HTML에서 투명도를 설정하는 방법
html에서 투명도를 설정하는 방법: 1. "배경색:rgba(0,152,50,0.7);"을 통해 불투명도를 설정합니다. 2. 반투명 입자 이미지 또는 그라데이션 반투명 PNG 이미지를 사용합니다. 3. 투명도 및 배경 색상을 사용합니다. 달성할 배경 이미지입니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
HTML/CSS 태그 투명 효과 구현
HTML+CSS 프로그래밍에서는 일반적으로 RGBA, PNG 및 CSS 필터를 사용하여 반투명 배경을 얻는 세 가지 방법이 있습니다.
방법 1.
첫 번째는 H5에서 투명한 배경색을 지원하는 HTML5 투명도인데, 아쉽게도 H5의 투명한 배경색은 rgba 쓰기만 지원하고 16진수는 지원하지 않습니다. 다음과 같이 작성됩니다.
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

기존 브라우저에서 IE 브라우저의 고유성은 일부 투명도 설정에서 불확실한 요소이기도 합니다
일반적으로 말해서 Firefox, Webkit 및 Khtml 캠프에서 투명성을 달성하는 방법은 IE9+ 및 더 큰 브라우저를 포함하여 매우 간단합니다. IE9보다 위의 HTML5 설정을 사용하여 투명도를 설정하세요. 그러나 이 방법은 IE9 이하의 브라우저에서는 전혀 유효하지 않습니다.
【추천 학습: HTML 동영상 튜토리얼】【추천: css 동영상 튜토리얼】
방법 2
두 번째는 반투명 입자 사진, 패턴 또는 그라데이션 반투명 PNG 사진을 사용하는 것입니다. 방법은 호환성입니다. IE6에서 PNG의 불투명도를 수정하기 위해 플러그인을 사용해야 하는 버그를 제외하면 지원이 매우 좋습니다. 크기는 H5에서도 설정할 수 있습니다. 극단적으로 로드하는 이미지 수가 적을수록 좋습니다.
(입자: 투명도가 균형 잡힌 이미지를 5px * 5px 이하로 자르면 로딩 속도가 훨씬 빨라집니다.)
background:url(path/my_png_bg.png) no-repeat center center scroll;

방법 3.
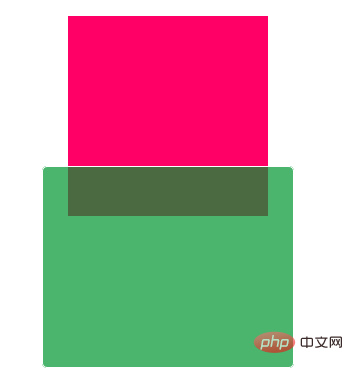
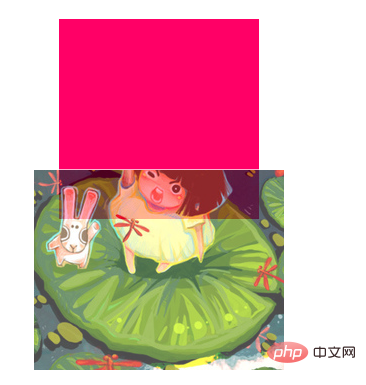
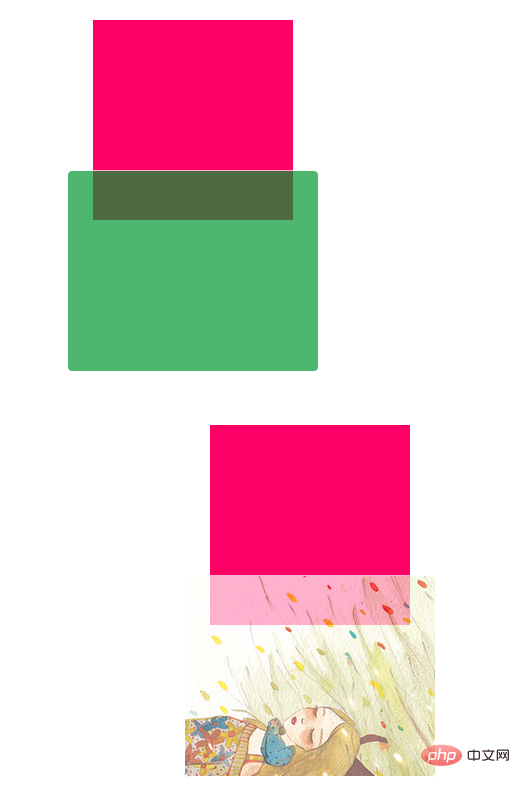
세 번째 방법은 투명도를 활용하는 것입니다. + 달성할 배경색 또는 배경 이미지.
background-color:rgb(0,152,50); opacity:0.7;
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7;
그런데 문제가 발생합니다. IE6-IE8은 불투명도를 전혀 지원하지 않으므로 IE의 필터를 고려해야 합니다
IE에는 많은 필터가 있으며 그 중 알파 채널을 사용하여 불투명도를 설정합니다
filter:(opactity=70)
그래서 위의 솔루션은 다음과 같이 수정됩니다
background-color:rgb(0,152,50); opacity:0.7; filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7; filter:alpha(opacity=70);
 참고: 불투명도 또는 알파 값은 "비" 투명도를 강조합니다
참고: 불투명도 또는 알파 값은 "비" 투명도를 강조합니다
개발 실습
<meta>
<title>Opacity</title>
<meta>
<style>
*{
padding: 0px;
margin:0px;
}
.mainbox{
width: 200px;
height: 200px;
clear: both;
overflow: hidden;
margin: 100px auto 0px auto;
background-color: #f06;
}
.sub-mainbox
{
width: 250px;
height: 200px;
margin: -50px auto 0px auto;
border:1px solid white;
border-radius: 5px;
/**background-color:rgb(0,152,50);**/
background:url(path/my_bg.jpg) no-repeat center center scroll;
opacity: 0.7;
filter:alpha(opacity=70);
}
</style>
<p>
</p>
<p>
</p>
위 내용은 HTML에서 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




