html에 스크롤 막대가 표시되지 않도록 설정하는 방법: 먼저 새 HTML 코드 페이지를 만든 다음 HTML 코드 페이지에 div를 만든 다음 스크롤 상자와 스크롤 클래스 스타일을 설정합니다. 스크롤 상자를 만들고 내용이 스타일을 초과하면 숨깁니다.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
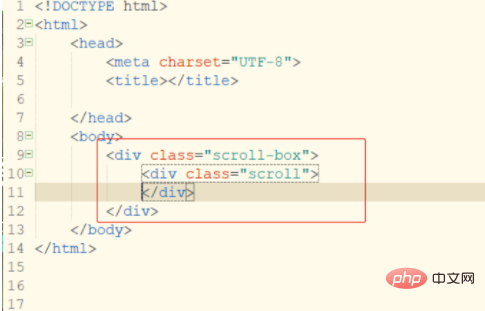
먼저 프런트 엔드 개발 도구인 hbuilder를 열고, 새로운 HTML 코드 페이지를 생성하고, HTML 코드 페이지에 상위

그런 다음 하위 div에 콘텐츠를 추가하세요. 스크롤 막대를 가능하게 하려면 최대한 많은 콘텐츠를 추가하세요.
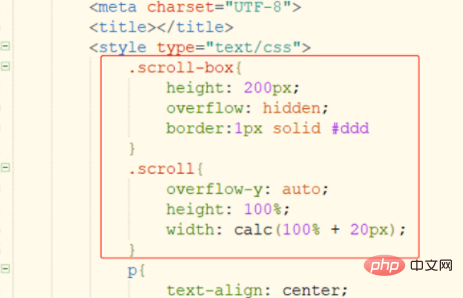
그런 다음 스크롤 상자와 스크롤 스타일을 설정하세요. 내용을 초과한 후 높이와 내용을 숨기는 스크롤 상자의 스타일을 설정합니다. 스크롤의 경우 내용을 초과한 후에 스크롤 막대가 표시되도록 설정합니다. 높이는 100%이고 너비는 스크롤 너비에 100%를 더한 값입니다. 술집.

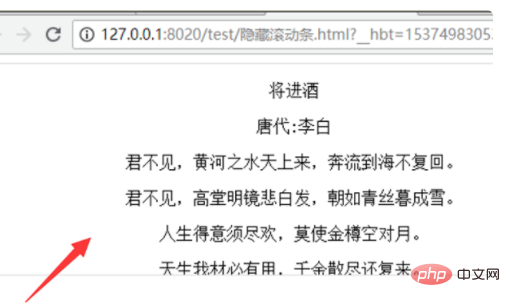
html 코드를 저장하고 브라우저로 열면 스크롤 막대가 더 이상 표시되지 않지만 페이지 내용은 계속 스크롤할 수 있습니다.

【추천 학습: HTML 비디오 튜토리얼】
위 내용은 스크롤 막대를 표시하지 않도록 html을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


