Eclipse에서 HTML을 작성하는 방법
Eclipse에서 HTML을 작성하는 방법: 1. Java 개발 모드를 웹 개발 모드로 전환하고 새 HTML 프로젝트를 만듭니다. 2. 정적 웹 프로젝트를 선택하여 웹 프로젝트를 만들고 WebContent 디렉터리에 HTML을 만듭니다. HTML로 파일이 나올 때까지 기다리세요.

이 기사의 운영 환경: windows7 시스템, Eclipse IDE 2020-06 R 버전, DELL G3 컴퓨터.
eclipse를 사용하여 HTML을 편집하는 방법
참고: 우선 eclipse 버전이 JavaEE 버전이어야 합니다. html 편집 시 다른 Java 코드에서 오류가 발생하지 않도록 하려면 "프로젝트 닫기"를 마우스 오른쪽 버튼으로 클릭하세요. Eclipse를 열 때 사용하지 않는 Java 프로젝트를 닫습니다.
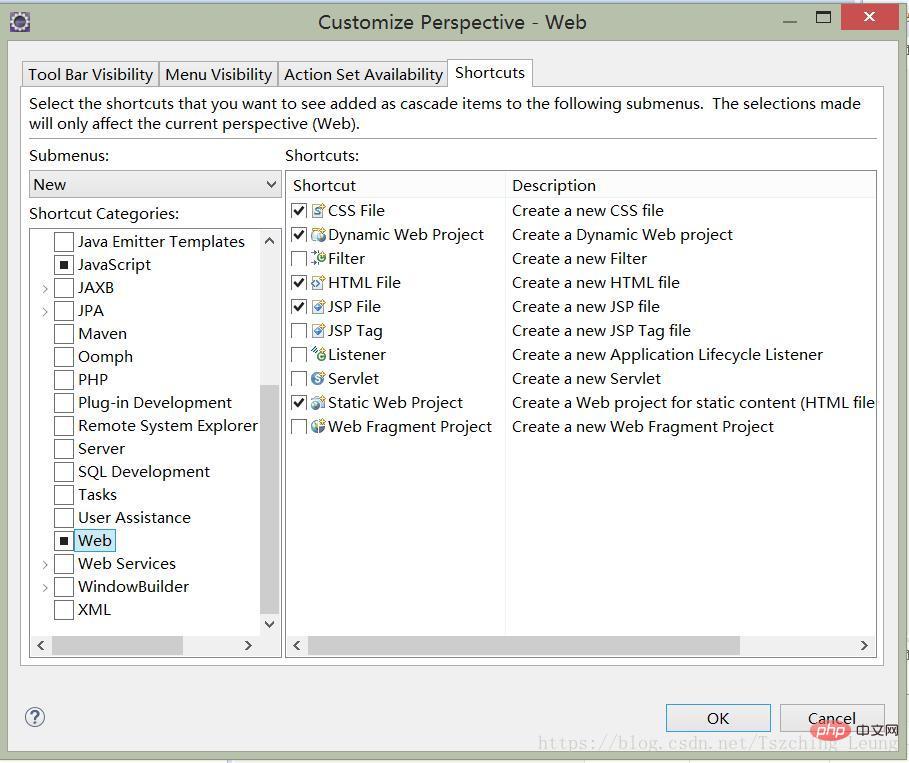
1. 새 HTML 프로젝트를 생성하고 Java 개발 모드에서 웹 개발 모드로 전환합니다. 단계: Windows—Perspective—Perspective 사용자 정의 아래 그림을 열고 바로가기에서 Web을 확인하세요.

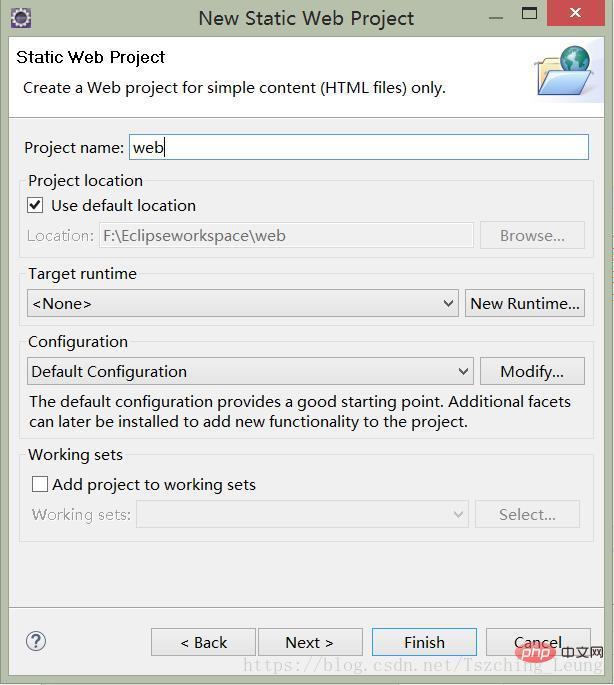
2.
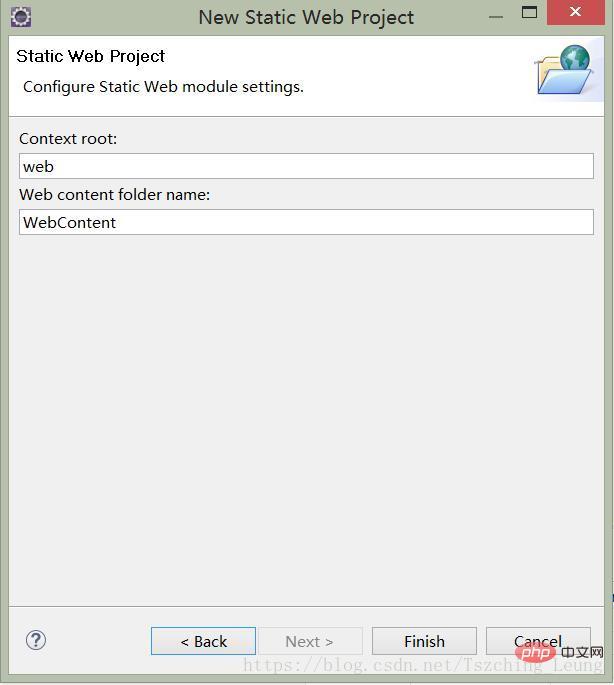
다음을 클릭합니다. 웹 콘텐츠 폴더 이름은 이름처럼 직접 설정할 수 있습니다. 
완료를 클릭하여 성공적으로 생성하면 아래와 같이 프로젝트 목록에서 새로 생성된 프로젝트를 찾을 수 있습니다.

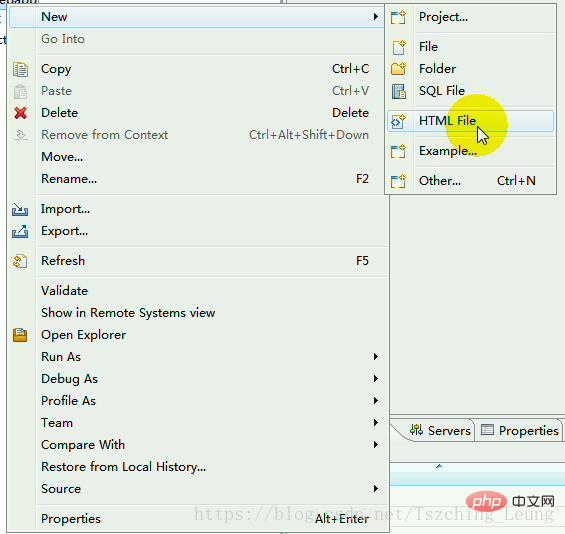
그런 다음 WebContent 디렉터리에 html 파일을 생성하고 New—HTML File

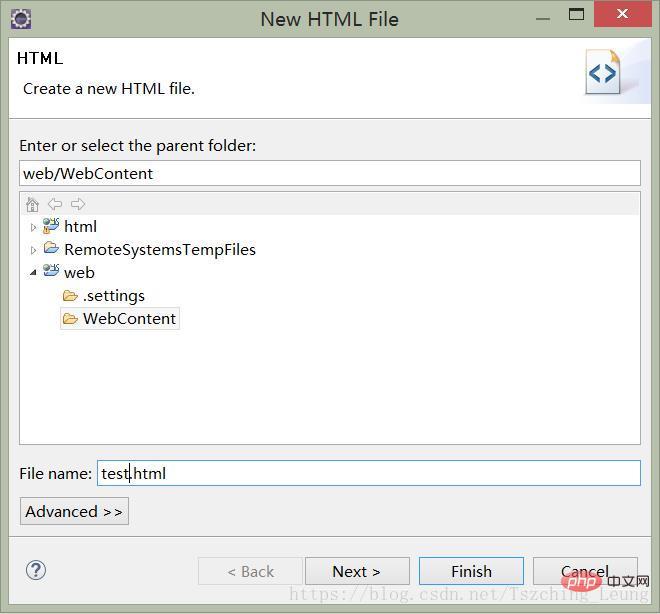
HTML File을 클릭하여 아래와 같이 html 파일을 생성합니다. 파일 이름을 입력하고 Finish를 클릭합니다. 생성을 완료하려면

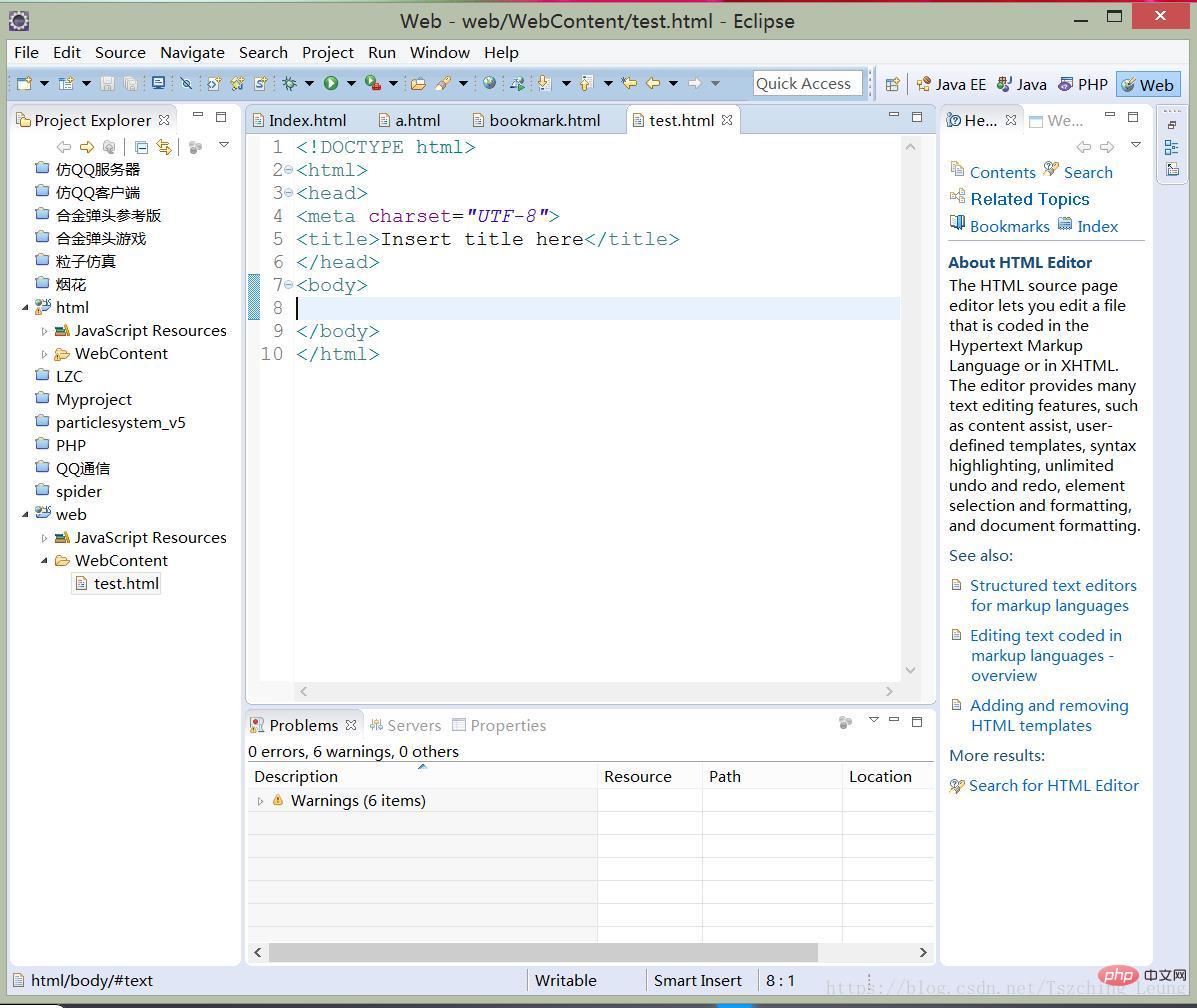
생성이 완료되면 아래와 같이 코드를 작성할 수 있습니다.

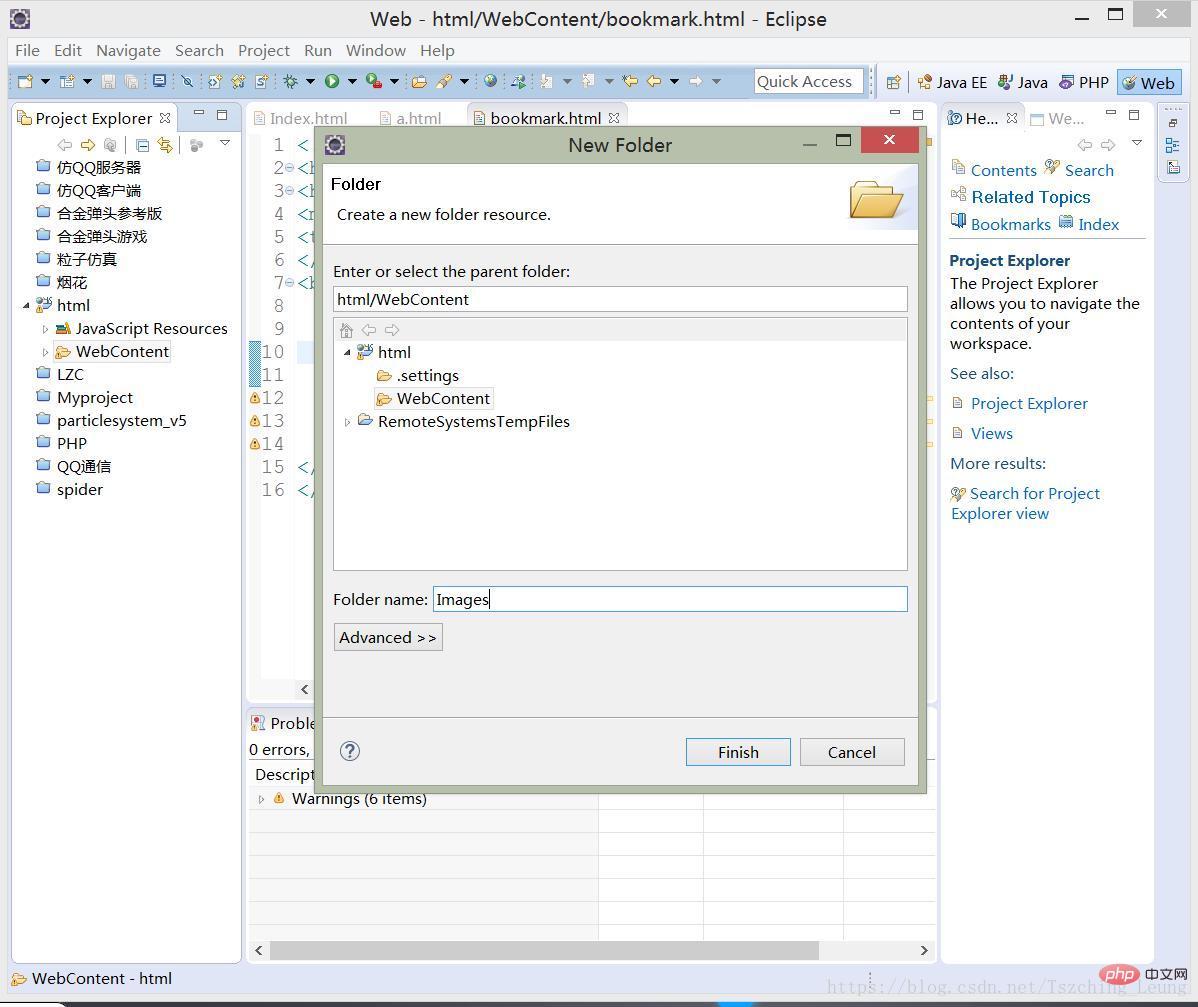
3 일반적으로 html에 이미지나 기타 파일을 삽입해야 하는 경우입니다. , 이러한 파일을 저장하려면 웹 디렉터리에 폴더를 만들어야 합니다. 방법은 아래와 같습니다. New—Folder


HTML 비디오 튜토리얼 칼럼을 방문하세요!
위 내용은 Eclipse에서 HTML을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




