레이아웃을 변경하지 않고 용지 크기를 조정하는 방법
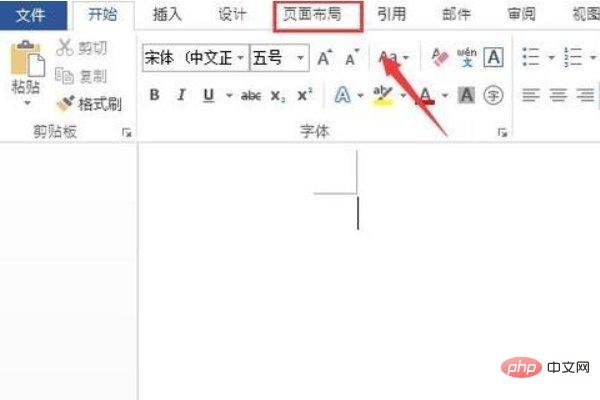
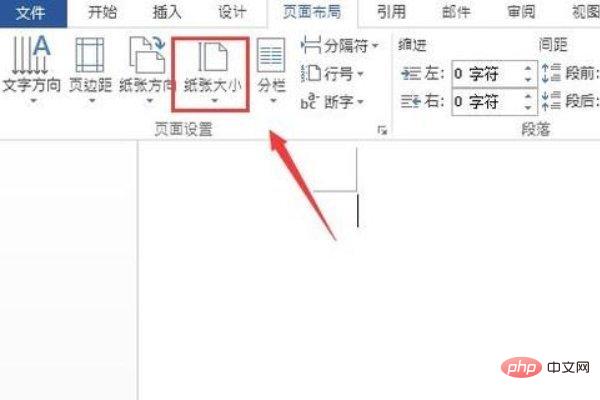
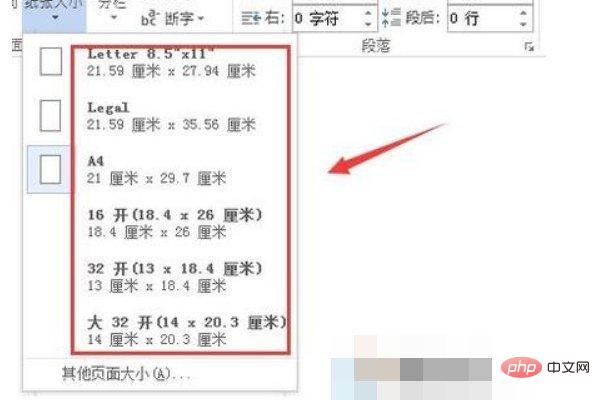
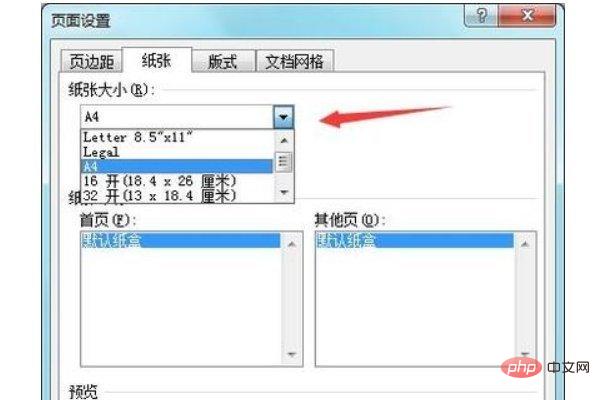
방법: 1. 단어 문서를 열고 페이지 탐색 모음에서 "페이지 레이아웃" 옵션을 찾아 클릭한 다음 "용지 크기"를 선택합니다. 2. 드롭다운 목록에서 "기타 페이지 크기" 옵션을 선택합니다. 팝업 창에서 필요에 따라 조정하세요. 용지 크기만 설정하면 됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Microsoft Office Word 2010 버전, Dell G3 컴퓨터.
1. 소프트웨어라는 단어를 연 다음 메뉴에서 페이지 레이아웃 옵션을 찾은 다음 페이지 레이아웃 옵션을 클릭하고 거기에서 용지 크기를 찾습니다.


2. 용지 크기를 클릭하고 드롭다운 메뉴에서 다양한 사전 설정 옵션을 찾습니다. 다른 페이지 크기 옵션을 클릭하고 팝업 대화 상자에서 필요에 따라 용지 크기를 설정할 수 있습니다.


추천 튜토리얼: "Word Tutorial"
위 내용은 레이아웃을 변경하지 않고 용지 크기를 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7496
7496
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 엑셀 조판을 위한 조작 기술은 무엇입니까?
Mar 20, 2024 pm 05:01 PM
엑셀 조판을 위한 조작 기술은 무엇입니까?
Mar 20, 2024 pm 05:01 PM
전체 문서의 시각적 효과를 얻으려면 Word와 Excel 파일을 모두 입력해야 합니다. 그러나 많은 초보 친구들은 Excel 조판을 수행하는 방법을 모릅니다. 아래에서는 몇 가지 조판 작업 기술을 공유하겠습니다. 운영 기술에 대한 영감을 얻으세요! 1. 먼저 엑셀 양식을 만들어 열고 데모 작업을 용이하게 하기 위해 간단한 내용을 입력합니다. 2. 파일 위의 메뉴 표시줄에 인쇄 미리보기 기능 메뉴가 있습니다. 3. 인쇄 미리보기 기능을 클릭하면 조판되지 않은 테이블이 비대칭인 것을 확인할 수 있습니다. 문서 상단 메뉴바에서 페이지 설정 기능을 찾아야 합니다. 4. 페이지 설정을 클릭하고 열리는 기능 메뉴에서 여백 기능을 찾으세요. 5. 클릭
 WordPress의 잘못된 타이포그래피 원인 분석 및 해결 방법
Mar 05, 2024 am 11:45 AM
WordPress의 잘못된 타이포그래피 원인 분석 및 해결 방법
Mar 05, 2024 am 11:45 AM
WordPress에서 잘못 정렬된 타이포그래피의 원인에 대한 분석 및 솔루션 WordPress를 사용하여 웹 사이트를 구축할 때 웹 사이트의 전반적인 아름다움과 사용자 경험에 영향을 미치는 잘못 정렬된 타이포그래피를 접할 수 있습니다. 타이포그래피 정렬이 잘못된 이유는 여러 가지가 있습니다. 이는 테마 호환성 문제, 플러그인 충돌, CSS 스타일 충돌 등으로 인해 발생할 수 있습니다. 이 문서에서는 WordPress에서 잘못 정렬된 타이포그래피의 일반적인 원인을 분석하고 특정 코드 예제를 포함한 몇 가지 솔루션을 제공합니다. 1. 이유 분석 테마 호환성 문제: 일부 WordPress
 엑셀 테이블 레이아웃의 기본 작업
Mar 20, 2024 pm 03:50 PM
엑셀 테이블 레이아웃의 기본 작업
Mar 20, 2024 pm 03:50 PM
누구나 엑셀을 사용하여 데이터를 처리할 때, 데이터를 다른 사람에게 보여주거나 인쇄했을 때 더욱 보기 좋게 만들기 위해서는 데이터를 포맷하고 아름답게 하는 것이 필수입니다. 오늘은 엑셀 표 포맷팅의 기본 조작을 소개해드리겠습니다. 엑셀을 처음 배우시는 분들에게 도움이 될 것입니다. 1. 먼저 텍스트 선택 - 시작 클릭 - 테이블 텍스트 조판: 일반적으로 제목 글꼴 크기는 14~16으로 설정되고, 검은색 노래 글꼴, 굵은 글씨, 중앙 정렬은 일반적으로 12 크기, 노래 글꼴로 설정됩니다. 중심. 팁: 내용이 작을 경우 더 큰 글꼴을 설정할 수 있습니다. 2. 적절한 행 높이 및 열 너비 설정: 전체 테이블을 선택하고 드래그하여 행 높이와 열 너비를 균일하게 조정할 수도 있습니다. 시작 - 서식 - 행 높이 및 열 너비 설정 - 제목 행 또는
 Discuz Editor: 효율적인 게시물 레이아웃 도구
Mar 10, 2024 am 09:42 AM
Discuz Editor: 효율적인 게시물 레이아웃 도구
Mar 10, 2024 am 09:42 AM
Discuz Editor: 효율적인 게시물 레이아웃 도구입니다. 인터넷의 발달로 인해 온라인 포럼은 사람들이 정보를 교환하고 공유하는 중요한 플랫폼이 되었습니다. 포럼에서는 사용자들이 자신의 의견과 아이디어를 표현할 수 있을 뿐만 아니라 다른 사람들과 토론하고 교류할 수도 있습니다. 게시물을 게시할 때 명확하고 아름다운 형식은 종종 더 많은 독자의 관심을 끌고 더 정확한 정보를 전달할 수 있습니다. 사용자가 게시물을 빠르게 입력하고 편집할 수 있도록 하기 위해 Discuz 편집기가 등장하여 효율적인 게시물 조판 도구가 되었습니다. 디스크
 반응형 이미지 레이아웃을 구현하는 CSS 위치 레이아웃 방법
Sep 26, 2023 pm 01:37 PM
반응형 이미지 레이아웃을 구현하는 CSS 위치 레이아웃 방법
Sep 26, 2023 pm 01:37 PM
반응형 이미지 레이아웃을 구현하기 위한 CSSPositions 레이아웃 방법 현대 웹 개발에서 반응형 디자인은 필수적인 기술이 되었습니다. 반응형 디자인에서 이미지 레이아웃은 중요한 고려 사항 중 하나입니다. 이 기사에서는 CSSPositions 레이아웃을 사용하여 반응형 이미지 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. CSSPositions는 필요에 따라 웹 페이지에서 요소를 임의로 배치할 수 있는 CSS의 레이아웃 방법입니다. 반응형 이미지 레이아웃에서는
 Poe의 새로운 기능은 매우 강력합니다! 프로그래밍 기술이 전혀 없어도 10분 안에 밈 편집기를 만들 수 있습니다
Aug 02, 2024 am 12:23 AM
Poe의 새로운 기능은 매우 강력합니다! 프로그래밍 기술이 전혀 없어도 10분 안에 밈 편집기를 만들 수 있습니다
Aug 02, 2024 am 12:23 AM
기계력 보고서 편집장 : 시아의 국내 대형 모델이 빨리 따라잡는 게 필요한가? 최근 북미 Q&A 커뮤니티 쿼라(Quora)가 운영하는 AI 채팅 플랫폼 포(Poe)가 '프리뷰'라는 새로운 기능을 출시했다. 실시간 미리보기 기능을 통해 사용자는 Poe chat에서 생성된 웹 애플리케이션을 직접 확인하고 사용할 수 있습니다. 즉, Poe에서는 Claude-3.5-Sonnet, GPT-4, Gemini1.5Pro와 같이 코딩에 매우 능숙한 일부 LLM과 채팅할 수 있습니다. 채팅 중에 생성된 코드 조각, 웹 디자인, 게임 및 기타 콘텐츠를 이 창에서 미리 볼 수 있으며 실습 경험에 사용할 수 있습니다. 처음 시도했을 때 프로그래밍 지식이 전혀 없는 편집자는 겁을 먹었습니다.
 두 장의 사진을 사용하여 WPS에서 표지 이미지를 레이아웃하는 방법
Mar 28, 2024 pm 01:21 PM
두 장의 사진을 사용하여 WPS에서 표지 이미지를 레이아웃하는 방법
Mar 28, 2024 pm 01:21 PM
1. 삽입 탭에서 그림을 클릭하고 로컬 그림을 선택한 후 생성하려는 그림 두 개를 삽입합니다. 2. 그림의 크기를 조정하여 그림과 같이 배치하세요. 3. 삽입 탭에서 도형을 클릭하고 다이아몬드 모양을 선택한 후 페이지에 도형을 그립니다. 4. 다이아몬드를 선택하고 그리기 도구에서 채우기를 클릭한 후 [채우기 색상 없음]을 선택하고 윤곽선을 클릭한 후 선 색상을 흰색으로 채우고 선 너비를 3포인트로 설정합니다. 5. 그런 다음 작은 마름모를 삽입하고 큰 마름모 가운데에 놓고 흰색으로 채우고 선이 없도록 설정합니다. 6. 마지막으로 마름모 모양으로 제목을 입력하면 표지가 완성됩니다.
 PPT 레이아웃을 아름답게 만드는 방법
Mar 26, 2024 pm 03:11 PM
PPT 레이아웃을 아름답게 만드는 방법
Mar 26, 2024 pm 03:11 PM
1. 레이아웃 활용도가 향상되어 페이지가 비어 있는 상태로 표시되지 않습니다. 2. 청중이 읽고 기억하는 데 도움이 되는 페이지의 주요 정보를 강조 표시합니다. 예 1: 예 2:




