data属性中的值之间创建一个双向数据绑定。
使用v-model的一个常见用例是在设计表单相关的一些元素时。我们可以使用它使input元素能够修改Vue实例中的数据。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
当我们在input中输入内容时,我们会看到我们的数据属性正在变化
![上传中...]()

v-bind指令通常会与v-model切换。两者的区别在于v-model提供了双向数据绑定。
在我们的例子中,这意味着如果我们的数据改变了,我们的input也会改变,如果我们的input改变了,我们的数据也会改变。
而 v-bind 只以一种方式绑定数据。
当我们想在自己的应用中创建一个清晰的单向数据流时,这是非常有用的。但是,在v-model和v-bind之间选择时必须小心。
Vue 提供了两个修饰符,允许我们更改v-model的功能。每一个都可以像这样加起来,甚至可以连接在一起。
1 2 3 4 |
|
默认情况下,v-model在每个input事件上与Vue实例的状态(数据属性)同步。 这包括获得/失去焦点等。
.lazy修改器修改了我们的v-model,所以它只在更改事件之后同步。这减少了v-model试图与Vue实例同步的次数,在某些情况下,还可以提高性能。
通常,即使输入的是数字类型,input也会自动将输入的值变为字符串。确保将我们的值作为数字处理的一种方法是使用.number修饰符。
根据Vue文档,如果input发生变化,并且parseFloat()无法解析新值,那么将返回输入的最后一个有效值。
1 2 3 4 |
|
与大多数编程语言中的trim方法类似,.trim修饰符在返回值之前删除开头或结尾的空白。
在Vue中,数据绑定有两个主要步骤:
从父节点传递数据
从子实例发出事件以更新父实例
在自定义组件上使用v-model可以让我们传递一个 prop,用一个指令来处理一个事件。
1 2 3 4 5 6 7 8 |
|
使用v-model传递的值的默认名称是modelValue。但是,我们也可以像这样传递一个自定义名称。
1 |
|
注意:当我们使用自定义模型名称时,发出的方法的名称将为update:name。

在自定义组件中使用 v-mode ,需要做两件事:
在 props 中接收 v-model 的值。
当对应的值变化时,发出一个更新事件
ok,首先来声明一下:
1 2 3 4 5 |
|
接下来,将 modelValue 绑定到需要的元素,当值变化时,我们就通过update:modelValue
v-model의 진정한 힘을 이해하려면 시간이 좀 걸립니다. 이 문서에서는 주로 v-model의 다양한 사용 사례를 설명하고 자신의 프로젝트에서 이를 사용하는 방법을 배웁니다.  지금 언급한 것처럼
지금 언급한 것처럼 `v-model은 템플릿 코드에서 사용할 수 있는 지시문입니다. 지시어는 Vue에게 DOM 처리 방법을 알려주는 템플릿 토큰입니다. 🎜v-model의 경우 Vue에게 템플릿의 값과 data</code의 값 사이에 있기를 원한다고 알려줍니다. > 속성 양방향 데이터 바인딩을 만듭니다. 🎜🎜<code>v-model을 사용하는 일반적인 사용 사례는 양식과 관련된 일부 요소를 디자인할 때입니다. 이를 사용하여 input 요소가 Vue 인스턴스의 데이터를 수정할 수 있도록 할 수 있습니다. 🎜1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
input에 콘텐츠를 입력하면 데이터 속성이 변경되는 것을 볼 수 있습니다🎜🎜![업로드 중...]()🎜🎜 🎜
🎜v-bind 명령은 일반적으로 v-model로 전환됩니다. 둘 사이의 차이점은 v-model이 양방향 데이터 바인딩을 제공한다는 것입니다. 🎜🎜이 경우 이는 데이터가 변경되면 입력도 변경되고, 입력이 변경되면 데이터도 변경된다는 의미입니다. 🎜🎜그리고 v-bind는 데이터를 한 가지 방식으로만 바인딩합니다. 🎜🎜이것은 자체 애플리케이션에서 명확한 단방향 데이터 흐름을 만들고 싶을 때 매우 유용합니다. 그러나 v-model과 v-bind 중에서 선택할 때는 주의해야 합니다. 🎜v-모델의 기능을 변경할 수 있는 두 가지 수정자를 제공합니다. 각각은 이렇게 추가될 수도 있고 함께 연결될 수도 있습니다. 🎜1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
v-model는 모든 input 이벤트 Status( 데이터 속성) 동기화. 여기에는 집중력 획득/상실 등이 포함됩니다. 🎜🎜 .lazy 수정자는 v-model을 수정하여 변경 이벤트 이후에만 동기화됩니다. 이렇게 하면 v-model이 Vue 인스턴스와 동기화를 시도하는 횟수가 줄어들고 경우에 따라 성능이 향상될 수 있습니다. 🎜input은 자동으로 입력 값을 문자열로 변경합니다. 값이 숫자로 처리되도록 하는 한 가지 방법은 .number 수정자를 사용하는 것입니다. 🎜🎜Vue 문서에 따르면 input이 변경되고 parseFloat()가 새 값을 구문 분석할 수 없는 경우 입력의 마지막 유효한 값이 반환됩니다. 🎜1 2 3 4 |
|
.trim 수정자는 선행 또는 후행 공백을 제거합니다. 🎜v-model을 사용합니다. 소품을 사용하고 지시문을 사용하여 이벤트를 처리합니다. 🎜1 2 3 4 5 6 7 |
|
v-model를 사용하여 전달된 값의 기본 이름은 modelValue</code입니다. >. 그러나 이와 같은 사용자 정의 이름을 전달할 수도 있습니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><label> First Name </label>
<input
type=&#39;text&#39;
:value=&#39;modelValue&#39;
placeholder=&#39;Input&#39;
@input=&#39;emitValue("modelValue", $event)&#39;
/></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜참고: 사용자 정의 모델 이름을 사용하는 경우 내보낸 메서드의 이름은 <code>update:name이 됩니다. 🎜🎜 🎜
🎜v-model 값을 받습니다. 🎜1 2 3 4 5 6 7 |
|
update:modelValue를 통해 새 값을 내보냅니다. 🎜🎜이런 방식으로 양방향 바인딩이 가능합니다. 🎜🎜🎜🎜上面介绍了如果在自定义组件中使用 v-model,现在来看看一些v-model指令更高级的用法。
v-model并不局限于每个组件只能使用一个。要多次使用v-model,我们只需要确保唯一命名,并在子组件中正确访问它。
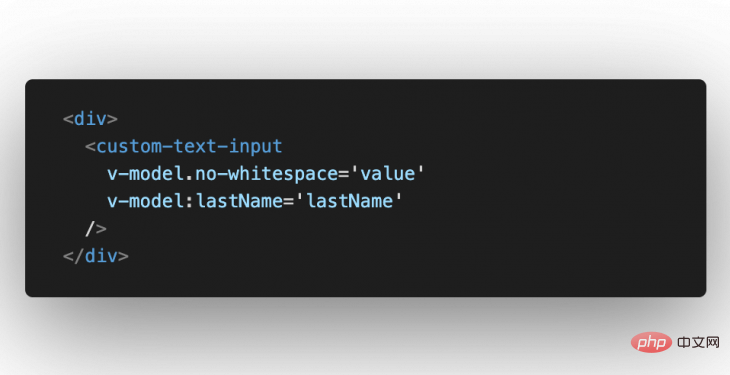
为下面的组件添加第二个 v-model,这里先命名为 lastName:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
然后,我们内部的子组件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
运行后,可以看到两个 v-model 都可以正常工作:
Vue中内置了一些修饰符,但这些远远不够,所以有时我们需要自定义自己的修饰符。
假设我们要创建一个修饰符,以删除输入的文本中的所有空格。 我们称之为no-whitespace :
1 2 3 4 |
|
在组件内,我们可以使用 props 来捕获修改器。自定义修饰符的名称是nameModifiers
1 2 3 4 5 6 7 |
|
我们要做的第一件事是改变@input处理器来使用一个自定义方法。我们可以称它为emitValue,它接受正在编辑的属性和事件对象的名称。
1 2 3 4 5 6 7 |
|
在emitValue方法中,在调用$emit之前,我们要检查修饰符。如果no-whitespace修饰符为true,则可以在将其发送给父对象之前修改该值。
1 2 3 4 5 6 7 |
|
运行,完美:
希望本文能教给大家一些有关Vue v-model的新知识。
在它的基本用例(如表单和input数据)中,v-model是一个非常简单的概念。然而,当我们创建自定义组件并处理更复杂的数据时,我们可以释放v-model的真正威力。
原文地址:https://learnvue.co/2021/01/everything-you-need-to-know-about-vue-v-model/
作者:Michael Thiessen
更多编程相关知识,请访问:编程视频!!
위 내용은 코드 예시를 통해 v-model(모아볼 가치가 있는)에 대해 알려드립니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!